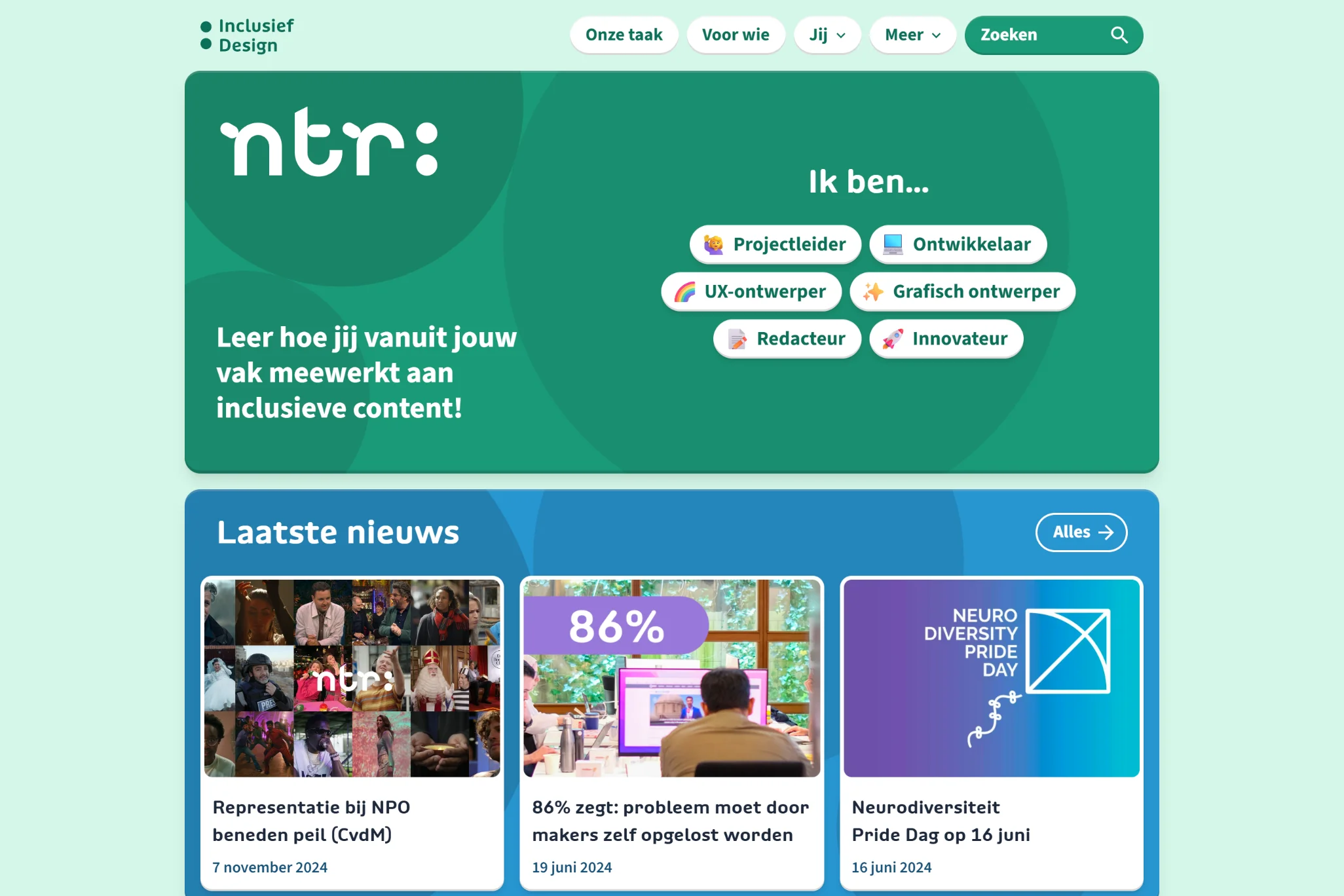
Inclusief Design bij NTR
Voor iedereen, door iedereen
2023
Iedereen moet mee kunnen doen. En daarvoor heb je iedereen nodig.
Inclusief design is mediaontwerp dat iedereen kan waarnemen en begrijpen, ook mensen met een beperking. Omdat ik merkte dat er nog veel aandacht nodig is voor inclusief design bij de publieke omroep en ik vanuit mijn rol niet alles kan oplossen heb ik deze site ontwikkeld.
