Tijmen Ennik
Misschien kennen we elkaar van
Recente events

NPO Innovatie Estafette12 sep 2024EO, HilversumNPO Innovatie Estafette12 sep 2024EO, Hilversum
Tijdens deze live Innovatie Estafette vertelde ik over een afgerond, huidig en toekomstig project voor Het Klokhuis. Eerst vertelde ik over de AI Studio: een interactieve website waar kinderen spelenderwijs en in een veilige omgeving over AI kunnen leren. Daarna vertelde ik over SoortSafari: een interactief spel waar kinderen over de natuur in hun eigen omgeving kunnen leren. Het laatste project is een project dat in de toekomst onthuld zal worden, maar het zal gaan over journalistiek & verschillende perspectieven.

Dutch Media Week2 okt 2023Beeld en Geluid, HilversumDutch Media Week2 okt 2023Beeld en Geluid, Hilversum
Tijdens de Publieke Omroep Talk zat ik in een panel als maker, waar ik mijn AI-projecten presenteerde. Ik deelde mijn inzichten over het onderwijzen van kinderen over AI en besprak hoe AI bijdraagt aan mijn innovatieve concepten.
Meer
Heb je deze al gezien?
Tags
2023



Schooltv Kaartje Keren
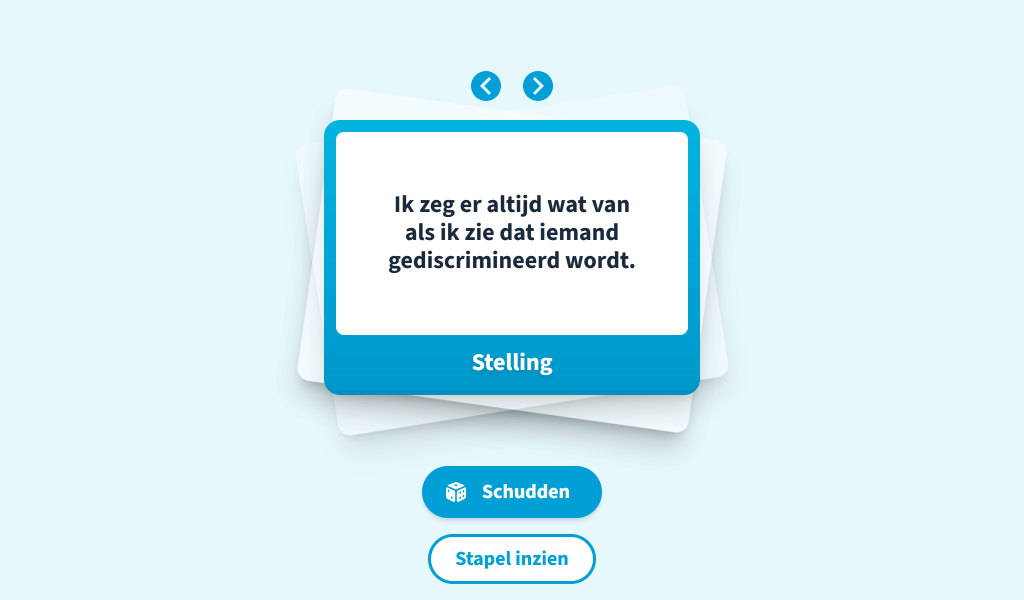
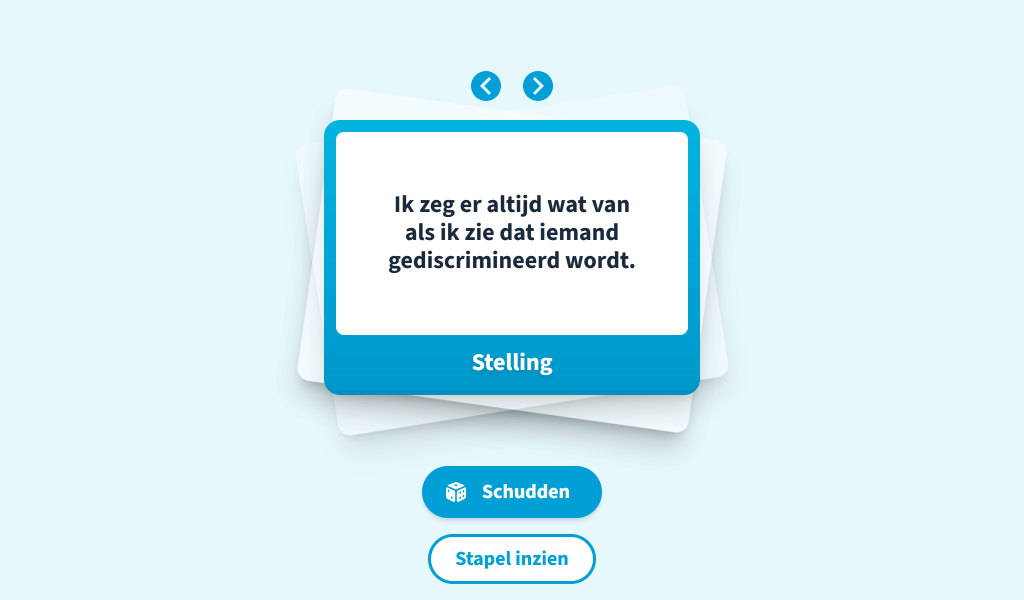
Schooltv was op zoek naar een alternatief voor het "Rad van Fortuin". Voorheen gebruikten ze zo'n rad om verschillende woorden of zinnen te plaatsen die na een draai willekeurig werden uitgelicht. Zo stonden er bijvoorbeeld verschillende stellingen op, waarmee je in de klas discussies kon voeren. Toch kleefden er een paar nadelen aan dit rad. Zodra er meer "taartpunten" werden toegevoegd, moest de tekst steeds kleiner worden om nog in de vakken te passen. Bovendien zorgde de animatie van de gekleurde vlakken voor te veel flikkeringen op het scherm, wat een toegankelijkheidsprobleem opleverde. Tijd dus voor een eenvoudig ontwerp dat voor iedereen werkt! Tessa Kruiger en ik ontwierpen Kaartje