"Het water komt" prototype
A podwalk with AR
2023
For the upcoming series "Het water komt," the innovation team of NTR wanted to investigate whether a podwalk in combination with AR would be a good match. To validate this, I developed a prototype in two weeks. With this prototype, a podwalk could be walked in Marken, and there were AR points where a 3D model was shown on location. By testing this prototype with the target audience, we could quickly gain insights into the potential of this combination.
Related projects


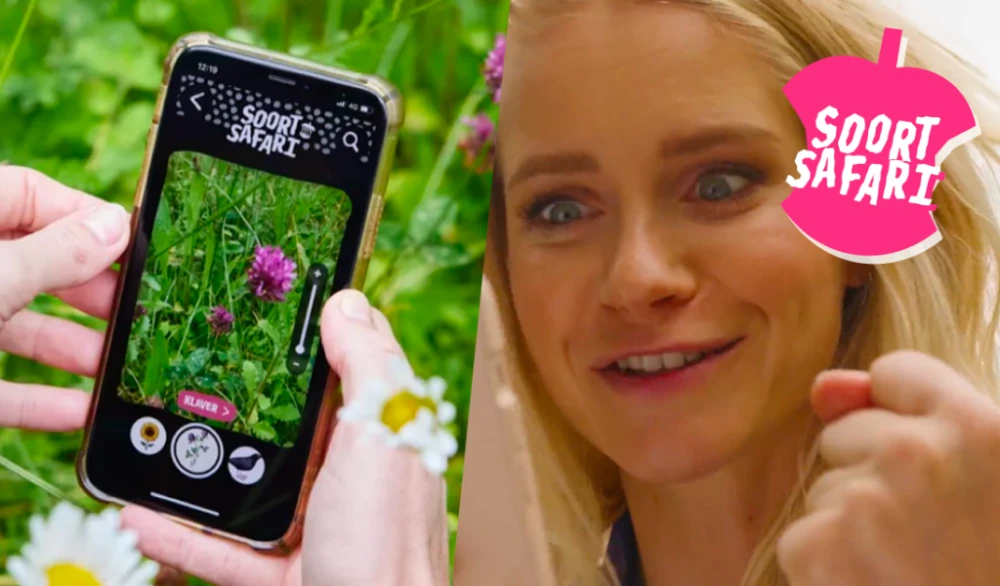
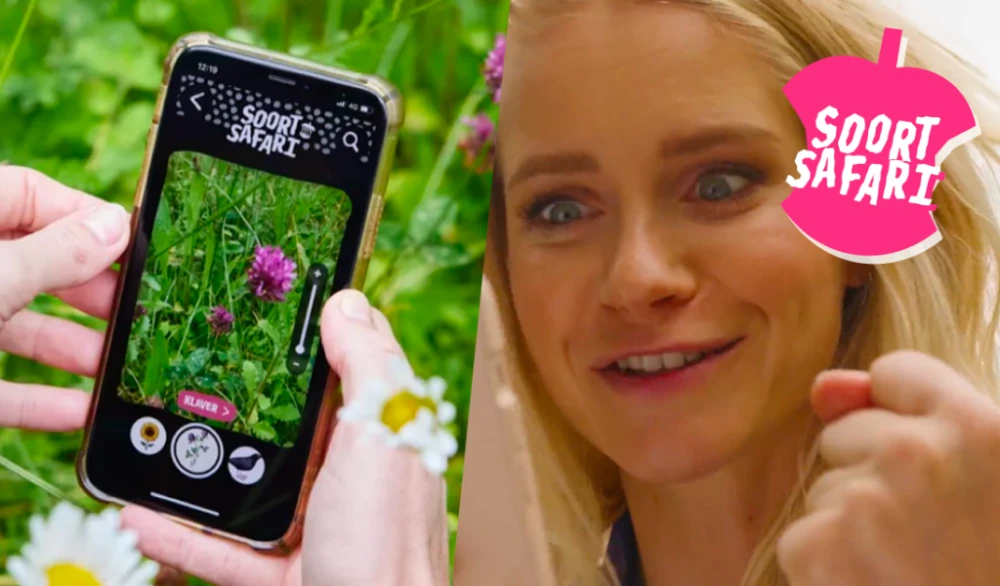
SoortSafari prototype
Het Klokhuis sought an engaging way to teach children about nature around them. The concept of SoortSafari emerged from my earlier research at NTR and drew inspiration from Het Klokhuis' Dierenzoeker, which allowed users to identify animals they had discovered. With SoortSafari, the approach is reversed: the app provides users with assignments that send them into nature. The prototype featured a calendar and a quartet-style overview of plant and animal species. To complete assignments, users take photos, and AI technology determines if the correct species has been identified. This allows children to build their own collections and learn about nature in a playful, hands-on way. The prototype was met with great enthusiasm. Children engaged with it for more than 45 minutes and even climbed on top of each other to capture better photos of a pigeon perched in a tree. Based on these observations and insights, we began developing a production-ready version to expand on this promising concept.