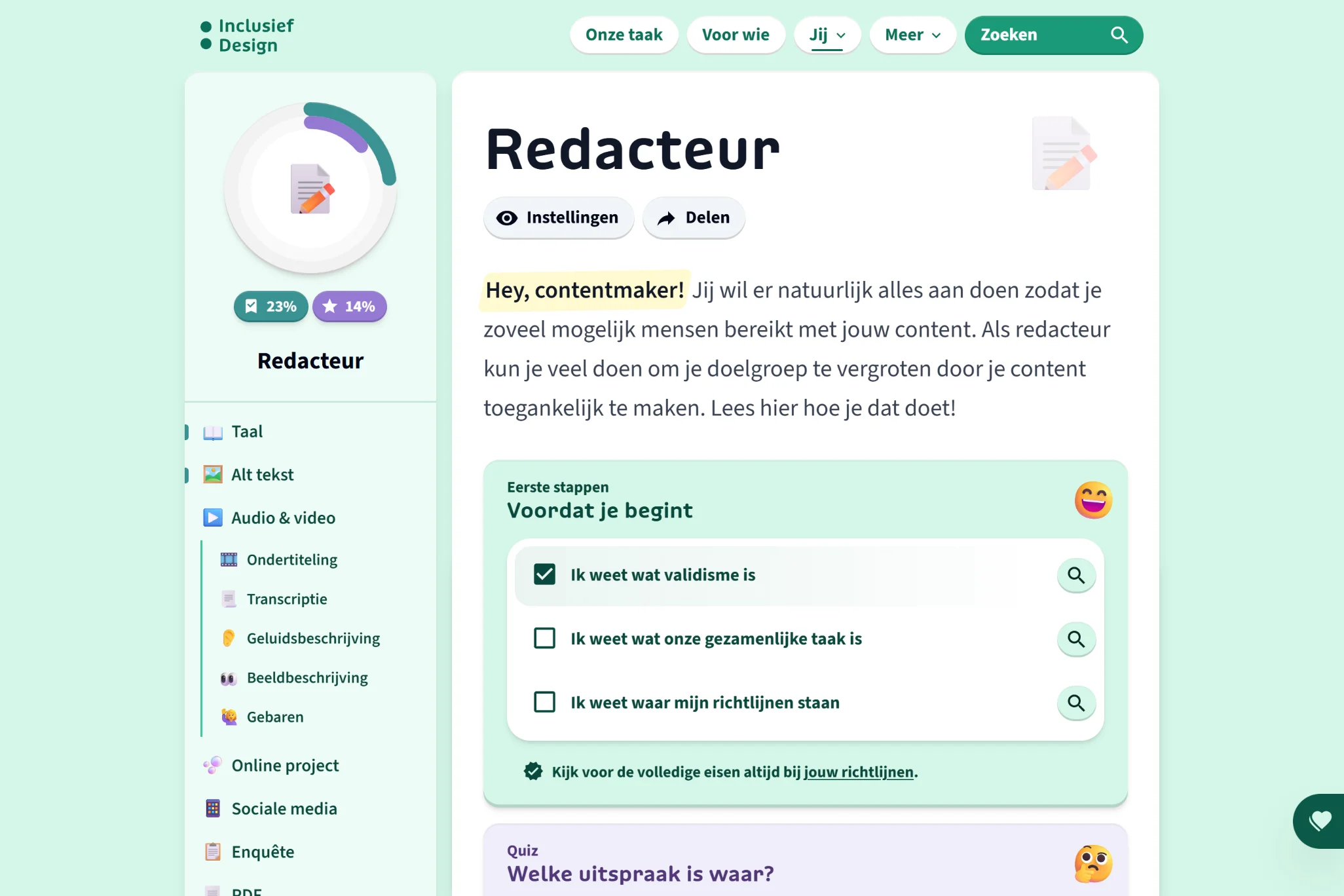
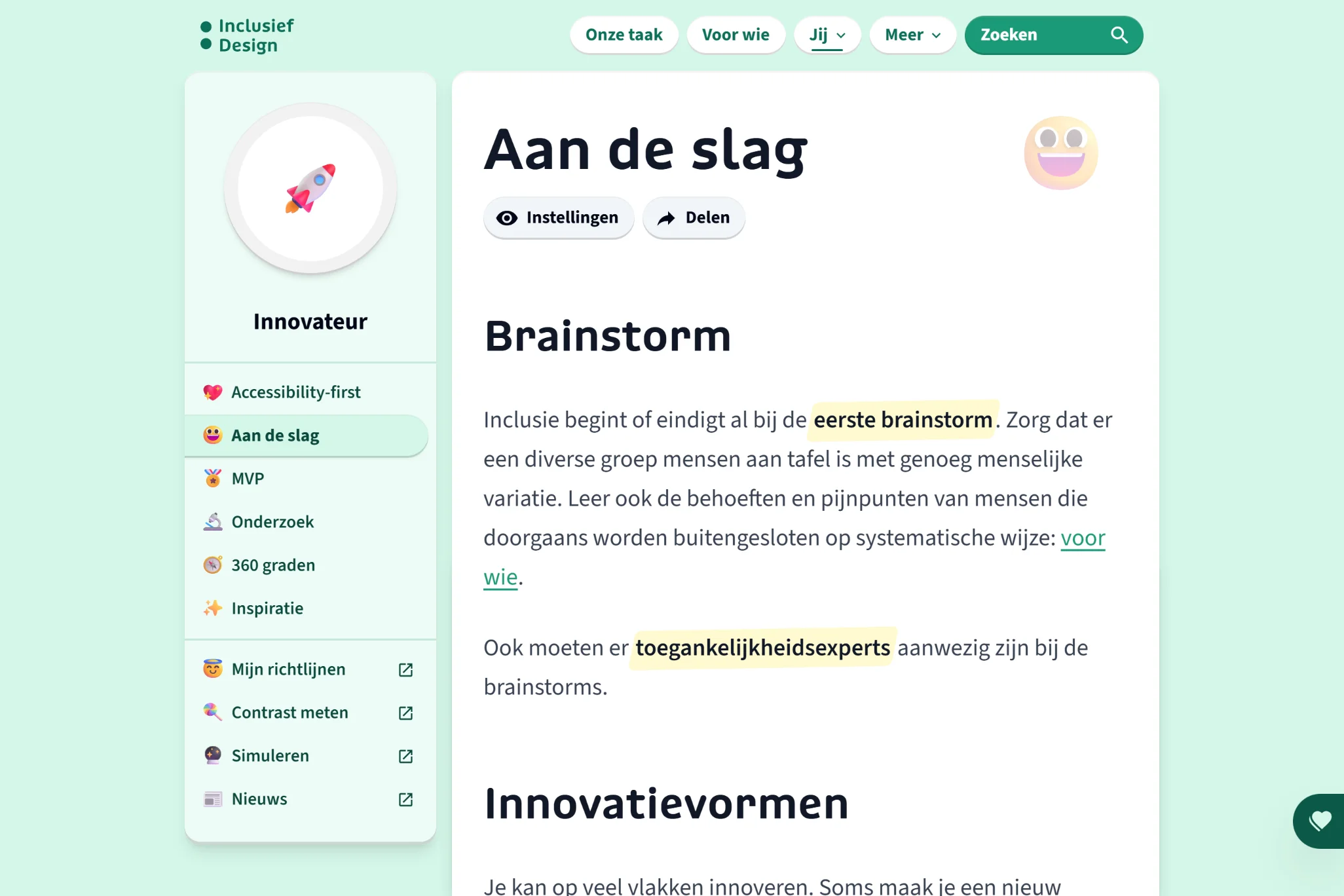
Op Inclusief Design kan iedereen kijken hoe je bijdraagt vanuit je eigen rol aan toegankelijke media. Of je nou redacteur bent, UX-ontwerper, grafisch ontwerper, ontwikkelaar, projectleider of innovateur.