Keren: kaartjes met tekst die je met één klik kunt omdraaien. Zo blijft het idee van willekeurige selectie behouden, maar is het tegelijk overzichtelijk, gebruiksvriendelijk én toegankelijk.


Podwalks CMS
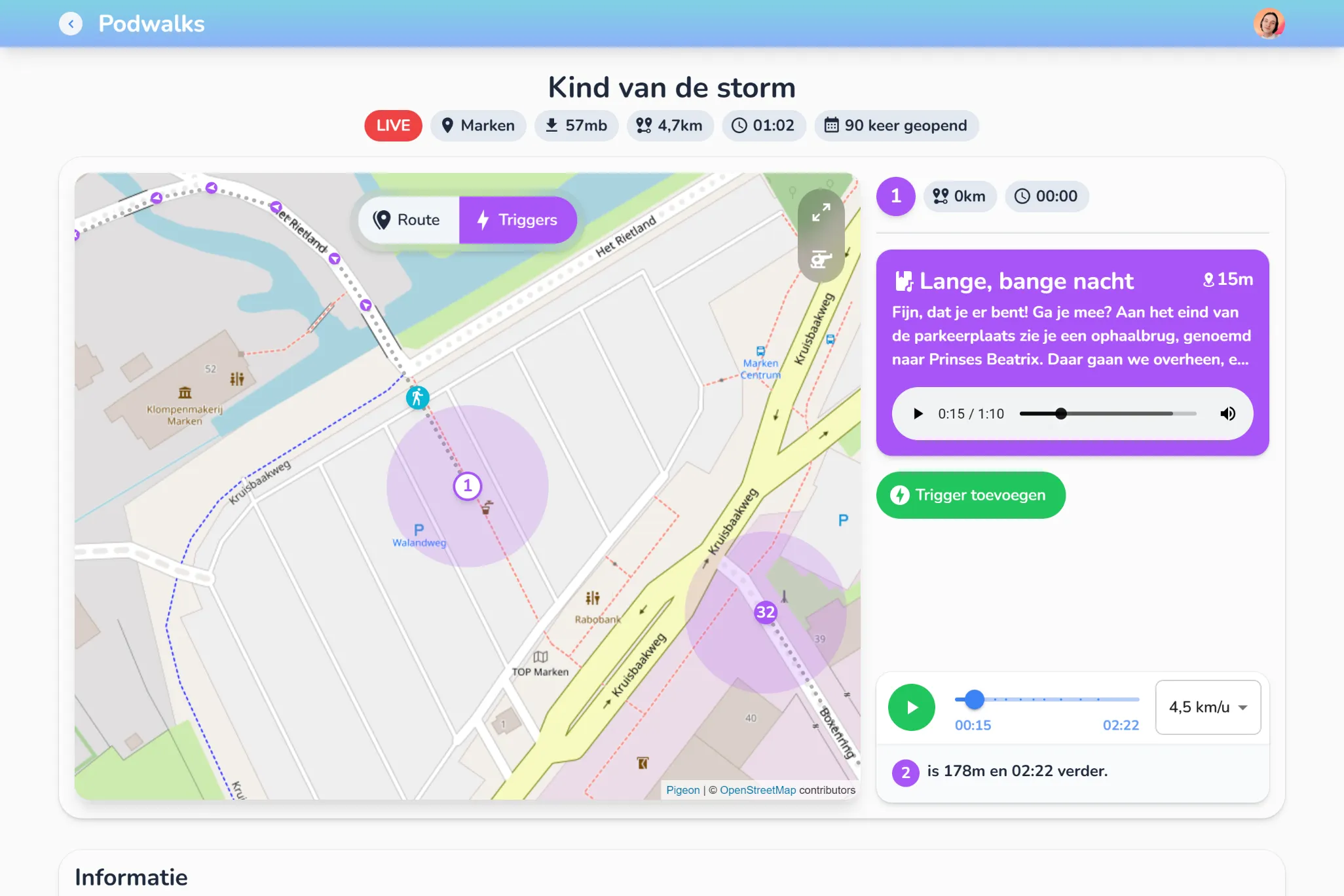
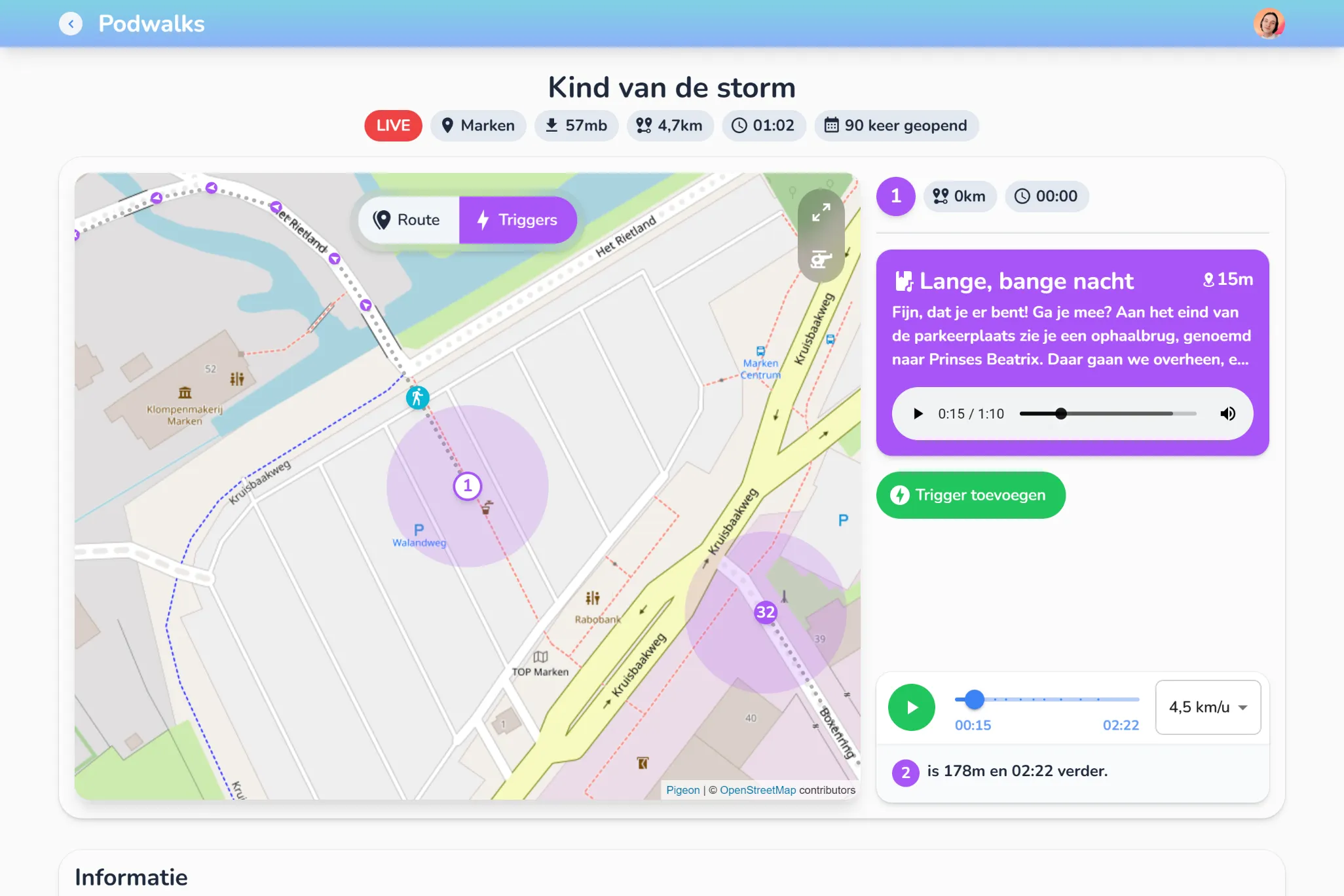
Voor de podwalk-serie "Het water komt" is niet alleen gebruikgemaakt van innovatieve augmented reality, maar is ook het maakproces grondig vernieuwd. Voorheen werden wandelingen gecreëerd met gemeten GPS-punten en audiobestanden die handmatig in de app werden geplaatst. Dit maakte het proces omslachtig en het aanpassen van wandelingen tijdrovend. Tijd voor verandering! Daarom heb ik voor de NTR het Podwalks CMS ontworpen en ontwikkeld. Dit CMS is live gekoppeld aan de app van "Het water komt", waardoor aanpassingen aan wandelingen direct zichtbaar zijn. Routes kunnen visueel op een kaart worden uitgezet, en dankzij een simulatiefunctie kun je controleren of de timing en aansluiting van audiopunten optimaal zijn. Daarnaast biedt het CMS een scala aan geavanceerde functies, zoals rechtenbeheer, meerdere soorten triggers op locatie, ingebouwde API-documentatie voor developers, analytics, routeback-ups, en de mogelijkheid om app-specifieke bestanden te uploaden. Dit alles maakt het niet alleen gebruiksvriendelijk, maar ook flexibel en toekomstbestendig.



"Het water komt" prototype
Voor de opkomende serie "Het water komt" wilde het innovatie team van NTR graag onderzoeken of een podwalk in combinatie met AR een goede match zou zijn. Om dit uit te kunnen valideren heb ik in twee weken een prototype ontwikkeld. Met dit prototype kon een podwalk worden gelopen in Marken en waren er AR punten waar een 3D model werd getoond op locatie. Door dit prototype te testen met de doelgroep konden we snel inzichten krijgen in de potentie van deze combinatie.


