Schooltv Kaartje Keren
Learning with Kaartje Keren
2023
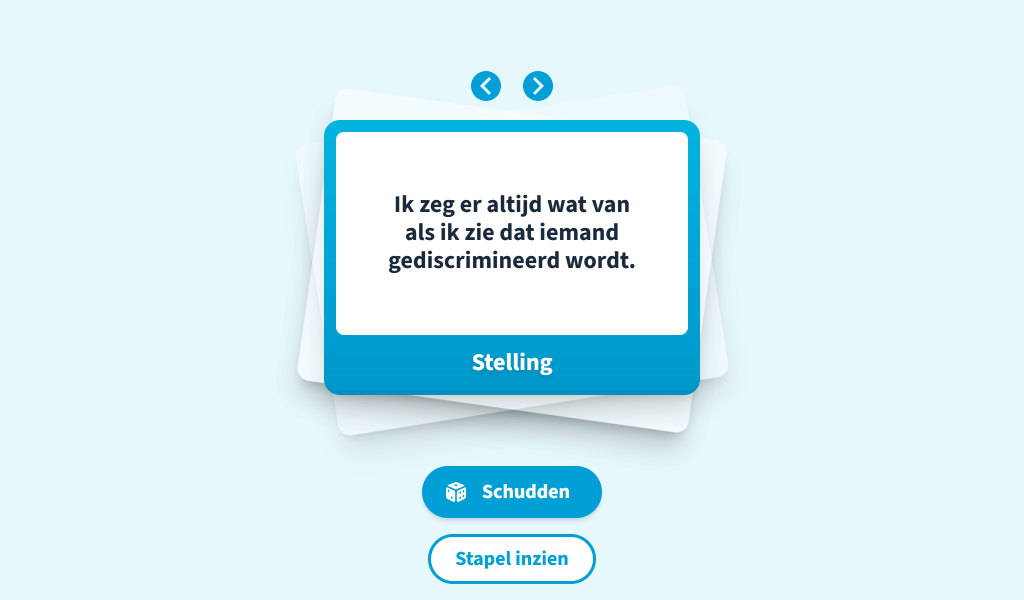
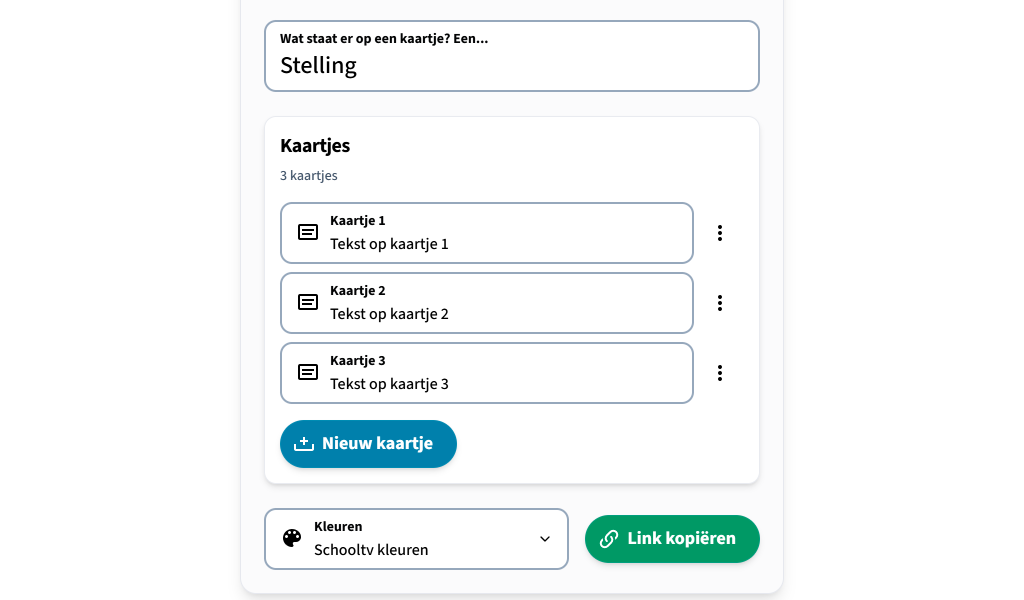
Schooltv was looking for an alternative to the "Wheel of Fortune." In the past, they used such a wheel to display various words or phrases that could be spun to randomly select one—sometimes featuring different statements to facilitate class discussions.