Gerelateerde projecten



Schooltv Kaartje Keren
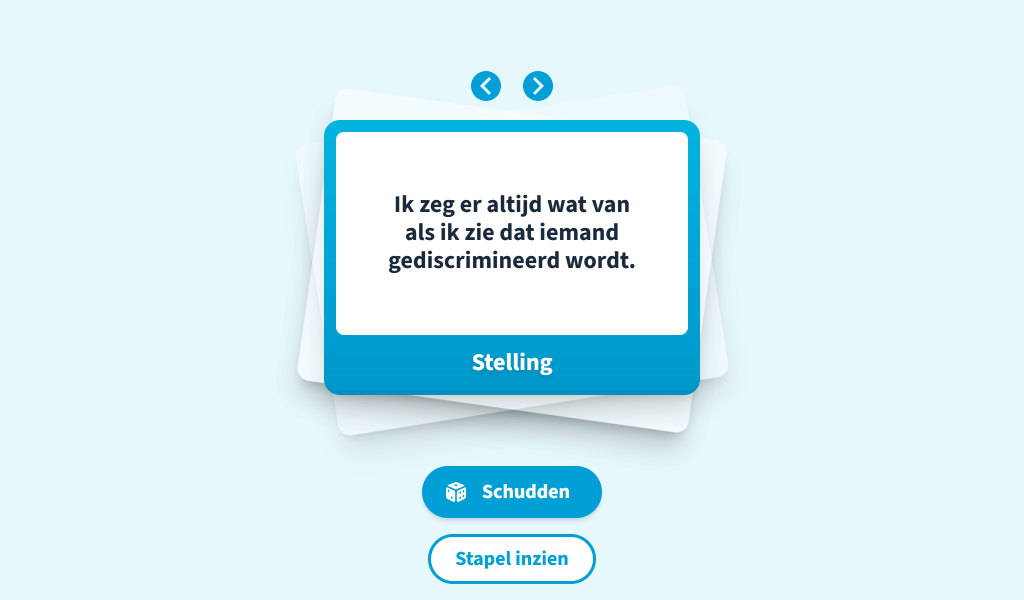
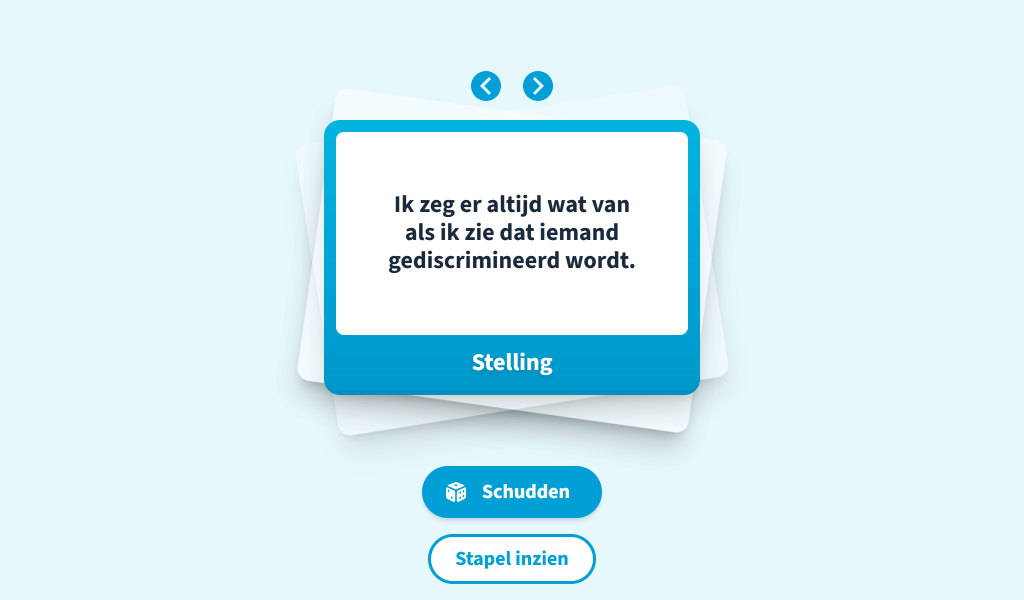
Schooltv was op zoek naar een alternatief voor het "Rad van Fortuin". Voorheen gebruikten ze zo'n rad om verschillende woorden of zinnen te plaatsen die na een draai willekeurig werden uitgelicht. Zo stonden er bijvoorbeeld verschillende stellingen op, waarmee je in de klas discussies kon voeren. Toch kleefden er een paar nadelen aan dit rad. Zodra er meer "taartpunten" werden toegevoegd, moest de tekst steeds kleiner worden om nog in de vakken te passen. Bovendien zorgde de animatie van de gekleurde vlakken voor te veel flikkeringen op het scherm, wat een toegankelijkheidsprobleem opleverde. Tijd dus voor een eenvoudig ontwerp dat voor iedereen werkt! Tessa Kruiger en ik ontwierpen Kaartje Keren: kaartjes met tekst die je met één klik kunt omdraaien. Zo blijft het idee van willekeurige selectie behouden, maar is het tegelijk overzichtelijk, gebruiksvriendelijk én toegankelijk.



