NPO Kennis Accessibility
NPO Kennis... And you know it!
2021
At NTR, I helped to improve the accessibility of components on the NPO Kennis website. I analyzed bottlenecks and implemented solutions that helped make the website accessible to people with disabilities, such as visual impairments.
Related projects



Klokhuis Brand!
There's a fire at the pizzeria! What would you do if you were a reporter, juice vlogger, or investigative journalist? Over the past few months we've been working on this super-fun interactive in which you step into different roles and create your own media. In doing so, children learn how various kinds of media are produced and what motivations lie behind them. This game is especially important in a time when journalism is coming under increasing pressure while everyone is consuming media all day long. Give it a try! Did you know this 3D game is fully accessible? You can even play it if you're blind! The game meets all the required accessibility standards. Developed in collaboration with Marlène Zwetsloot and Tessa Kruiger. The 3D models were created by Brent van den Hove and the script by Fiore Houwing.



Inclusive Sinterklaasjournaal
A Sinterklaasjournaal for every child: that's why the entire website was redeveloped in 2024. Both UX and technology, as well as new editorial content, have been made accessible. The new website now meets the Web Content Accessibility Guidelines (WCAG) level AA. For color contrast, we've proactively applied the APCA method. Not only have guidelines been implemented, but the site was also pre-tested in various schools with children who have different disabilities. This year also marks the first time that videos with audio description can be accessed directly on the site, without an extra app. Because there's still a lot of content from previous years, an accessibility menu supplements the WCAG implementation. Here, you can filter content based on accessibility and find additional settings, like enabling a dyslexia-friendly font.



Drawing for blind children
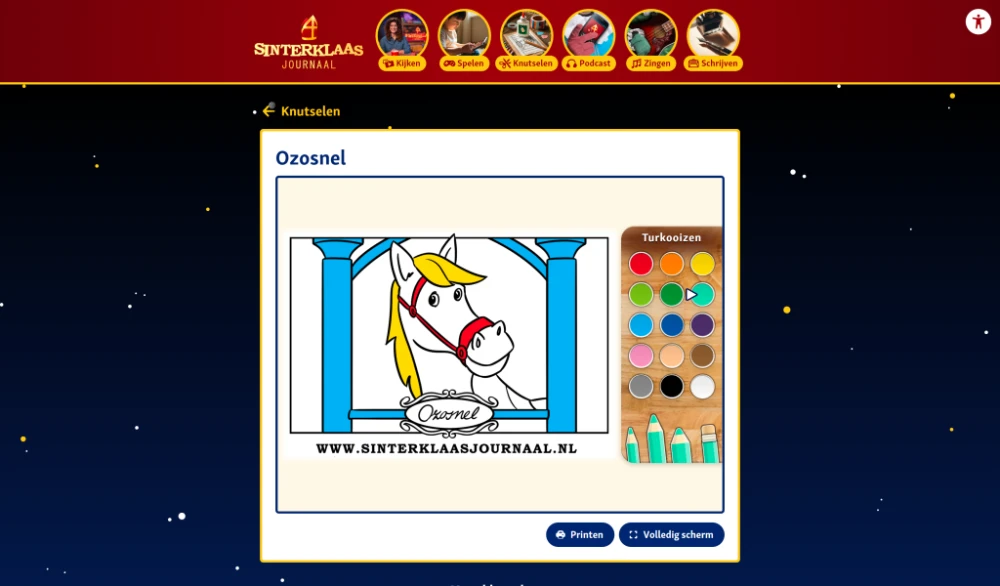
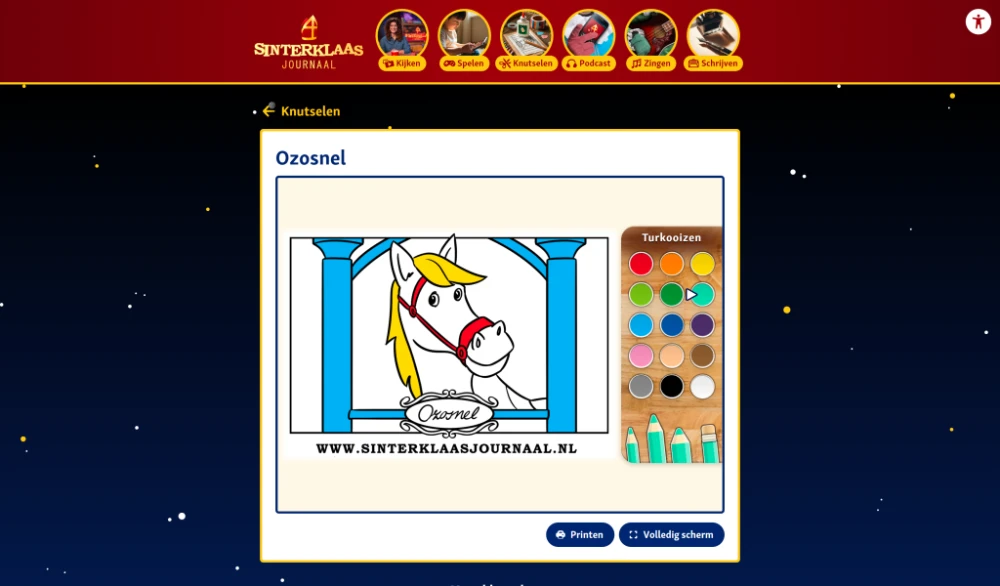
For Sinterklaasjournaal, I explored how we could enable everyone to color: including children who cannot see. The goal was to make as much of the Sinterklaasjournaal website accessible to all children as possible. My solution was to divide coloring pages into parts. With a screen reader, you can navigate step by step through each part of the coloring page. When you click, that part is filled with your chosen color. We validated this concept through UX research in collaboration with Tessa Kruiger and the Visio school in Amsterdam. It was received positively: "I want to make this Ozosnel's favorite color!" As a result, many coloring pages have now been made accessible in this way.