However, the wheel posed a few challenges. Once more "slices" were added, the text had to be shrunk significantly to fit each segment. In addition, the animation of the colored sections caused excessive on-screen flicker, leading to accessibility concerns.
It was time for a solution! A simple design that works for everyone. Together with Tessa Kruiger, I created Kaartje Keren: text on cards that can be flipped with a single click, ensuring ease of use, accessibility, and versatility.
Related projects



Klokhuis Brand!
There's a fire at the pizzeria! What would you do if you were a reporter, juice vlogger, or investigative journalist? Over the past few months we've been working on this super-fun interactive in which you step into different roles and create your own media. In doing so, children learn how various kinds of media are produced and what motivations lie behind them. This game is especially important in a time when journalism is coming under increasing pressure while everyone is consuming media all day long. Give it a try! Did you know this 3D game is fully accessible? You can even play it if you're blind! The game meets all the required accessibility standards. Developed in collaboration with Marlène Zwetsloot and Tessa Kruiger. The 3D models were created by Brent van den Hove and the script by Fiore Houwing.



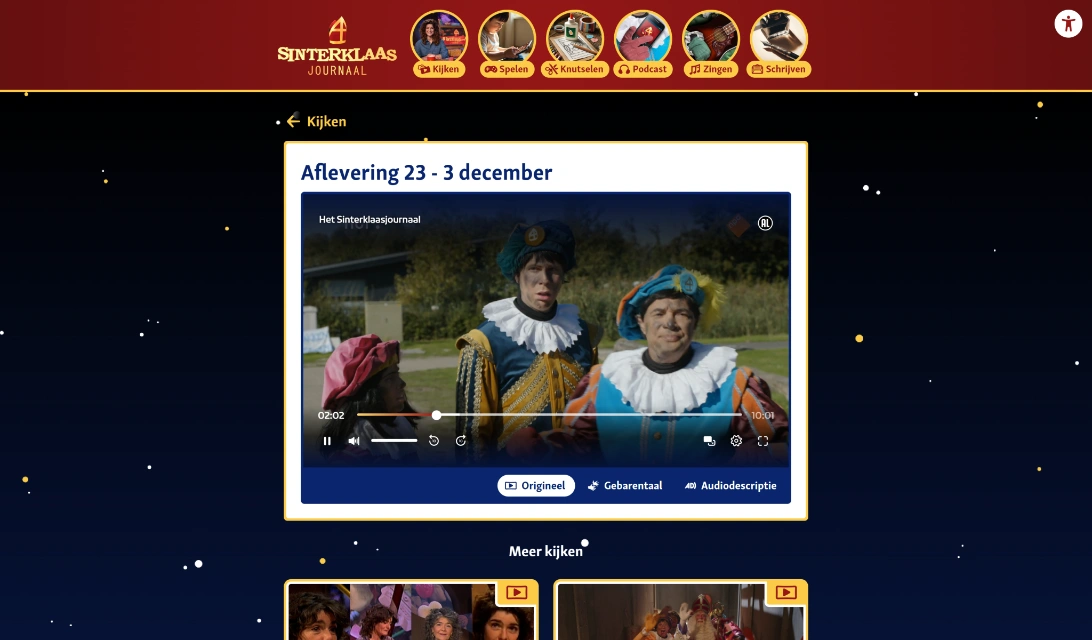
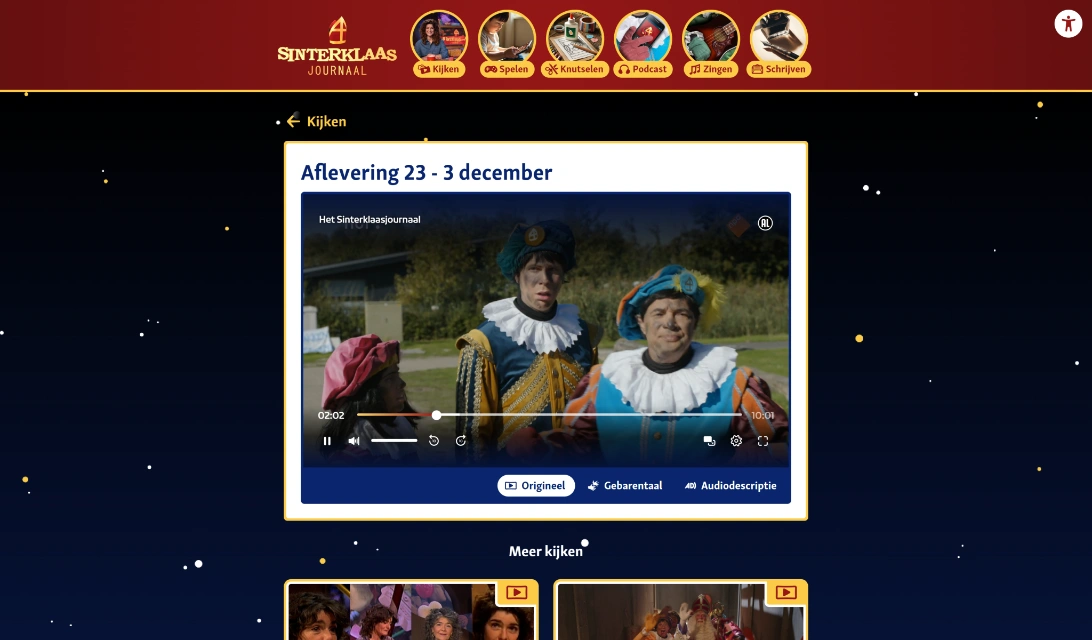
Inclusive Sinterklaasjournaal
A Sinterklaasjournaal for every child: that's why the entire website was redeveloped in 2024. Both UX and technology, as well as new editorial content, have been made accessible. The new website now meets the Web Content Accessibility Guidelines (WCAG) level AA. For color contrast, we've proactively applied the APCA method. Not only have guidelines been implemented, but the site was also pre-tested in various schools with children who have different disabilities. This year also marks the first time that videos with audio description can be accessed directly on the site, without an extra app. Because there's still a lot of content from previous years, an accessibility menu supplements the WCAG implementation. Here, you can filter content based on accessibility and find additional settings, like enabling a dyslexia-friendly font.



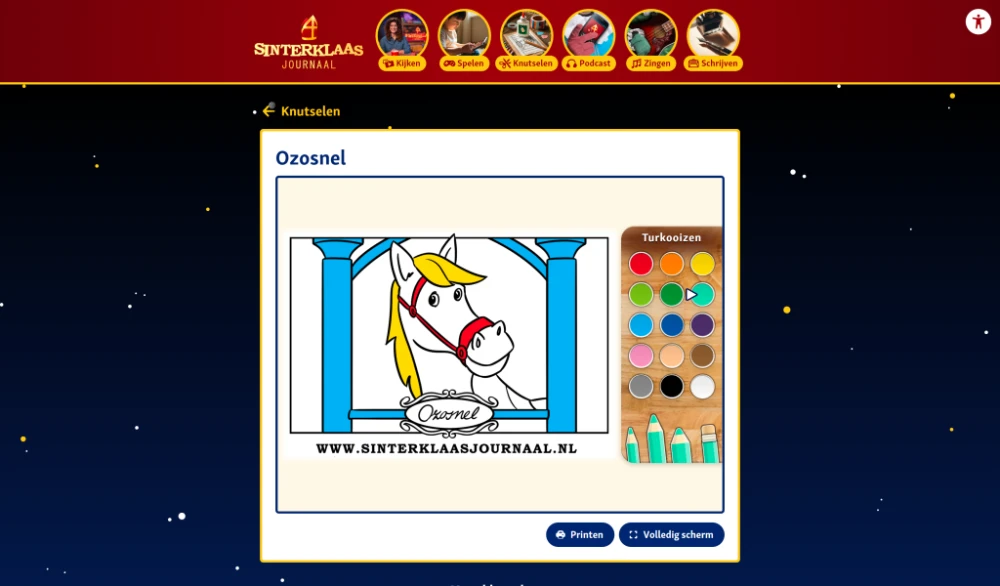
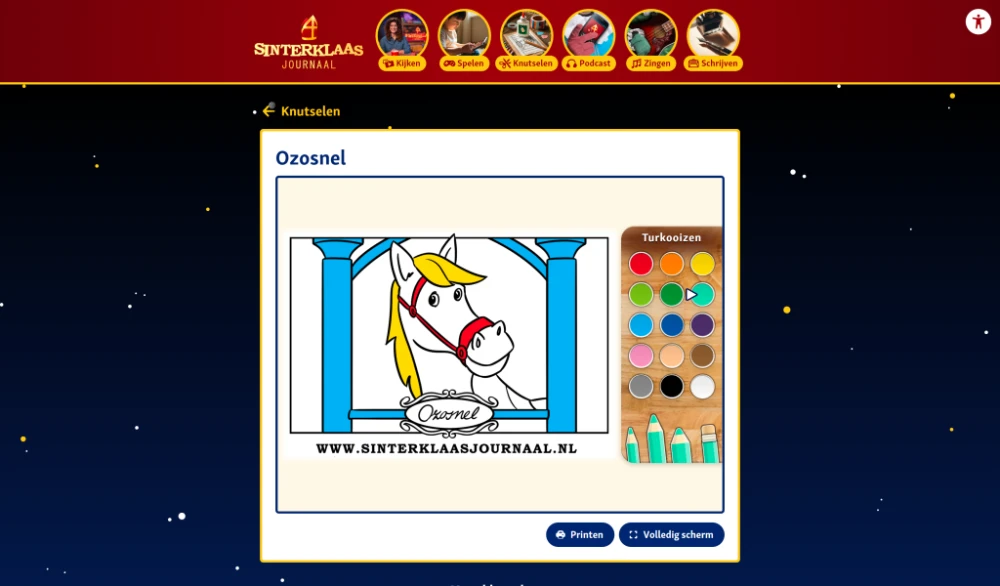
Drawing for blind children