Klokhuis Brand!
Er is brand in de pizzeria! Wat zou jij doen als je een verslaggever, juicevlogger of onderzoeksjournalist was? De afgelopen maanden hebben we aan deze superleuke interactive gewerkt, waarbij je in verschillende rollen moet kruipen en zelf media moet maken. Kinderen leren zo hoe verschillende media worden gemaakt en welke motivatie daarachter zit. Deze game is erg belangrijk in deze tijd waarin journalistiek steeds meer onder druk komt te staan en iedereen de hele dag door media consumeert. Probeer het uit! Wist je dat deze 3D-game volledig toegankelijk is? Je kan het bijvoorbeeld ook spelen als je blind bent! De game voldoet hiervoor aan de juiste toegankelijkheidseisen. Ontwikkeling in samenwerking met Marlène Zwetsloot en Tessa Kruiger. De 3D-modellen zijn gemaakt door Brent van den Hove en het script door Fiore Houwing.



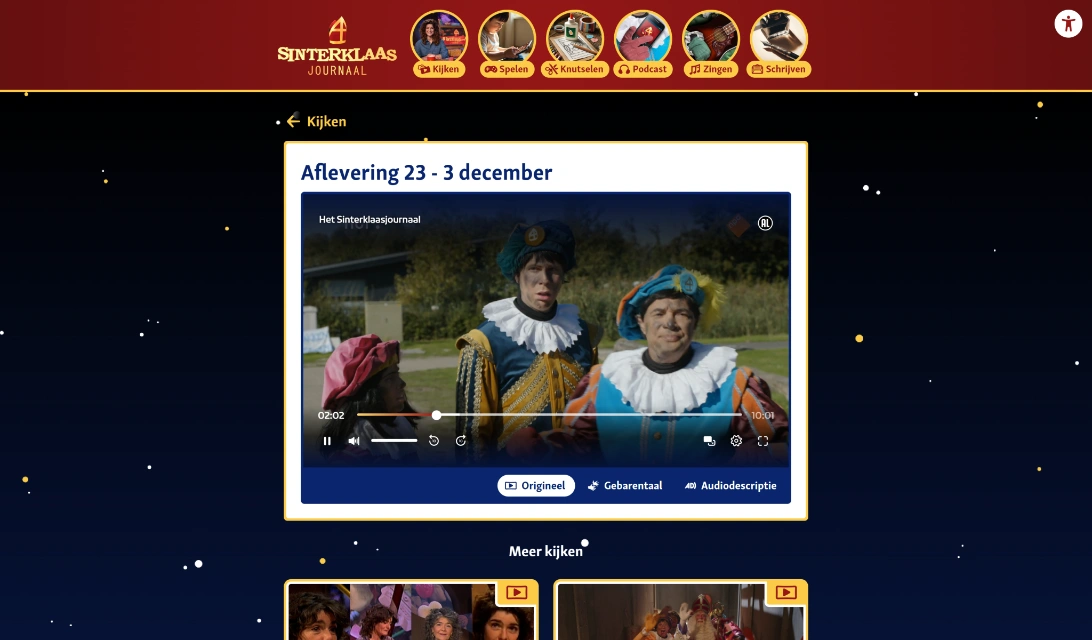
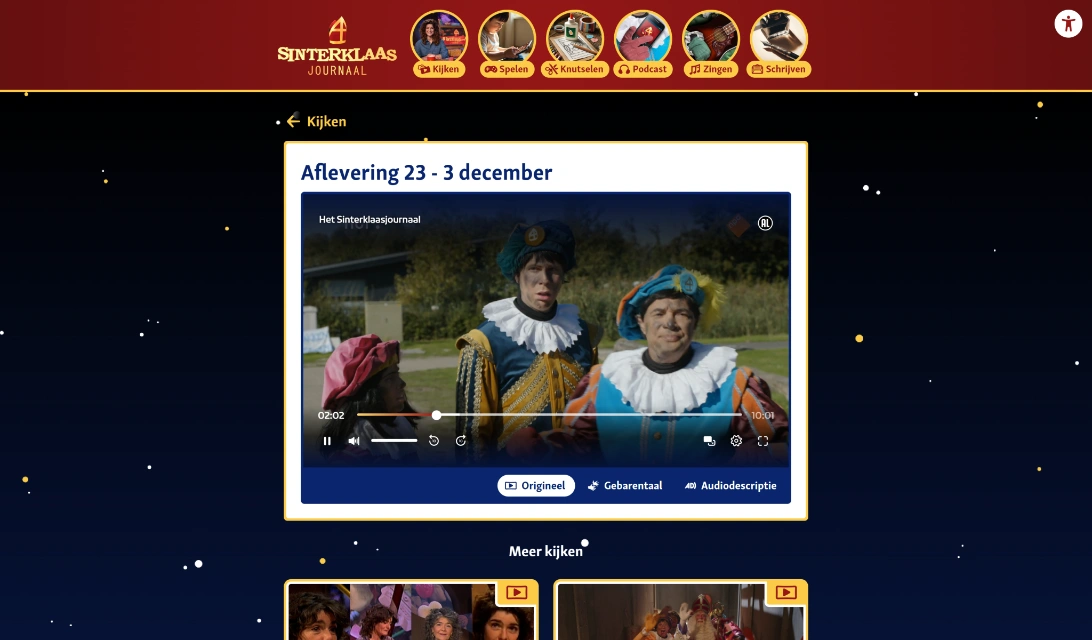
