Podwalks CMS
Powerful tool to create podwalks
2023
For the podwalk series "Het water komt," not only innovative augmented reality was used, but the creation process was also thoroughly renewed. Previously, walks were created with measured GPS points and audio files that were manually placed in the app. This made the process cumbersome and adjusting walks time-consuming.
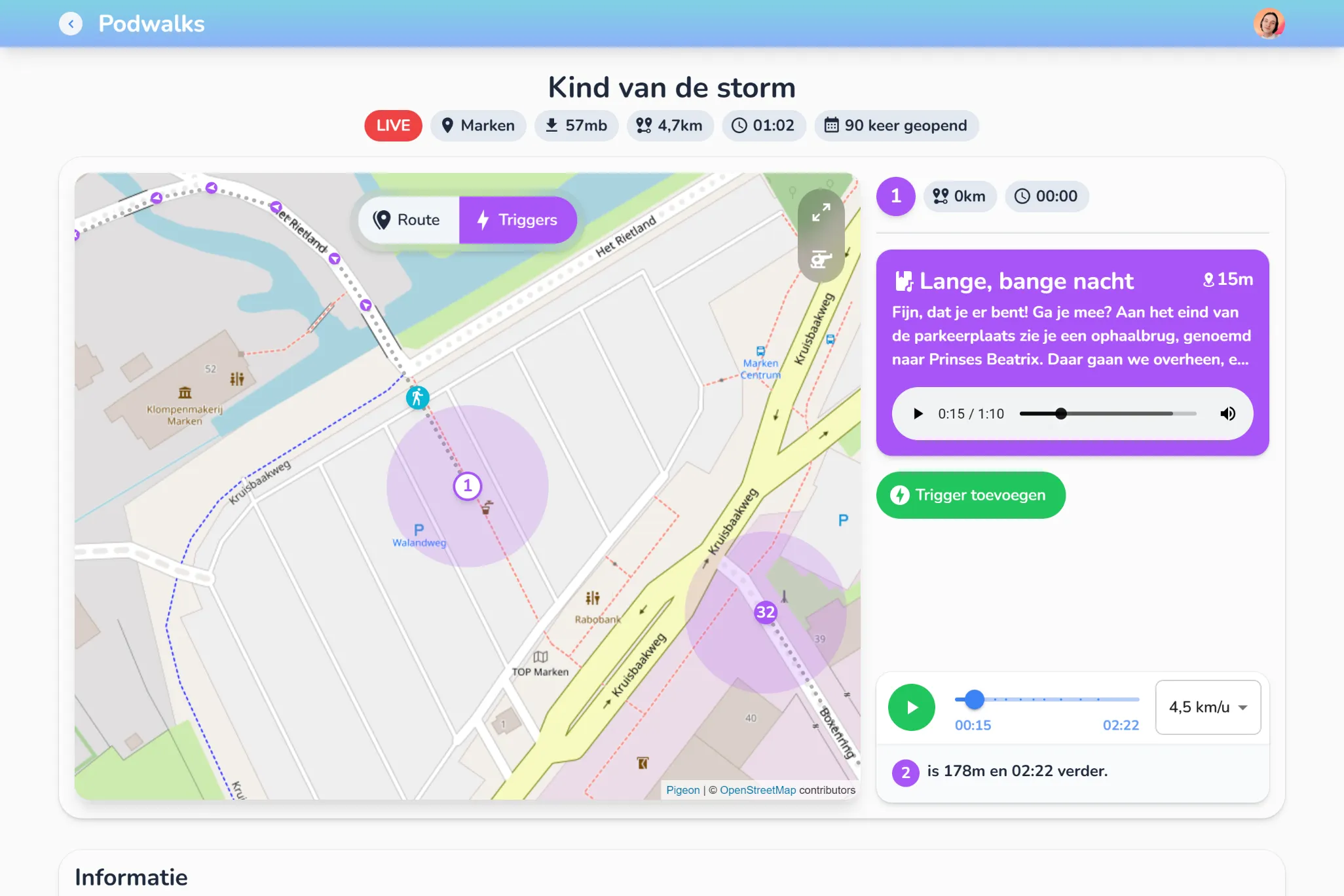
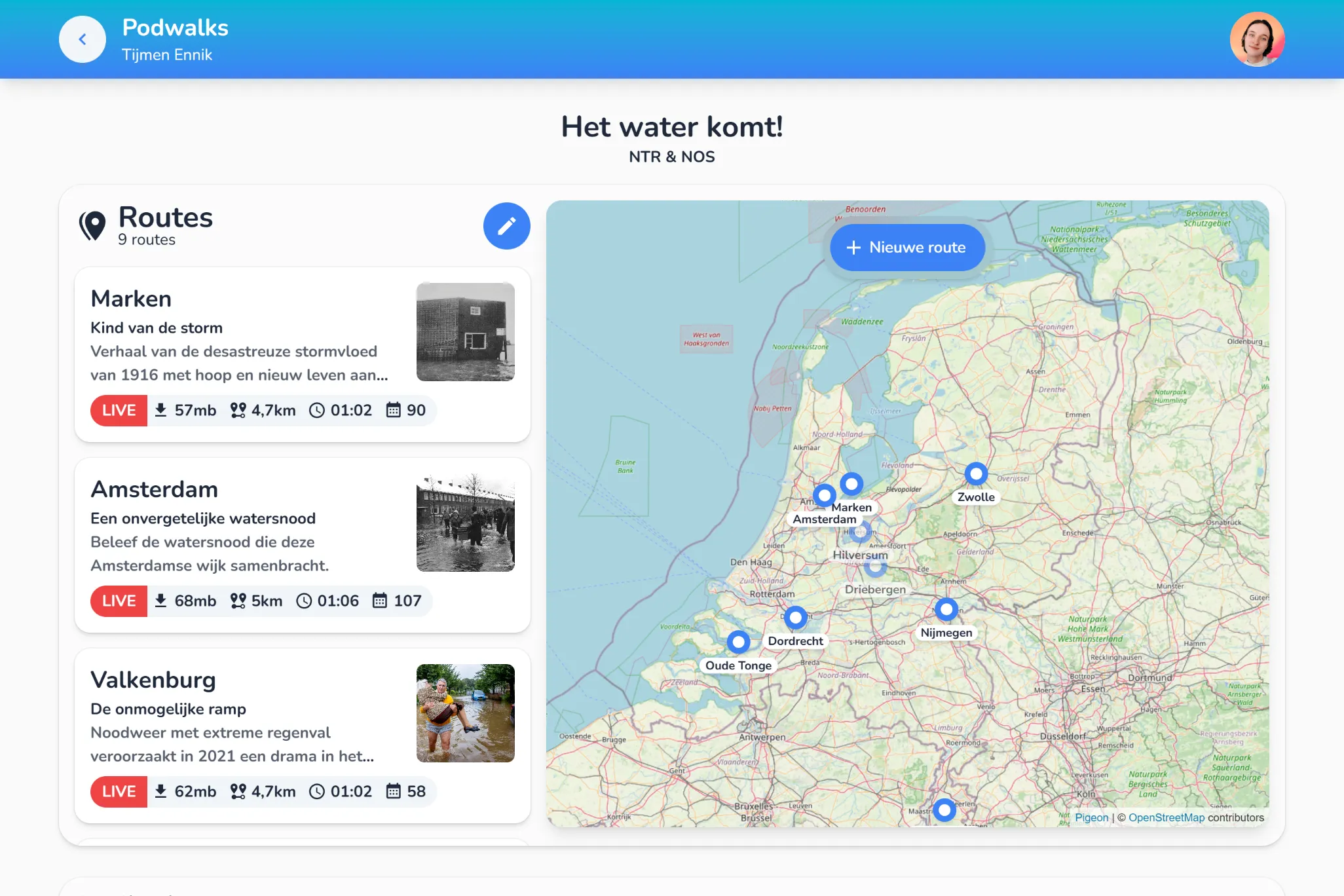
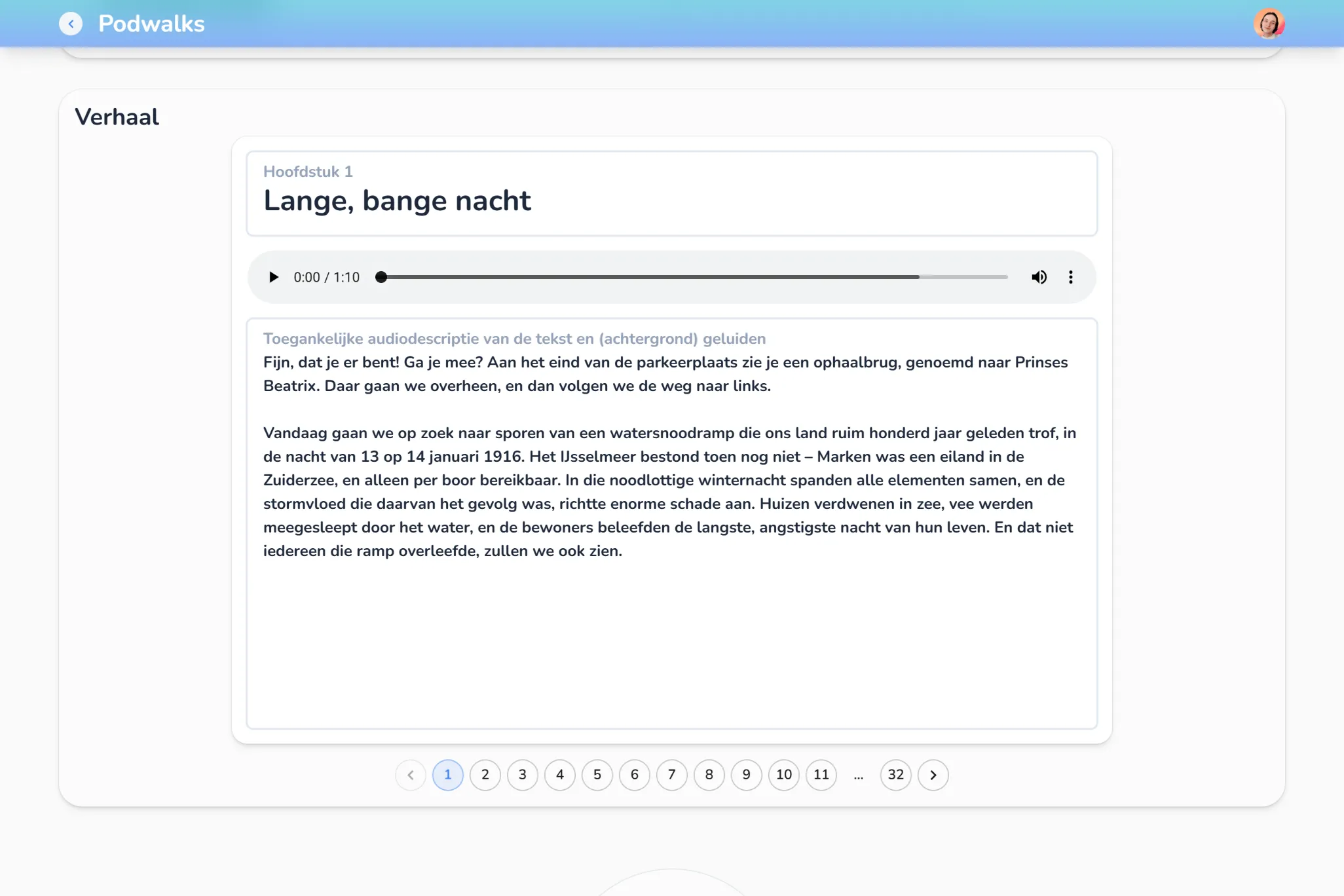
Time for a change! That is why I designed and developed the Podwalks CMS for NTR. This CMS is live linked to the app of "Het water komt," making adjustments to walks immediately visible. Routes can be visually plotted on a map, and thanks to a simulation function, you can check whether the timing and connection of audio points are optimal.