For Sinterklaasjournaal, I explored how we could enable everyone to color: including children who cannot see. The goal was to make as much of the Sinterklaasjournaal website accessible to all children as possible. My solution was to divide coloring pages into parts. With a screen reader, you can navigate step by step through each part of the coloring page. When you click, that part is filled with your chosen color. We validated this concept through UX research in collaboration with Tessa Kruiger and the Visio school in Amsterdam. It was received positively: "I want to make this Ozosnel's favorite color!" As a result, many coloring pages have now been made accessible in this way.



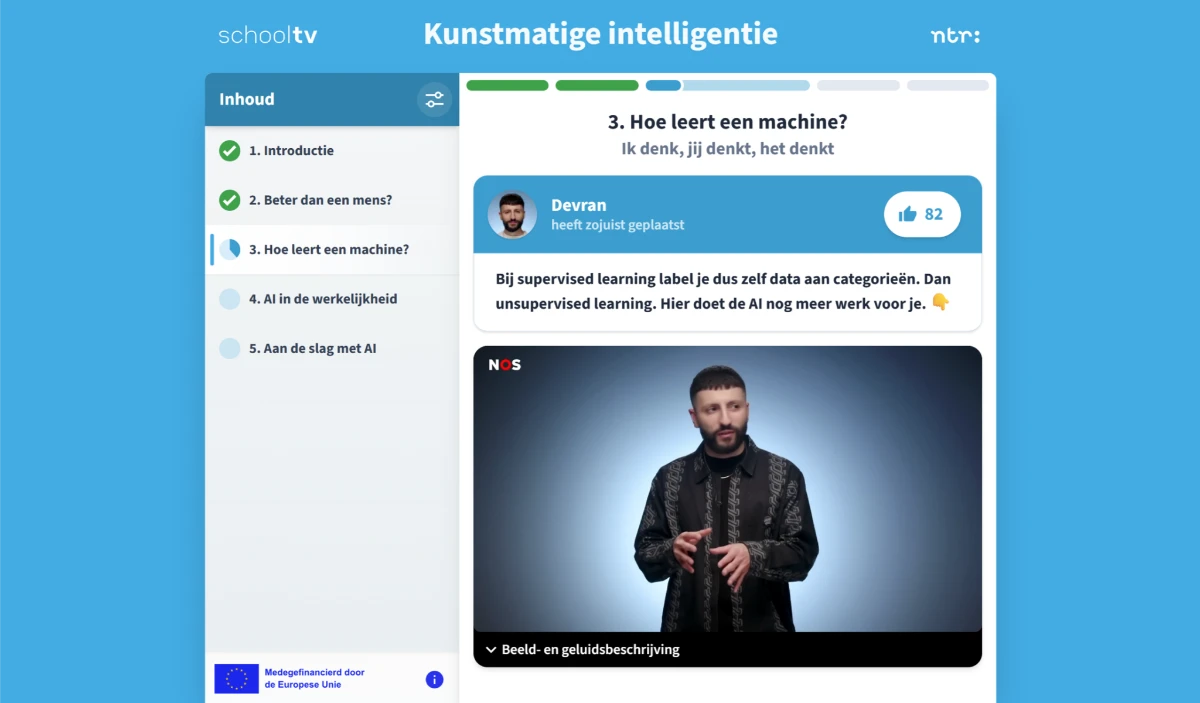
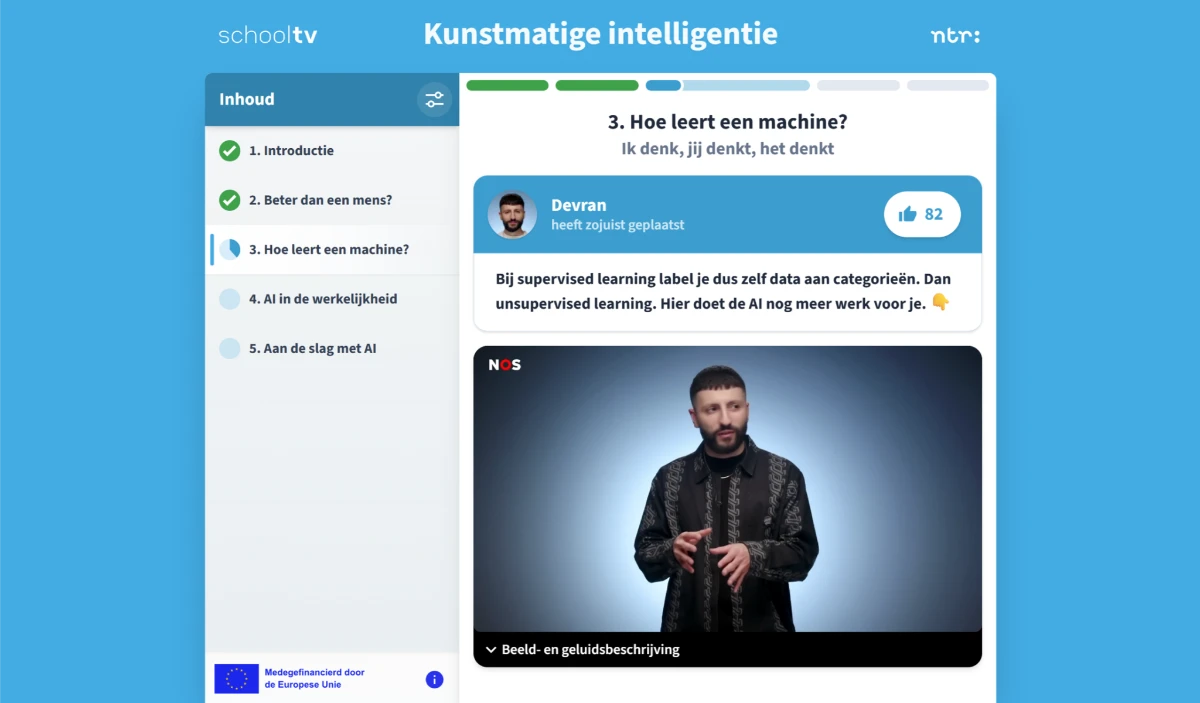
Schooltv Chat
For Schooltv I developed Schooltv Chat. This allows editors to create interactive chats that can consist of text messages, videos, stickers, polls, interactive AI, and more! There is also a custom-made CMS where editors can visually create chats and preview them before publication. Schooltv produced 3 chats in 2024: about artificial intelligence, politics, and teamwork. The target audience is first- to third-year secondary school students. Together with Tessa Kruiger, the first prototype through to the final product was validated with the target group. The themes are based on EDUboxes from the Belgian broadcaster VRT. This collaborative project is co-funded by the European Union. More information can be found on the Schooltv website.


SoortSafari prototype
Het Klokhuis sought an engaging way to teach children about nature around them. The concept of SoortSafari emerged from my earlier research at NTR and drew inspiration from Het Klokhuis' Dierenzoeker, which allowed users to identify animals they had discovered. With SoortSafari, the approach is reversed: the app provides users with assignments that send them into nature. The prototype featured a calendar and a quartet-style overview of plant and animal species. To complete assignments, users take photos, and AI technology determines if the correct species has been identified. This allows children to build their own collections and learn about nature in a playful, hands-on way. The prototype was met with great enthusiasm. Children engaged with it for more than 45 minutes and even climbed on top of each other to capture better photos of a pigeon perched in a tree. Based on these observations and insights, we began developing a production-ready version to expand on this promising concept.


Schooltv Voice Actions
I helped Schooltv with new designs for voice actions to make them even more user-friendly. With the voice actions, students can talk to various historical figures, both via speech and typing.