Sinterklaasjournaal voor iedereen
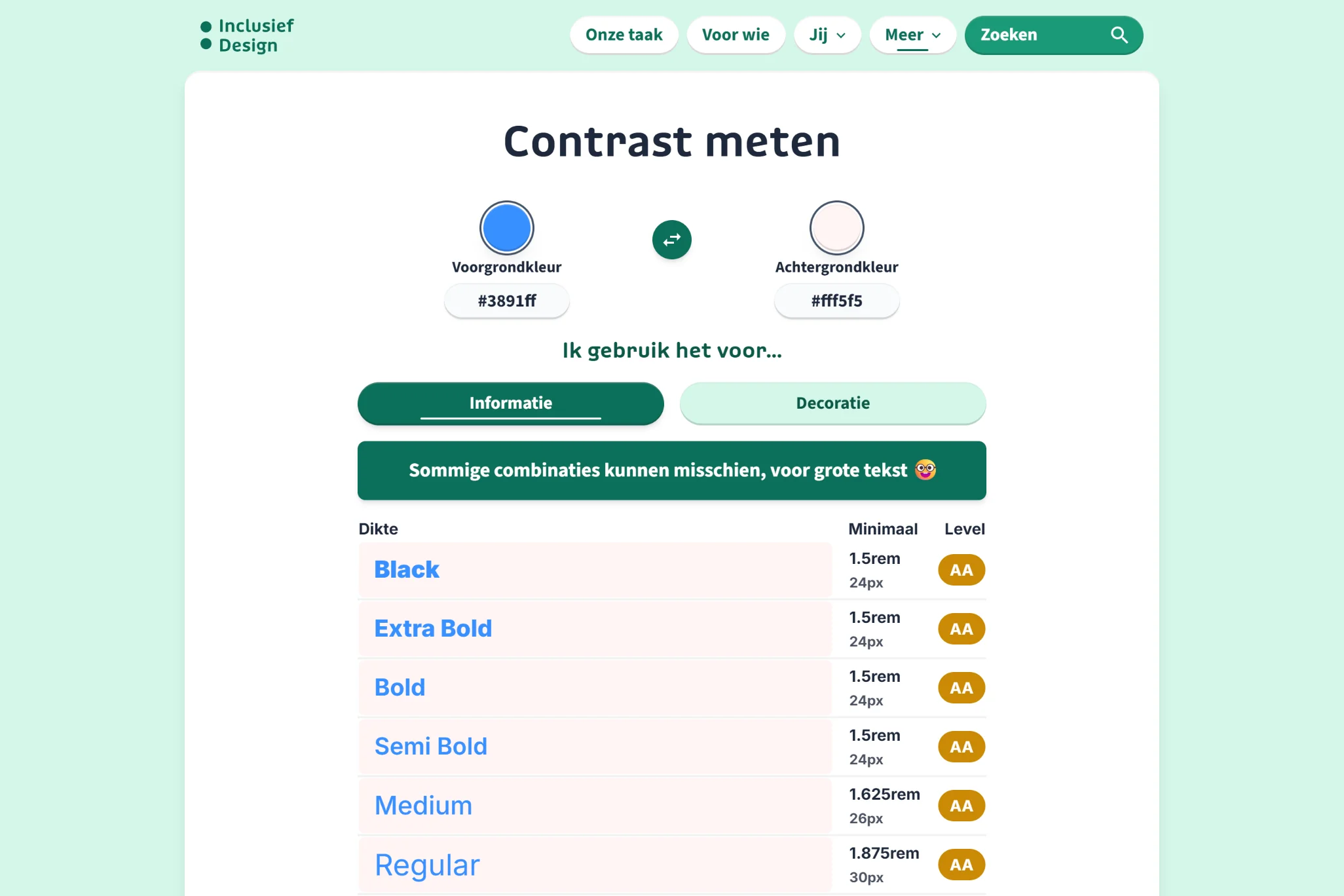
Een Sinterklaasjournaal voor elk kind: daarom is in 2024 de hele website opnieuw ontwikkeld. Zowel UX en techniek als nieuwe redactionele inhoud zijn toegankelijk gemaakt. De nieuwe website voldoet nu aan de Web Content Accessibility Guidelines (WCAG) niveau AA. Voor kleurcontrast hebben we proactief de APCA-methode toegepast. Niet alleen zijn richtlijnen geïmplementeerd, maar de site is ook vooraf getest op verschillende scholen met kinderen die uiteenlopende beperkingen hebben. Dit jaar zijn voor het eerst video's met audiodescriptie direct op de site beschikbaar, zonder extra app. Omdat er nog veel content uit eerdere jaren is, vult een toegankelijkheidsmenu de WCAG-implementatie aan. Hier kun je content filteren op toegankelijkheid en extra instellingen vinden, zoals het inschakelen van een dyslexievriendelijk lettertype.