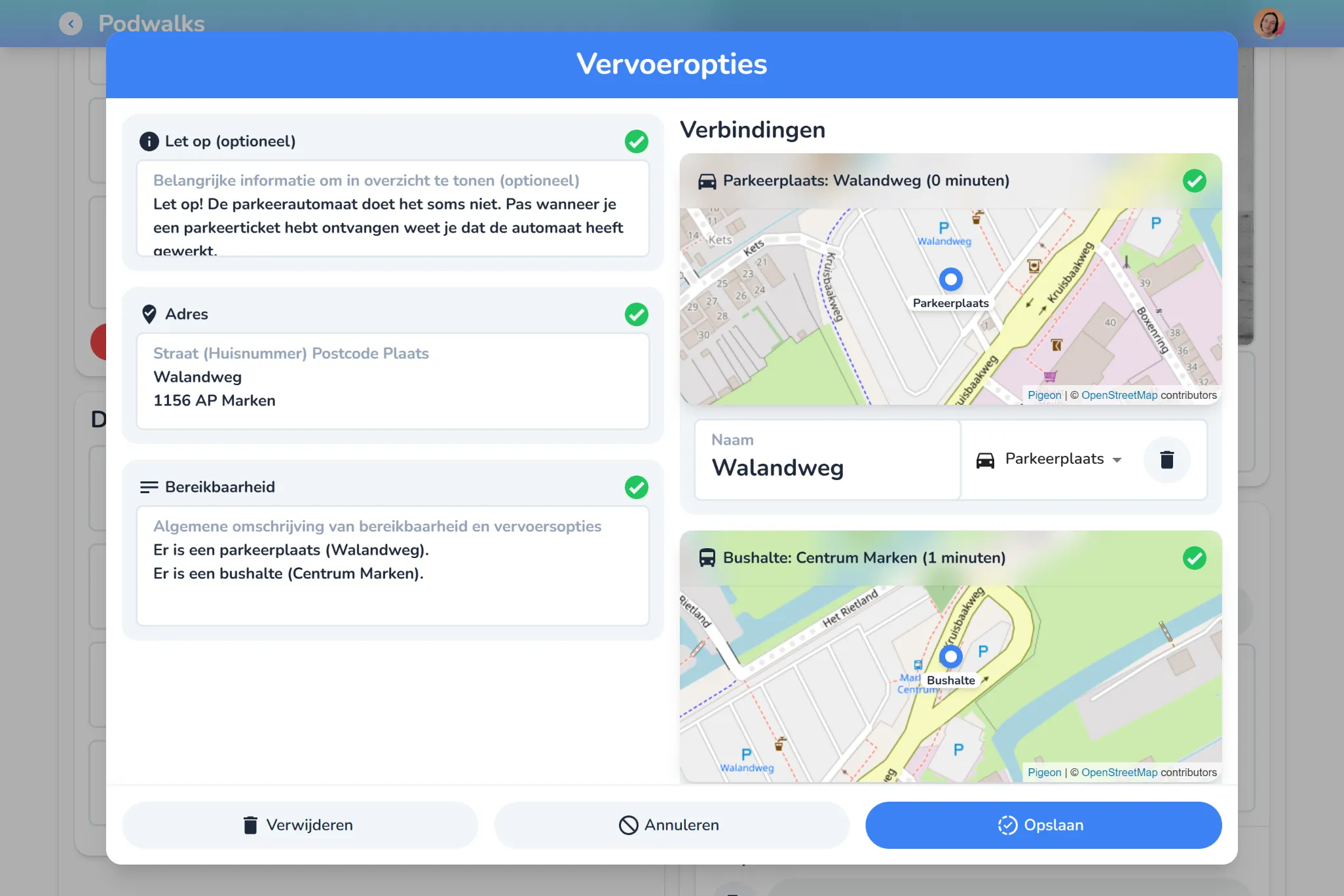
In addition, the CMS offers a range of advanced features, such as rights management, multiple types of triggers on location, built-in API documentation for developers, analytics, route backups, and the ability to upload app-specific files. This makes it not only user-friendly but also flexible and future-proof.