Klokhuis SoortSafari
Over the past 1.5 years, I developed this app for Het Klokhuis, allowing kids to discover nature everywhere - even in the city! Ready for a SoortSafari? There's a new species every week, so collect all 52! For each species, Het Klokhuis presenters search for it in a vlog. Did you know this is Het Klokhuis's first production with built-in audio description in videos for blind and visually impaired users? No separate app or device needed. The image recognition is provided by Naturalis Biodiversity Center Netherlands and Waarneming.nl.


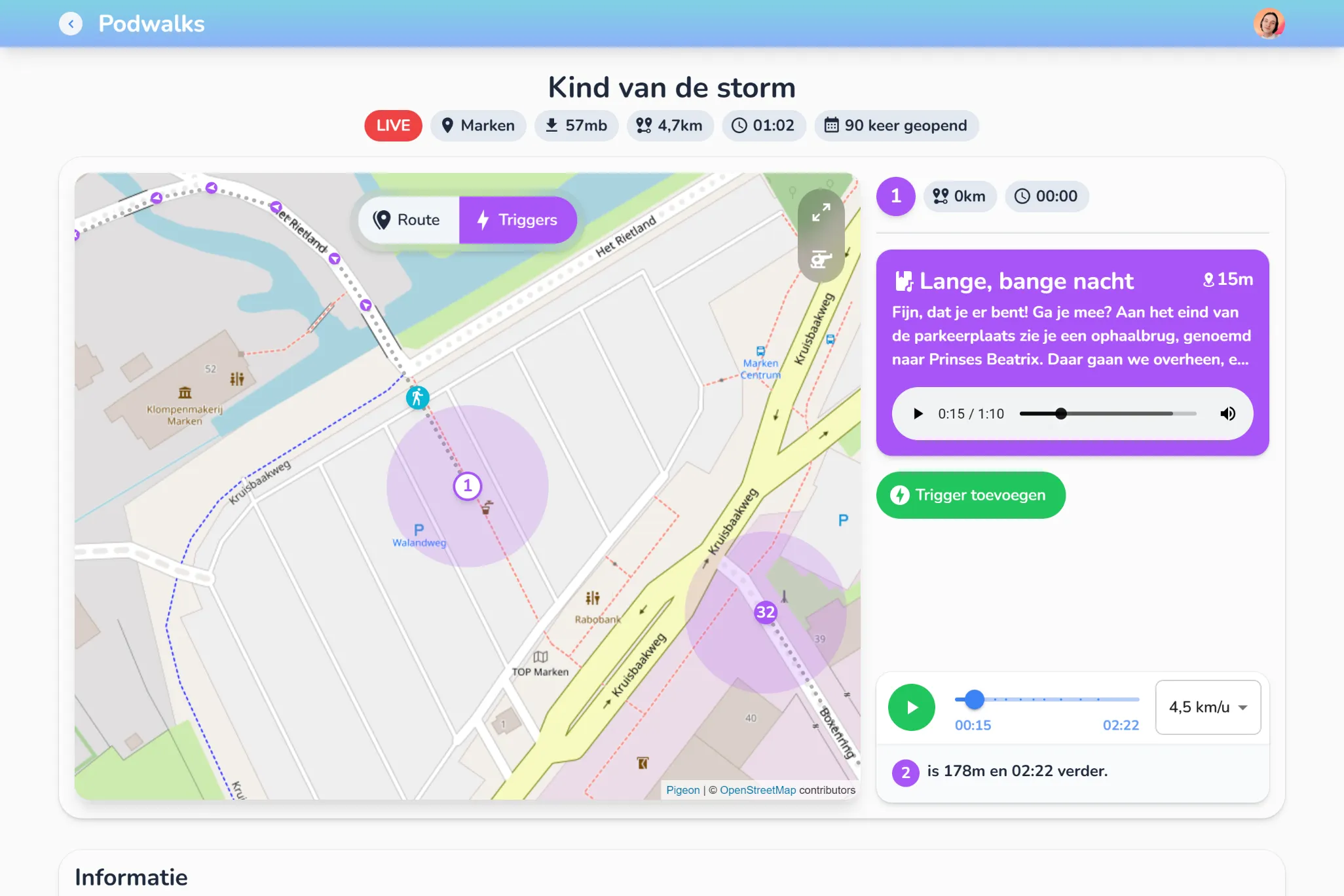
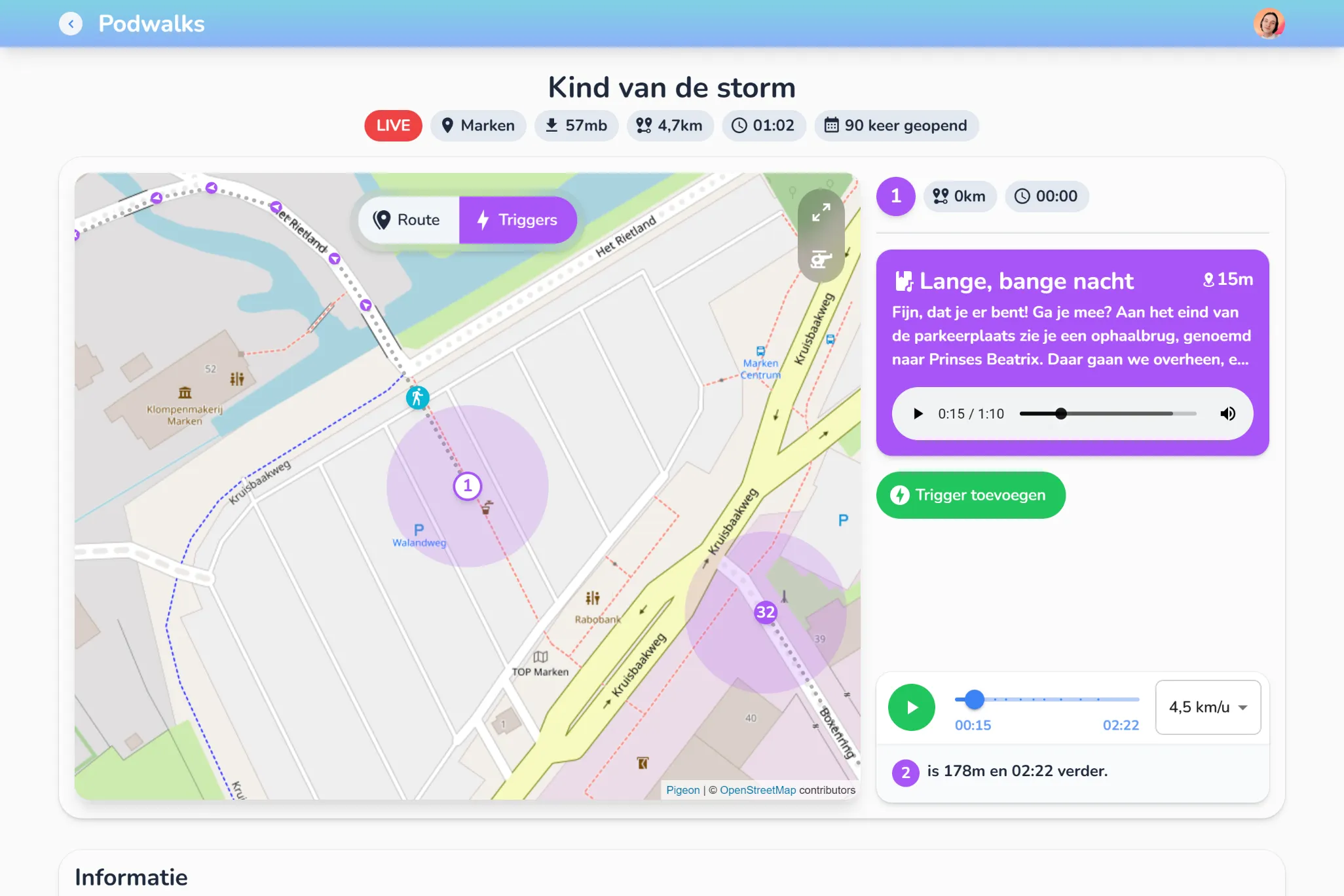
Podwalks CMS
For the podwalk series "Het water komt," not only innovative augmented reality was used, but the creation process was also thoroughly renewed. Previously, walks were created with measured GPS points and audio files that were manually placed in the app. This made the process cumbersome and adjusting walks time-consuming. Time for a change! That is why I designed and developed the Podwalks CMS for NTR. This CMS is live linked to the app of "Het water komt," making adjustments to walks immediately visible. Routes can be visually plotted on a map, and thanks to a simulation function, you can check whether the timing and connection of audio points are optimal. In addition, the CMS offers a range of advanced features, such as rights management, multiple types of triggers on location, built-in API documentation for developers, analytics, route backups, and the ability to upload app-specific files. This makes it not only user-friendly but also flexible and future-proof.



Saibo's Lab 2
Saibo is the super helpful virtual teacher who helps you with the rules for lab safety. To enrich education, we developed a virtual reality app for the Biology and Medical Laboratory Research program on behalf of Hogeschool Leiden. The app will also be used by mboRijnland and secondary schools. This app was developed in collaboration with Marlène Zwetsloot and Kim Hoogland.