Tekenen voor blinde kinderen
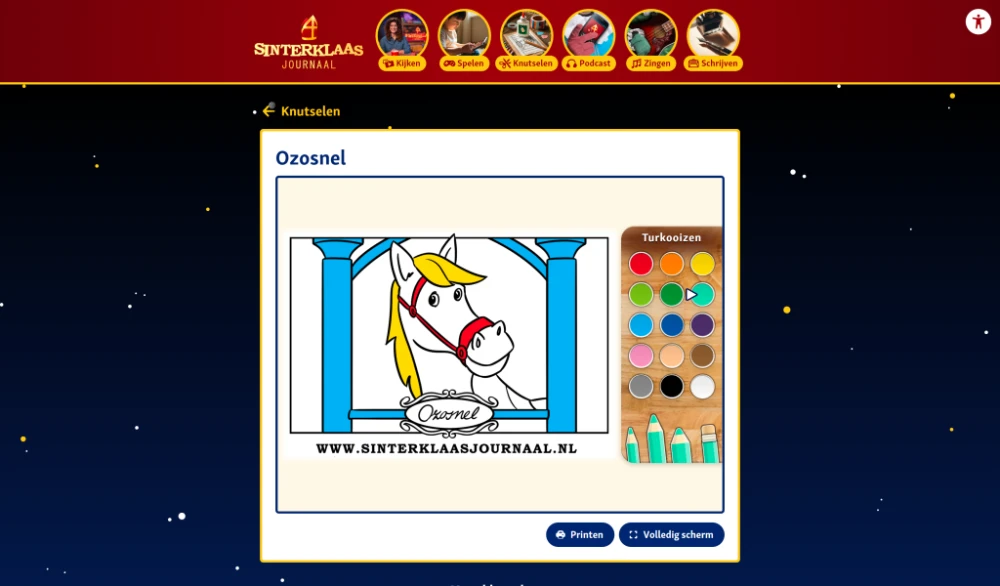
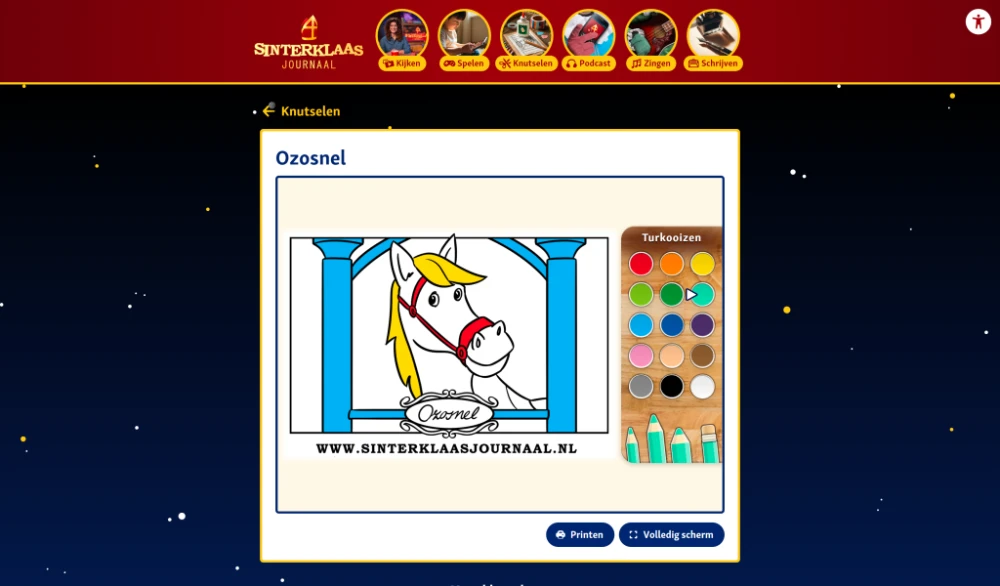
Voor het Sinterklaasjournaal heb ik gekeken naar hoe we iedereen kunnen laten kleuren: ook kinderen die niet kunnen zien. Het doel was om zoveel mogelijk van de website van Sinterklaasjournaal voor alle kinderen toegankelijk te maken. Als oplossing heb ik de kleurplaat in onderdelen opgedeeld. Je kan met een schermlezer stap voor stap door alle delen van de kleurplaat heen. Als je klikt, dan wordt het deel ingekleurd met de kleur die je hebt gekozen. Via UX-onderzoek in samenwerking met Tessa Kruiger en de Visio school in Amsterdam hebben we dit concept kunnen valideren. Het werd positief ontvangen: "Ik wil dit de lievelingskleur van Ozosnel maken!". Daarom zijn er nu veel kleurplaten toegankelijk gemaakt op deze manier.


Klokhuis SoortSafari
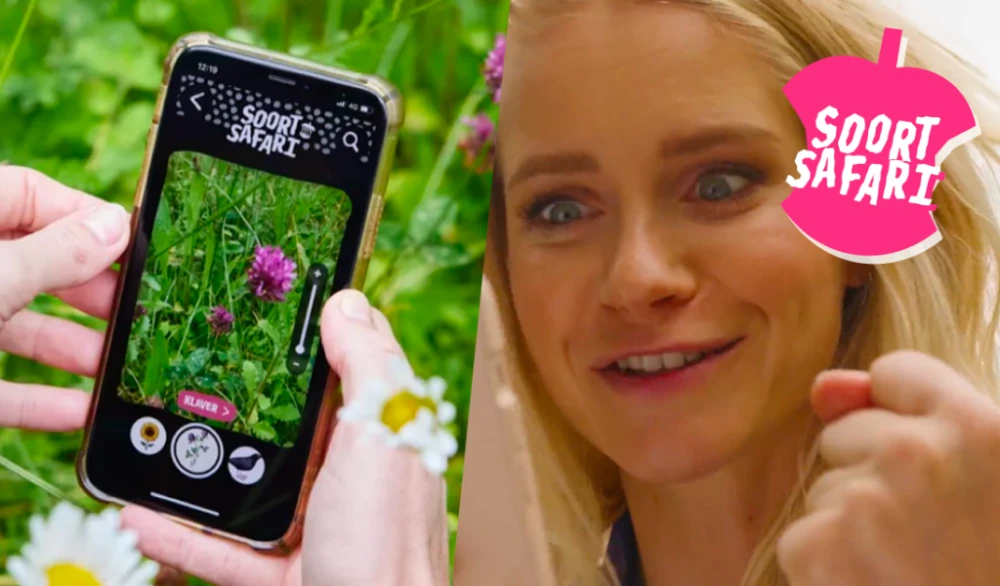