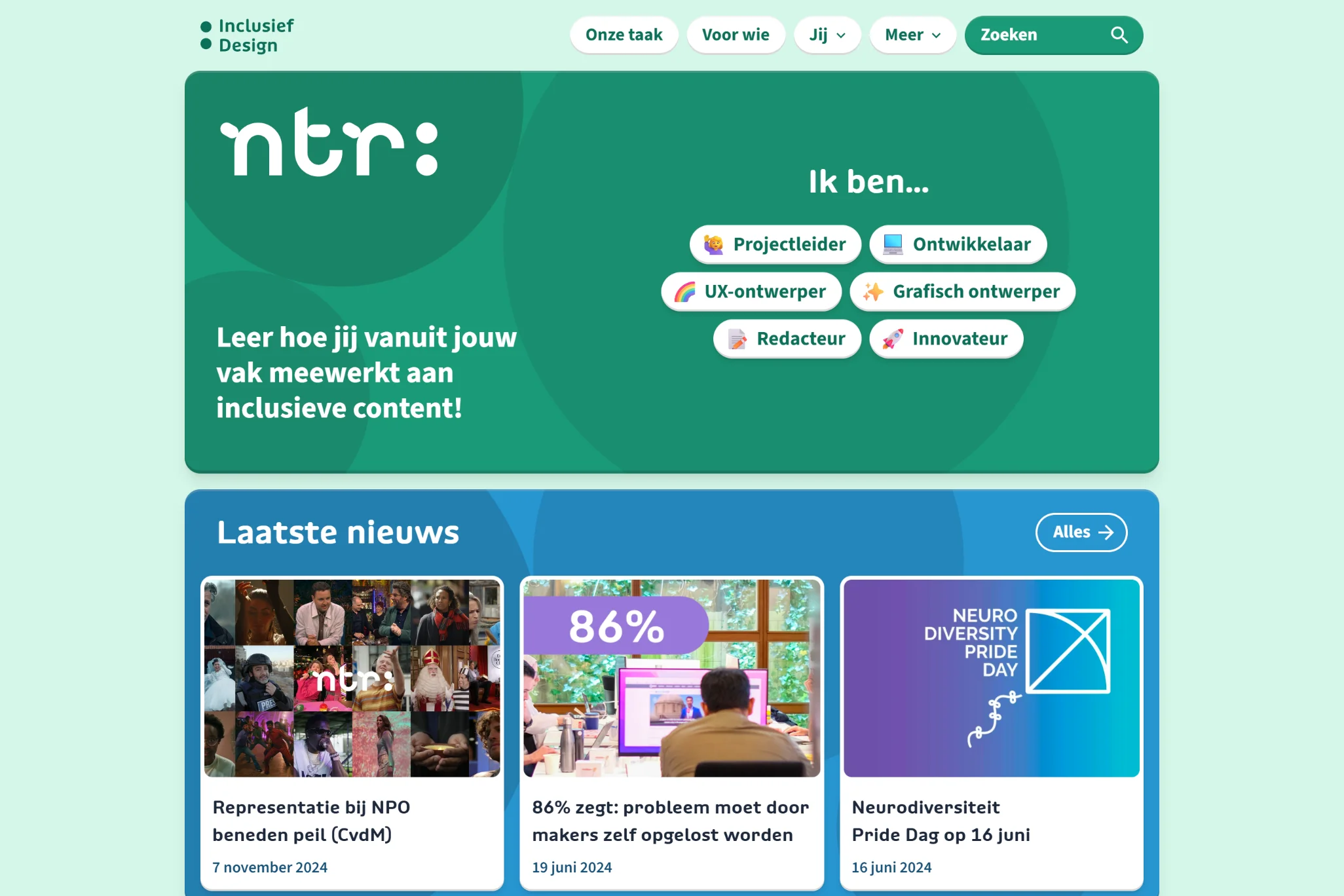
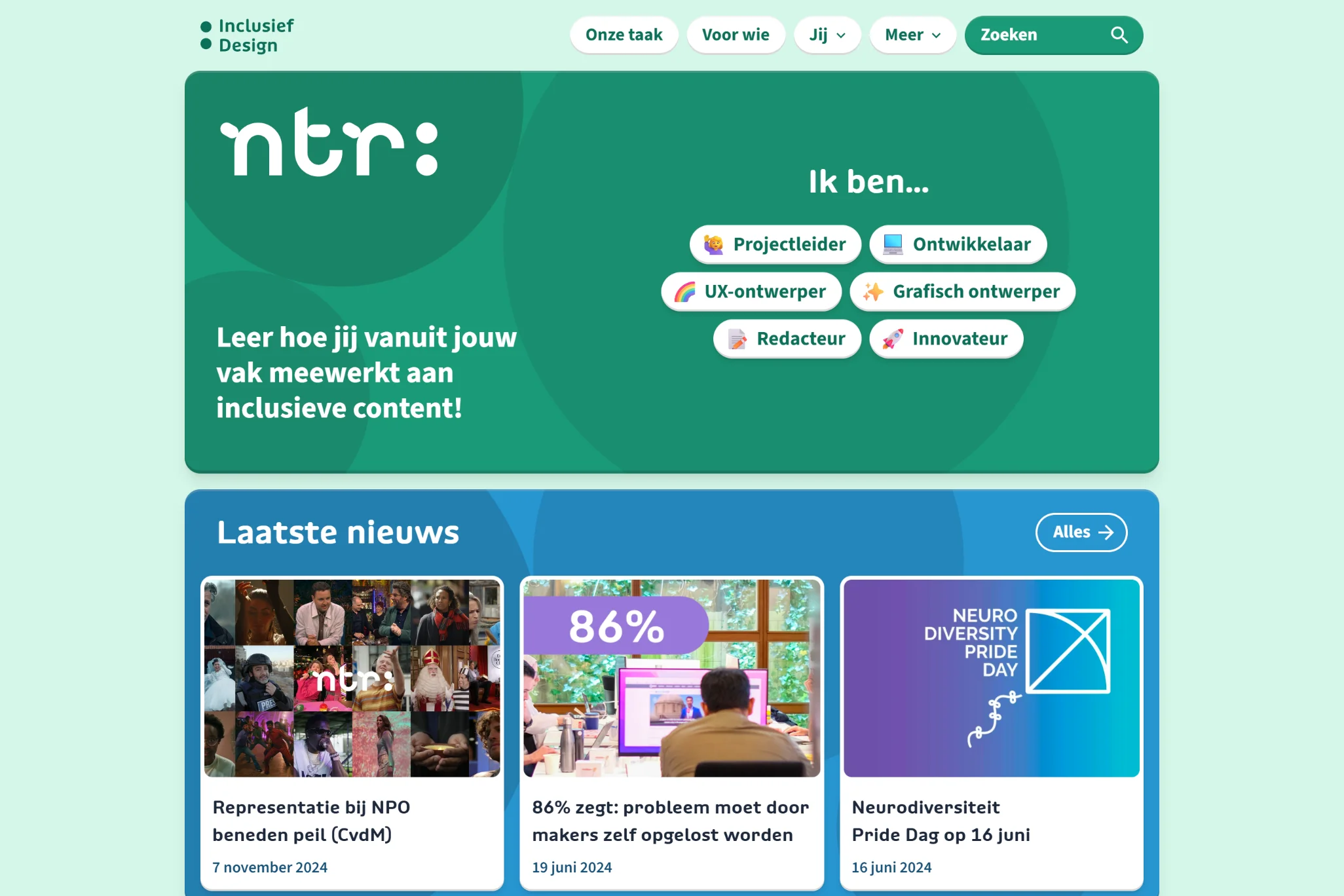
Inclusief Design bij NTR
Iedereen moet mee kunnen doen. En daarvoor heb je iedereen nodig. Inclusief design is mediaontwerp dat iedereen kan waarnemen en begrijpen, ook mensen met een beperking. Omdat ik merkte dat er nog veel aandacht nodig is voor inclusief design bij de publieke omroep en ik vanuit mijn rol niet alles kan oplossen heb ik deze site ontwikkeld. Op Inclusief Design kan iedereen kijken hoe je bijdraagt vanuit je eigen rol aan toegankelijke media. Of je nou redacteur bent, UX-ontwerper, grafisch ontwerper, ontwikkelaar, projectleider of innovateur.


SoortSafari prototype
Het Klokhuis was op zoek naar een slimme manier om kinderen te laten leren over de natuur om hen heen. Het concept van SoortSafari is voortgekomen uit mijn eerdere onderzoeken bij NTR en werd geïnspireerd door de Dierenzoeker van Het Klokhuis. Met die tool konden kinderen dieren determineren die ze hadden gevonden. In SoortSafari werkt het precies andersom: de app stuurt je op pad met een opdracht. Het prototype bestond uit een kalender en een kwartettenoverzicht met plant- en diersoorten. Om een soort te verzamelen maak je een foto, waarna AI bepaalt of je de juiste soort hebt gevonden. Zo kun je een complete verzameling aanleggen en spelenderwijs meer leren over de natuur om je heen. Het prototype bleek een groot succes: kinderen waren na 45 minuten nog niet klaar en klommen zelfs op elkaar om een betere foto te maken van een duif in een boom. Met alle inzichten uit de observaties zijn we aan de slag gegaan met het ontwikkelen van een productieversie.
Maar wacht, er is meer!
Projecten zijn nu gefilterd op #ntr