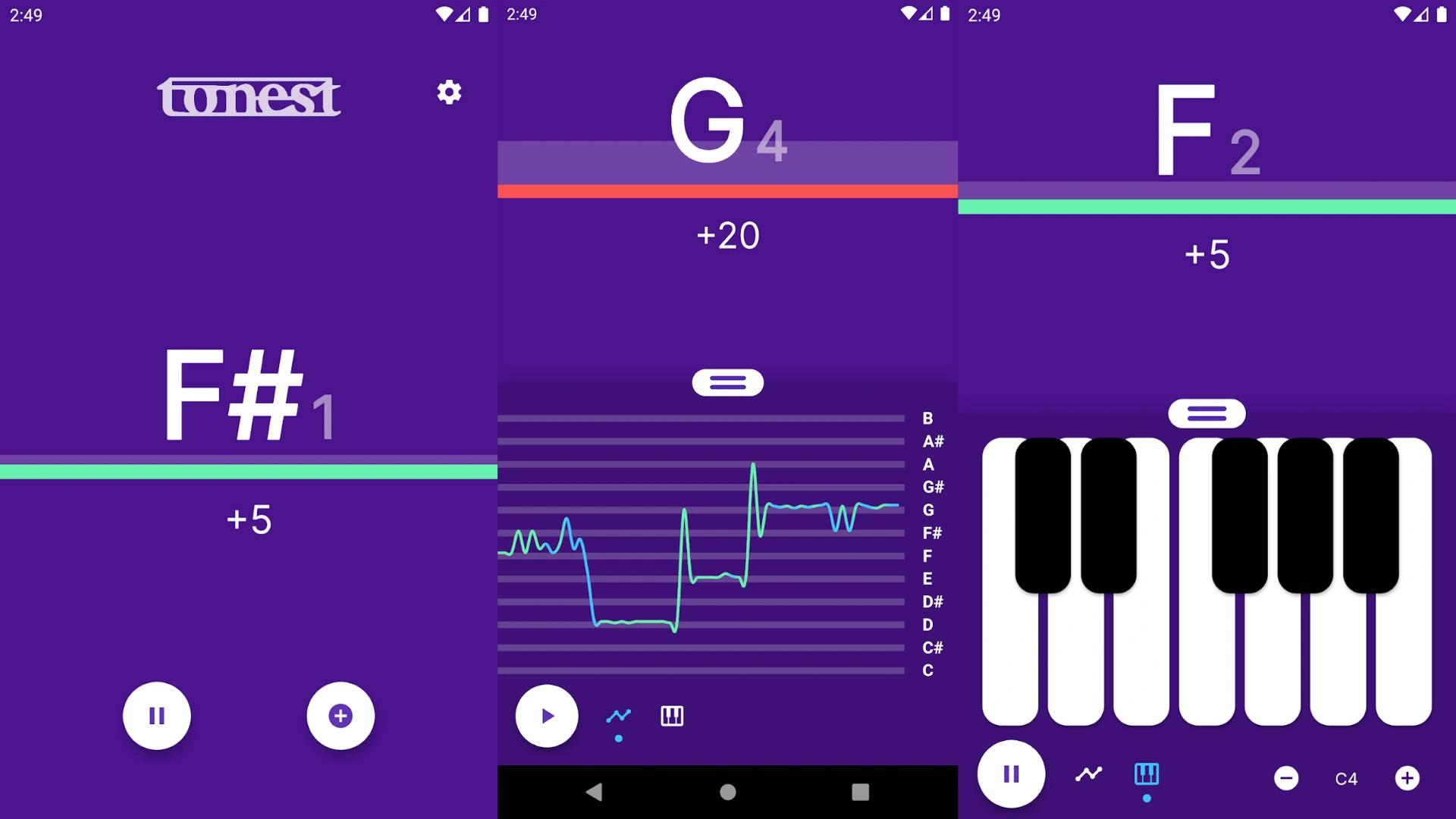
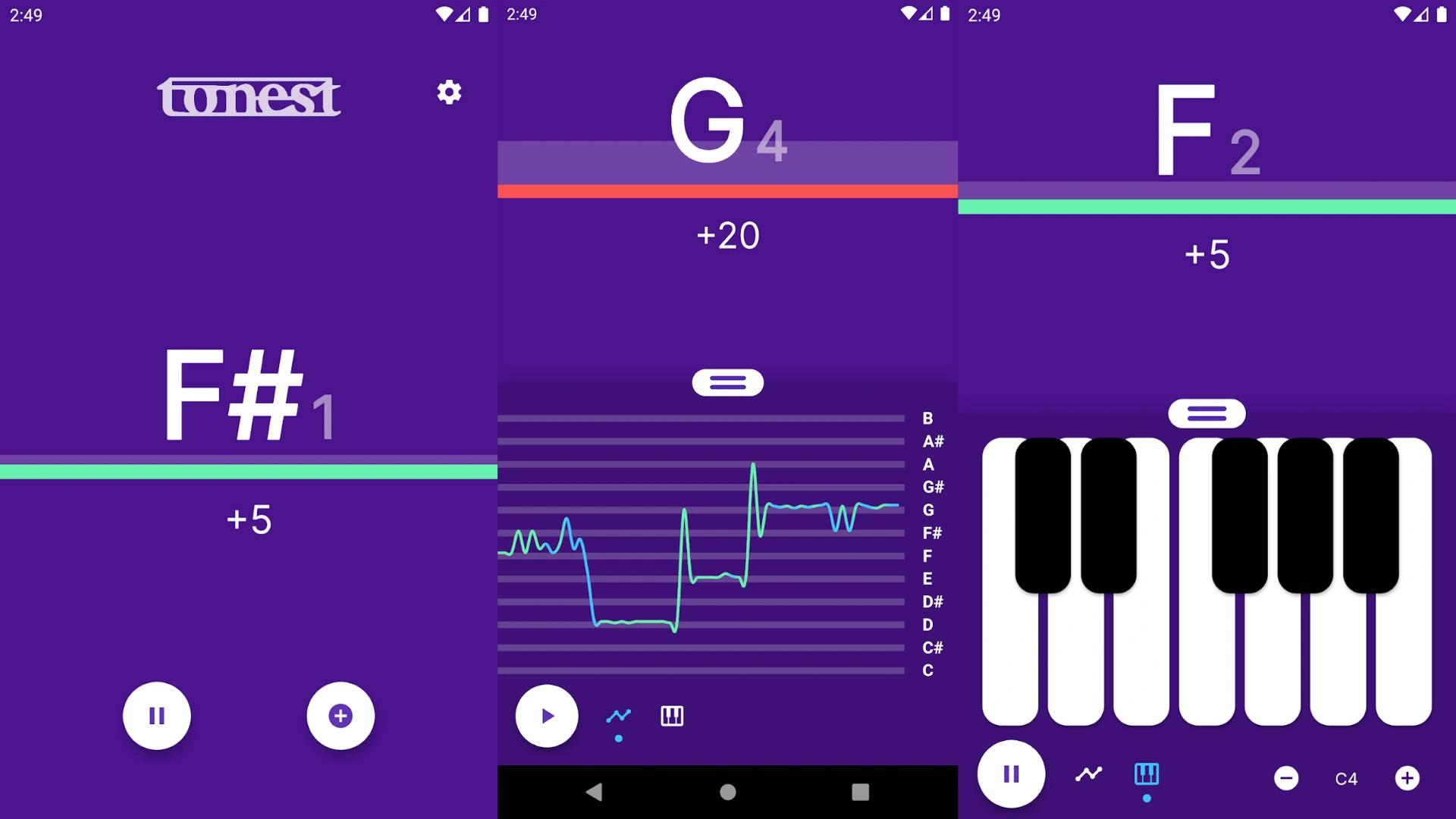
Tonest
Tonest helps you practice singing in tune or tuning your instrument. Tonest is made in Flutter and can be downloaded on Google Play. The app comes with a history graph and built-in piano (with all octaves).