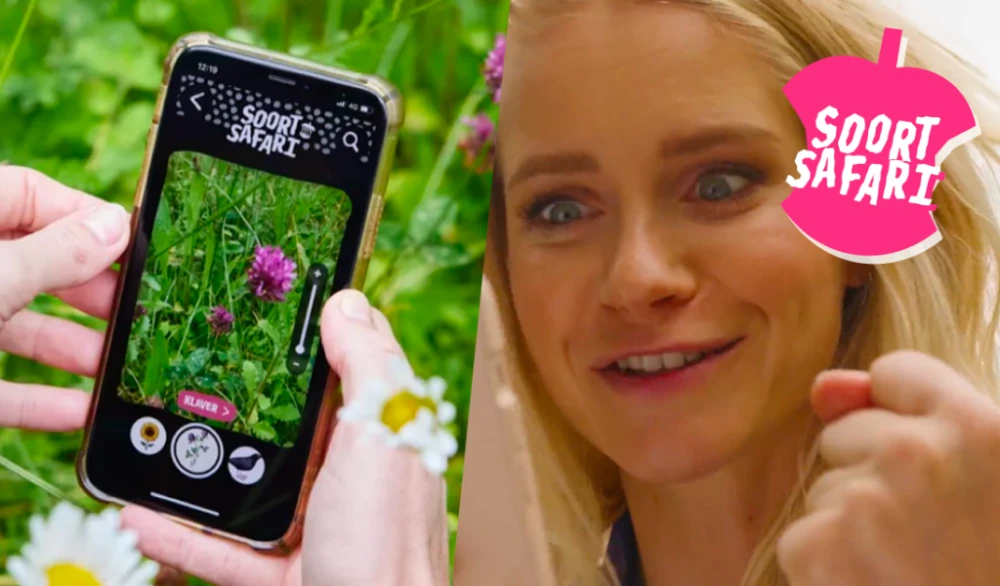
De afgelopen 1,5 jaar ontwikkelde ik deze app voor Het Klokhuis waarmee kinderen overal natuur kunnen ontdekken. Ook in de stad! Ga je mee op SoortSafari? Elke week is er een nieuwe soort, dus verzamel ze alle 52! Voor elke soort gaan presentatoren van Het Klokhuis in een vlog op zoek om 'm te spotten. Wist je dat dit de eerste productie van Het Klokhuis is met ingebouwde audiodescriptie bij video's voor blinden en slechtzienden? Je hebt dus geen aparte app of apart apparaat meer nodig. De beeldherkenning wordt geleverd door Naturalis Biodiversity Center Nederland en Waarneming.nl.


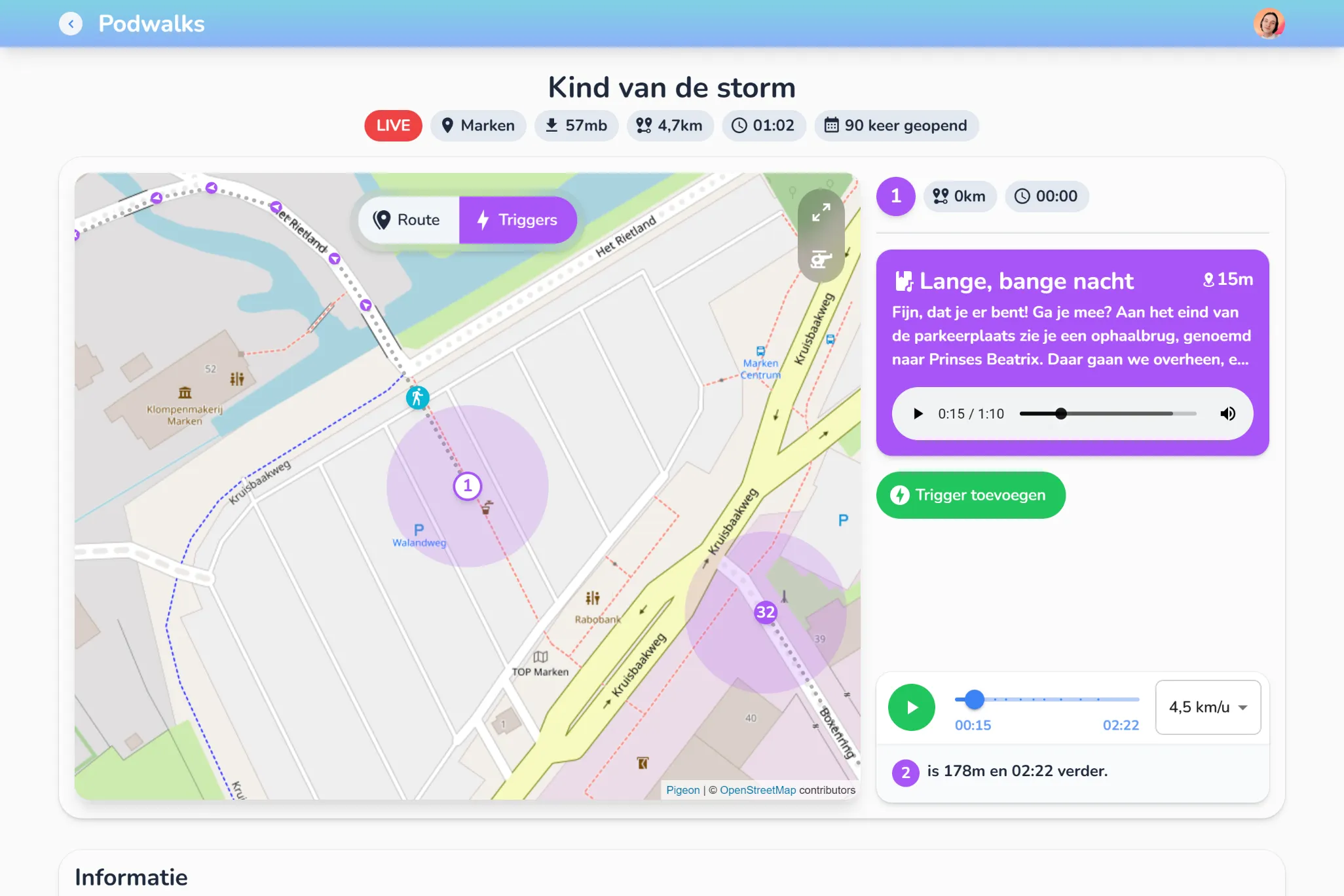
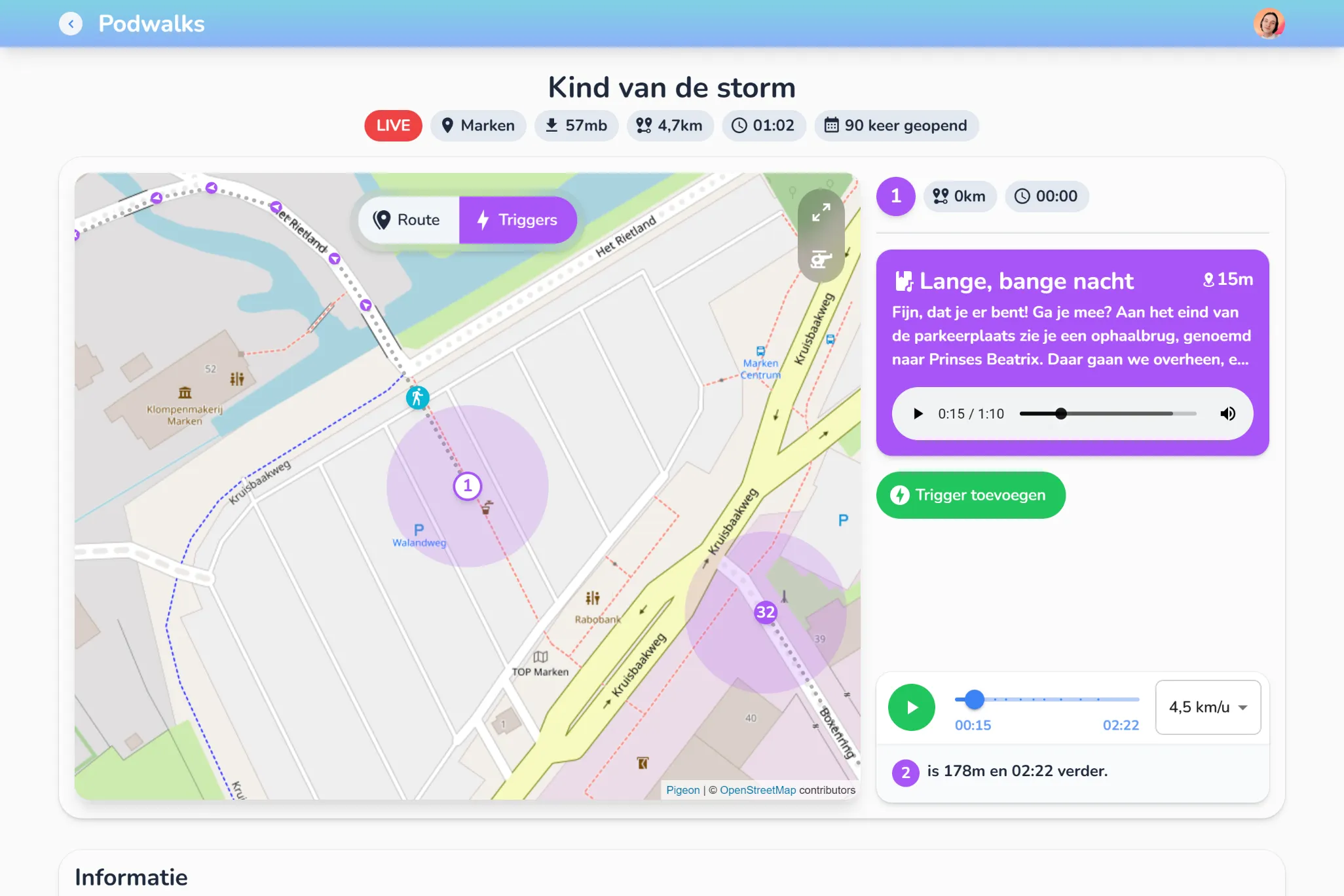
Podwalks CMS
Voor de podwalk-serie "Het water komt" is niet alleen gebruikgemaakt van innovatieve augmented reality, maar is ook het maakproces grondig vernieuwd. Voorheen werden wandelingen gecreëerd met gemeten GPS-punten en audiobestanden die handmatig in de app werden geplaatst. Dit maakte het proces omslachtig en het aanpassen van wandelingen tijdrovend. Tijd voor verandering! Daarom heb ik voor de NTR het Podwalks CMS ontworpen en ontwikkeld. Dit CMS is live gekoppeld aan de app van "Het water komt", waardoor aanpassingen aan wandelingen direct zichtbaar zijn. Routes kunnen visueel op een kaart worden uitgezet, en dankzij een simulatiefunctie kun je controleren of de timing en aansluiting van audiopunten optimaal zijn. Daarnaast biedt het CMS een scala aan geavanceerde functies, zoals rechtenbeheer, meerdere soorten triggers op locatie, ingebouwde API-documentatie voor developers, analytics, routeback-ups, en de mogelijkheid om app-specifieke bestanden te uploaden. Dit alles maakt het niet alleen gebruiksvriendelijk, maar ook flexibel en toekomstbestendig.