Related projects


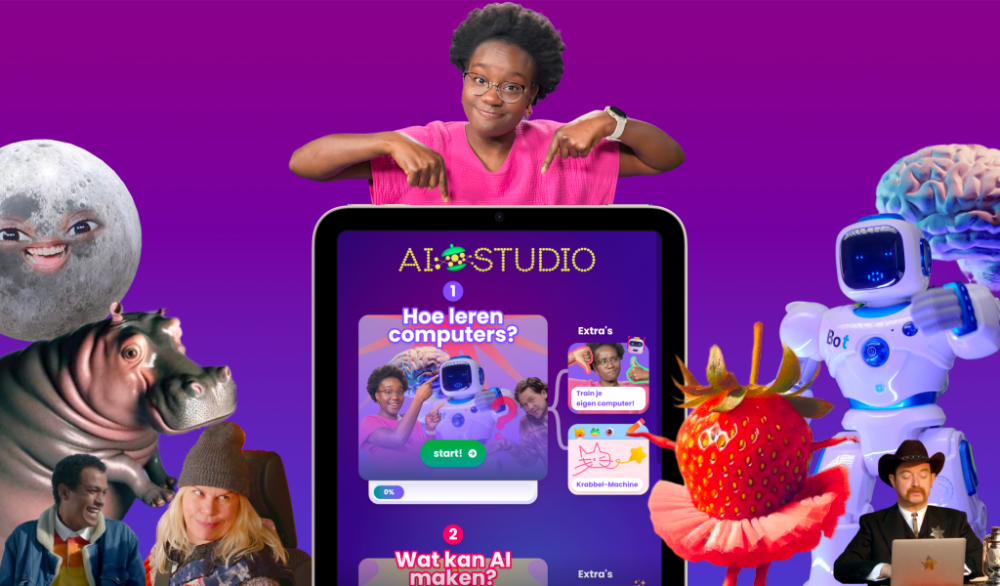
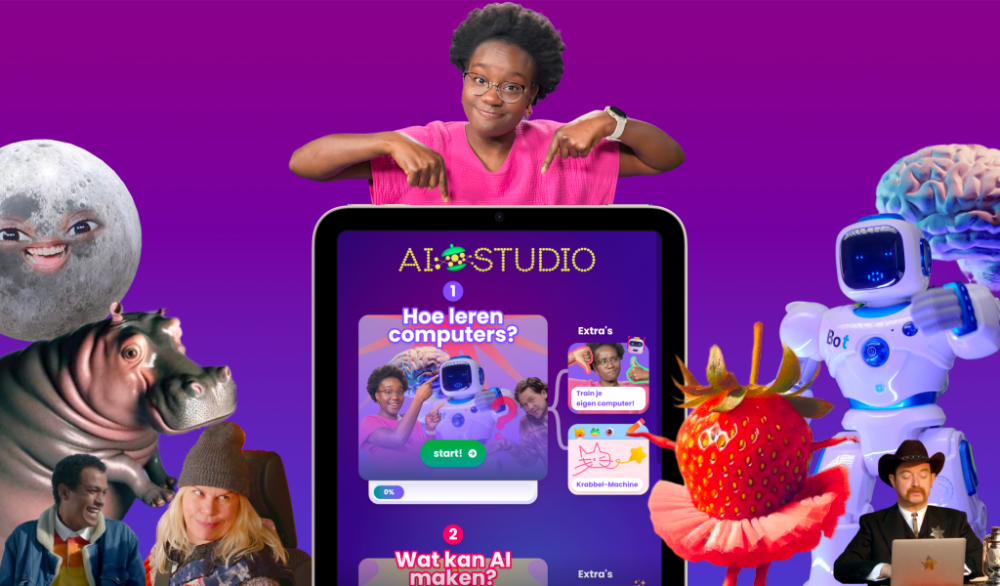
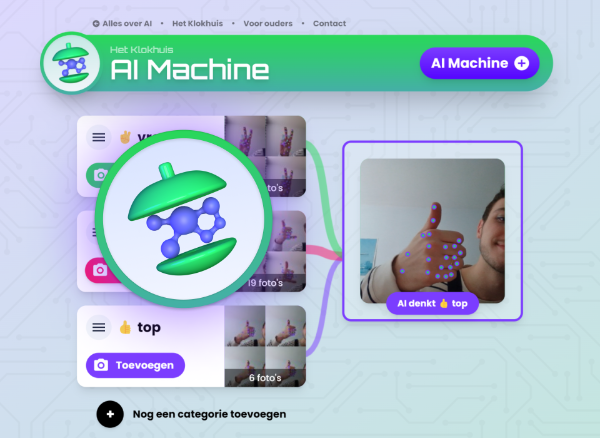
Klokhuis AI Studio
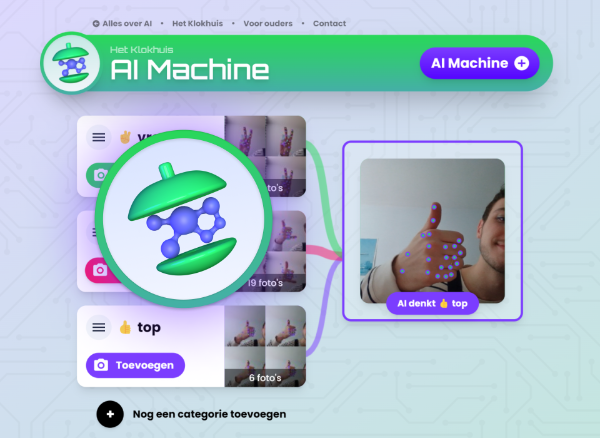
For Het Klokhuis, I researched and developed the AI Studio: an accessible website where children safely learn about artificial intelligence through play. In 2021, I developed a prototype featuring one interactive story and an interactive AI Machine. In this AI Studio, there are now 4 interactive stories and even more interactive AI available. All AI runs on your own device or anonymously at Het Klokhuis. Het Klokhuis has also decided to produce 4 episodes on this topic. The entire Het Klokhuis project on AI has won the Cinekid Award for 'Craftsmanship in a Series Production'.