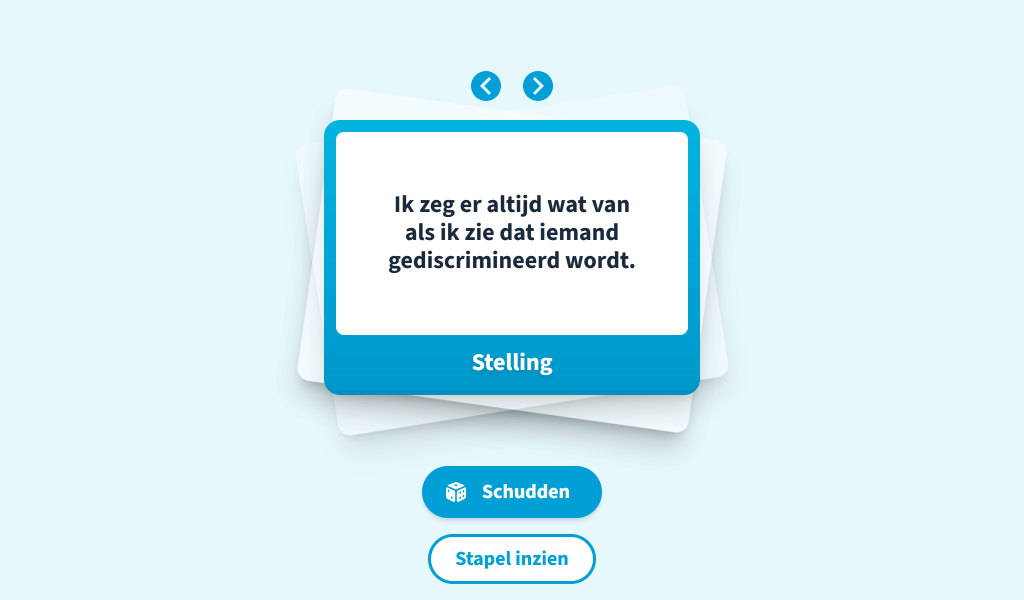
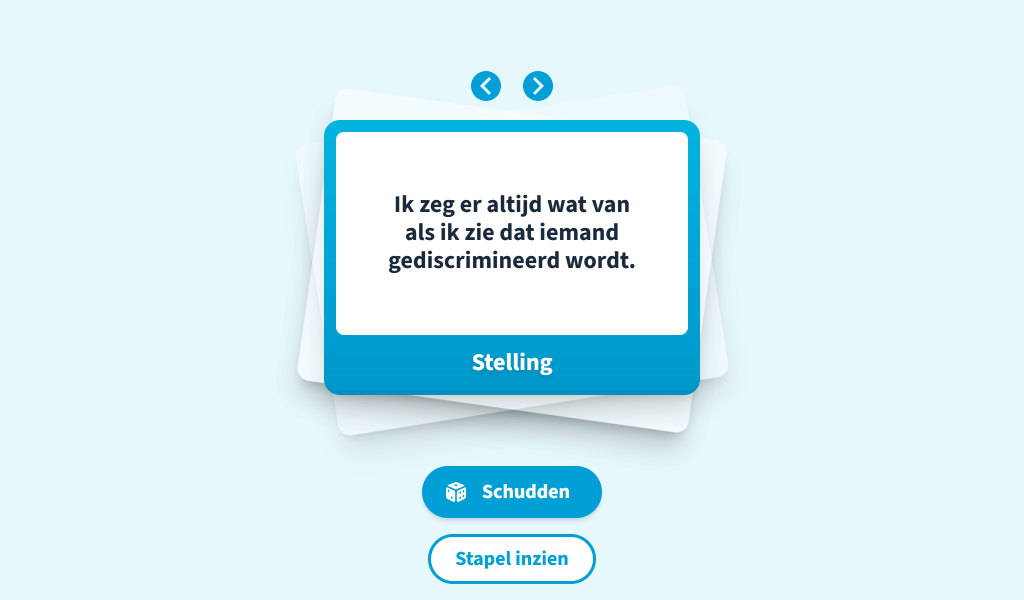
Schooltv Kaartje Keren
Schooltv was looking for an alternative to the "Wheel of Fortune." In the past, they used such a wheel to display various words or phrases that could be spun to randomly select one—sometimes featuring different statements to facilitate class discussions. However, the wheel posed a few challenges. Once more "slices" were added, the text had to be shrunk significantly to fit each segment. In addition, the animation of the colored sections caused excessive on-screen flicker, leading to accessibility concerns. It was time for a solution! A simple design that works for everyone. Together with Tessa Kruiger, I created Kaartje Keren: text on cards that can be flipped with a single click, ensuring ease of use, accessibility, and versatility.