Schooltv Kaartje Keren
Schooltv was looking for an alternative to the "Wheel of Fortune." In the past, they used such a wheel to display various words or phrases that could be spun to randomly select one—sometimes featuring different statements to facilitate class discussions. However, the wheel posed a few challenges. Once more "slices" were added, the text had to be shrunk significantly to fit each segment. In addition, the animation of the colored sections caused excessive on-screen flicker, leading to accessibility concerns. It was time for a solution! A simple design that works for everyone. Together with Tessa Kruiger, I created Kaartje Keren: text on cards that can be flipped with a single click, ensuring ease of use, accessibility, and versatility.


Noortje van Veller
Singing is wonderful. And often much easier than you think! Noortje helps you discover your voice and has been my singing coach for years. For Noortje, I designed and developed a fresh, modern website where new students can discover her singing lessons. The content can be edited via a CMS.


Klokhuis SoortSafari
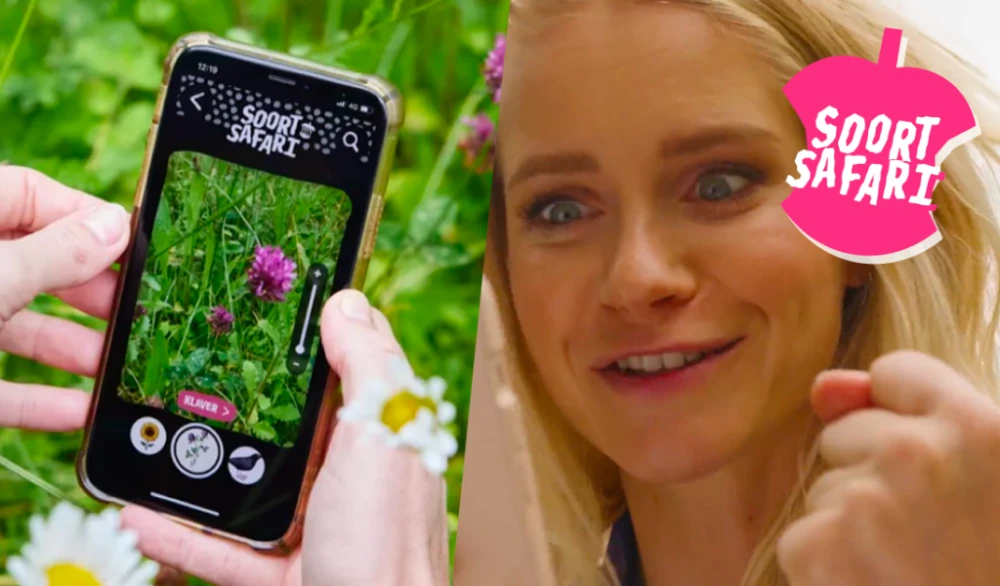
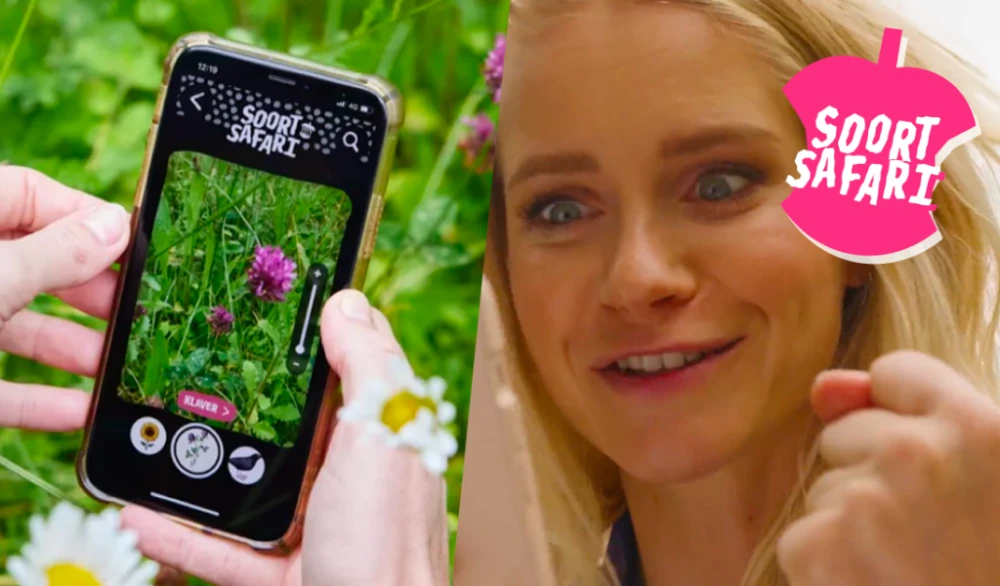
Over the past 1.5 years, I developed this app for Het Klokhuis, allowing kids to discover nature everywhere - even in the city! Ready for a SoortSafari? There's a new species every week, so collect all 52! For each species, Het Klokhuis presenters search for it in a vlog. Did you know this is Het Klokhuis's first production with built-in audio description in videos for blind and visually impaired users? No separate app or device needed. The image recognition is provided by Naturalis Biodiversity Center Netherlands and Waarneming.nl.