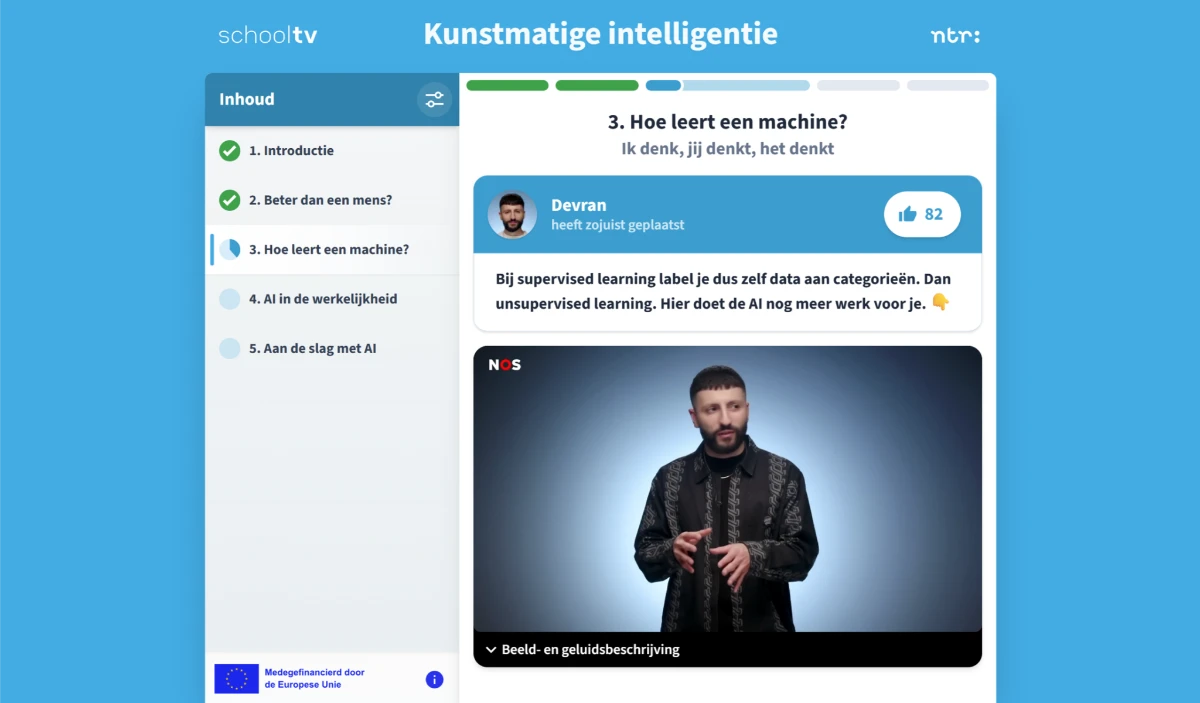
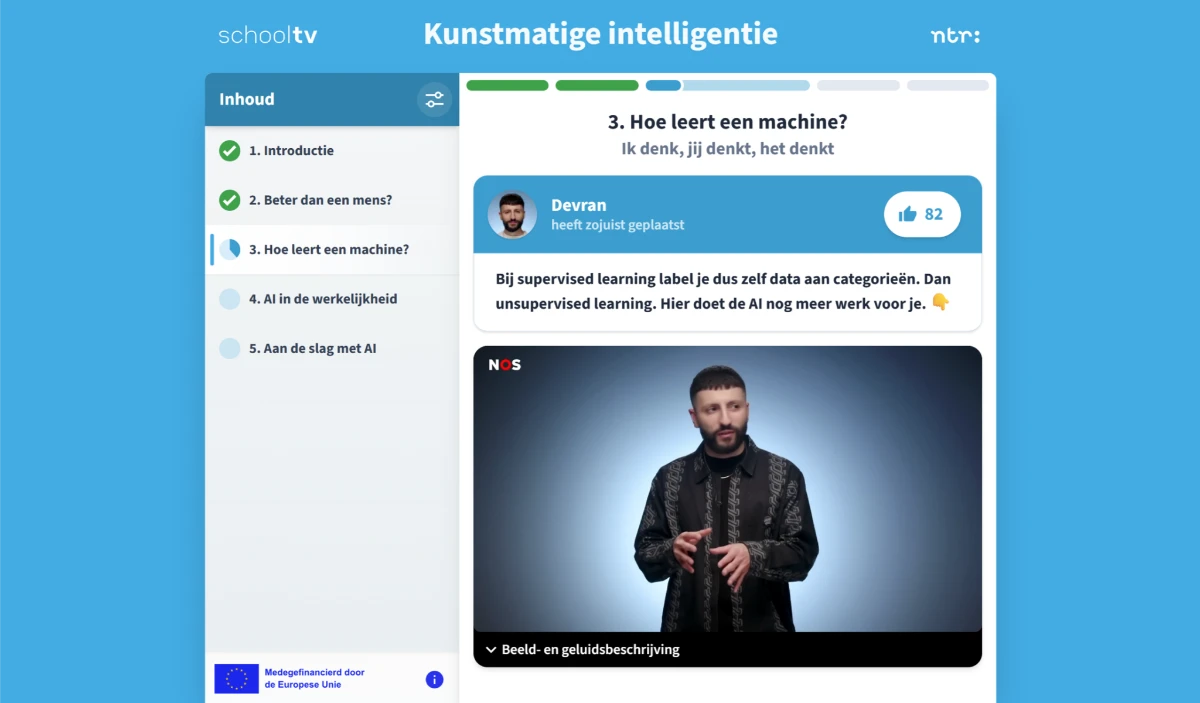
Schooltv Chat
For Schooltv I developed Schooltv Chat. This allows editors to create interactive chats that can consist of text messages, videos, stickers, polls, interactive AI, and more! There is also a custom-made CMS where editors can visually create chats and preview them before publication. Schooltv produced 3 chats in 2024: about artificial intelligence, politics, and teamwork. The target audience is first- to third-year secondary school students. Together with Tessa Kruiger, the first prototype through to the final product was validated with the target group. The themes are based on EDUboxes from the Belgian broadcaster VRT. This collaborative project is co-funded by the European Union. More information can be found on the Schooltv website.



Schooltv Kaartje Keren
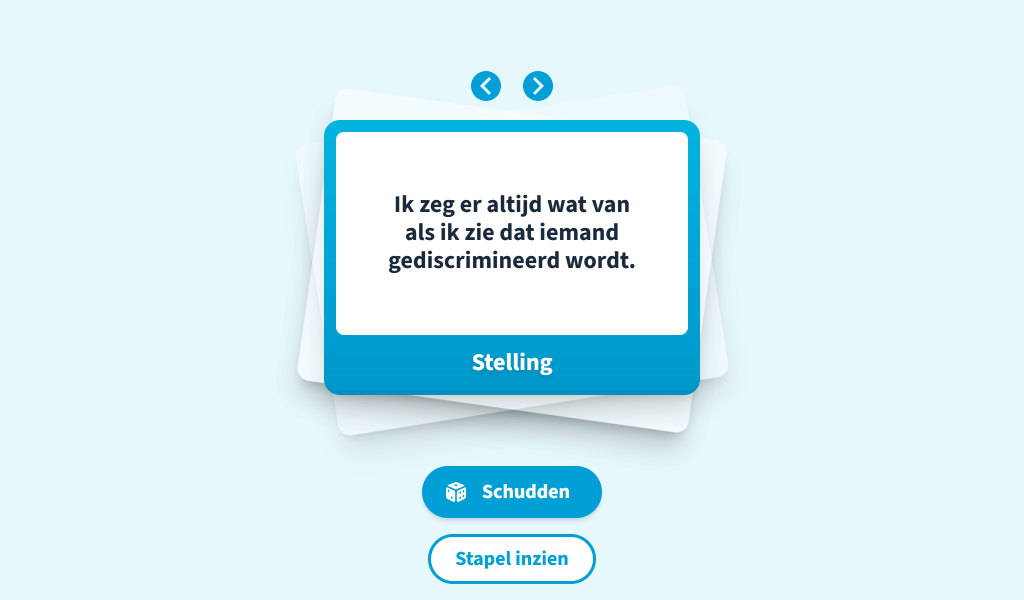
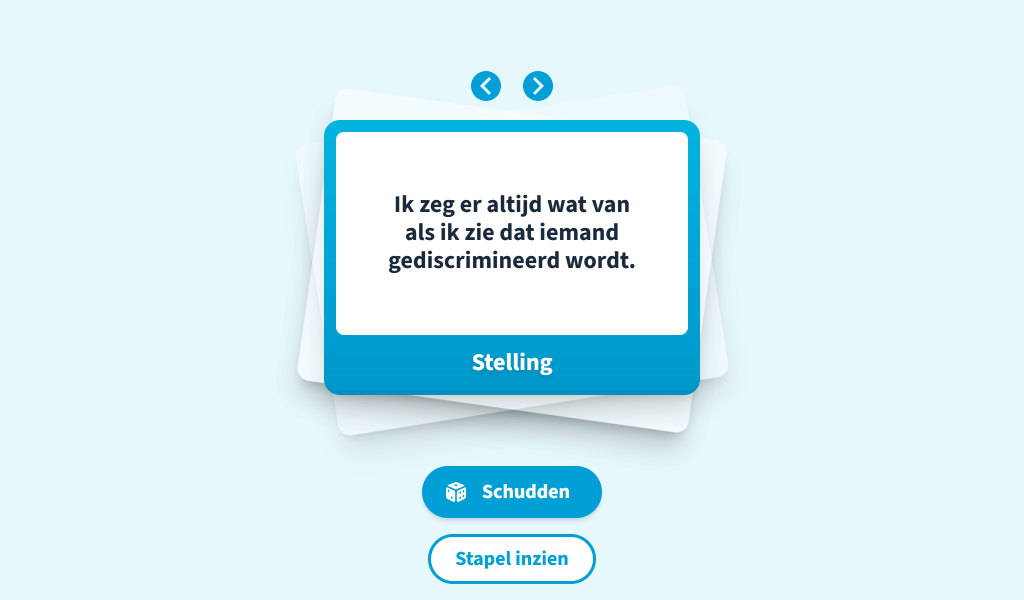
Schooltv was looking for an alternative to the "Wheel of Fortune." In the past, they used such a wheel to display various words or phrases that could be spun to randomly select one—sometimes featuring different statements to facilitate class discussions. However, the wheel posed a few challenges. Once more "slices" were added, the text had to be shrunk significantly to fit each segment. In addition, the animation of the colored sections caused excessive on-screen flicker, leading to accessibility concerns. It was time for a solution! A simple design that works for everyone. Together with Tessa Kruiger, I created Kaartje Keren: text on cards that can be flipped with a single click, ensuring ease of use, accessibility, and versatility.



"Het water komt" prototype
For the upcoming series "Het water komt," the innovation team of NTR wanted to investigate whether a podwalk in combination with AR would be a good match. To validate this, I developed a prototype in two weeks. With this prototype, a podwalk could be walked in Marken, and there were AR points where a 3D model was shown on location. By testing this prototype with the target audience, we could quickly gain insights into the potential of this combination.


SoortSafari prototype
Het Klokhuis sought an engaging way to teach children about nature around them. The concept of SoortSafari emerged from my earlier research at NTR and drew inspiration from Het Klokhuis' Dierenzoeker, which allowed users to identify animals they had discovered. With SoortSafari, the approach is reversed: the app provides users with assignments that send them into nature. The prototype featured a calendar and a quartet-style overview of plant and animal species. To complete assignments, users take photos, and AI technology determines if the correct species has been identified. This allows children to build their own collections and learn about nature in a playful, hands-on way. The prototype was met with great enthusiasm. Children engaged with it for more than 45 minutes and even climbed on top of each other to capture better photos of a pigeon perched in a tree. Based on these observations and insights, we began developing a production-ready version to expand on this promising concept.


Klokhuis AI Studio prototype
AI is something that is increasingly common and has more and more influence on our daily lives, but most people still do not fully understand what it is. For my graduation project, I developed this AI Studio where children learn about AI and train their own AI. I wanted to explore how we could give the next generation more control over the subject of artificial intelligence through playful learning. To that end, I investigated an interactive dialogue as a medium, in which the various characters of Het Klokhuis guide you through the theory. With this research, I graduated with two 9.3s and a 9.4. The average grade of my bachelor's courses is an 8.7.