Podwalks CMS
Krachtige tool voor het maken van podwalks
2023
Voor de podwalk-serie "Het water komt" is niet alleen gebruikgemaakt van innovatieve augmented reality, maar is ook het maakproces grondig vernieuwd. Voorheen werden wandelingen gecreëerd met gemeten GPS-punten en audiobestanden die handmatig in de app werden geplaatst. Dit maakte het proces omslachtig en het aanpassen van wandelingen tijdrovend.
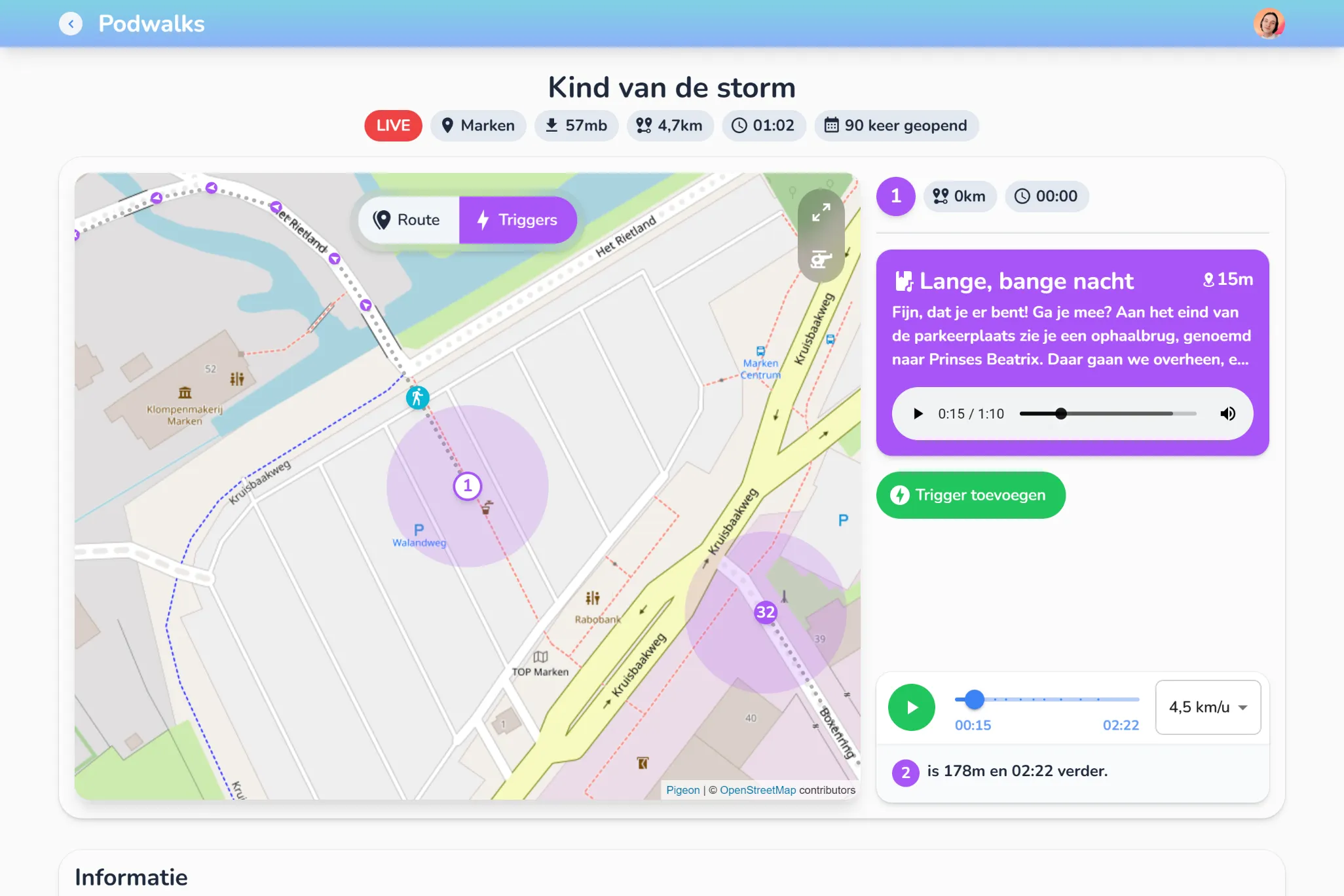
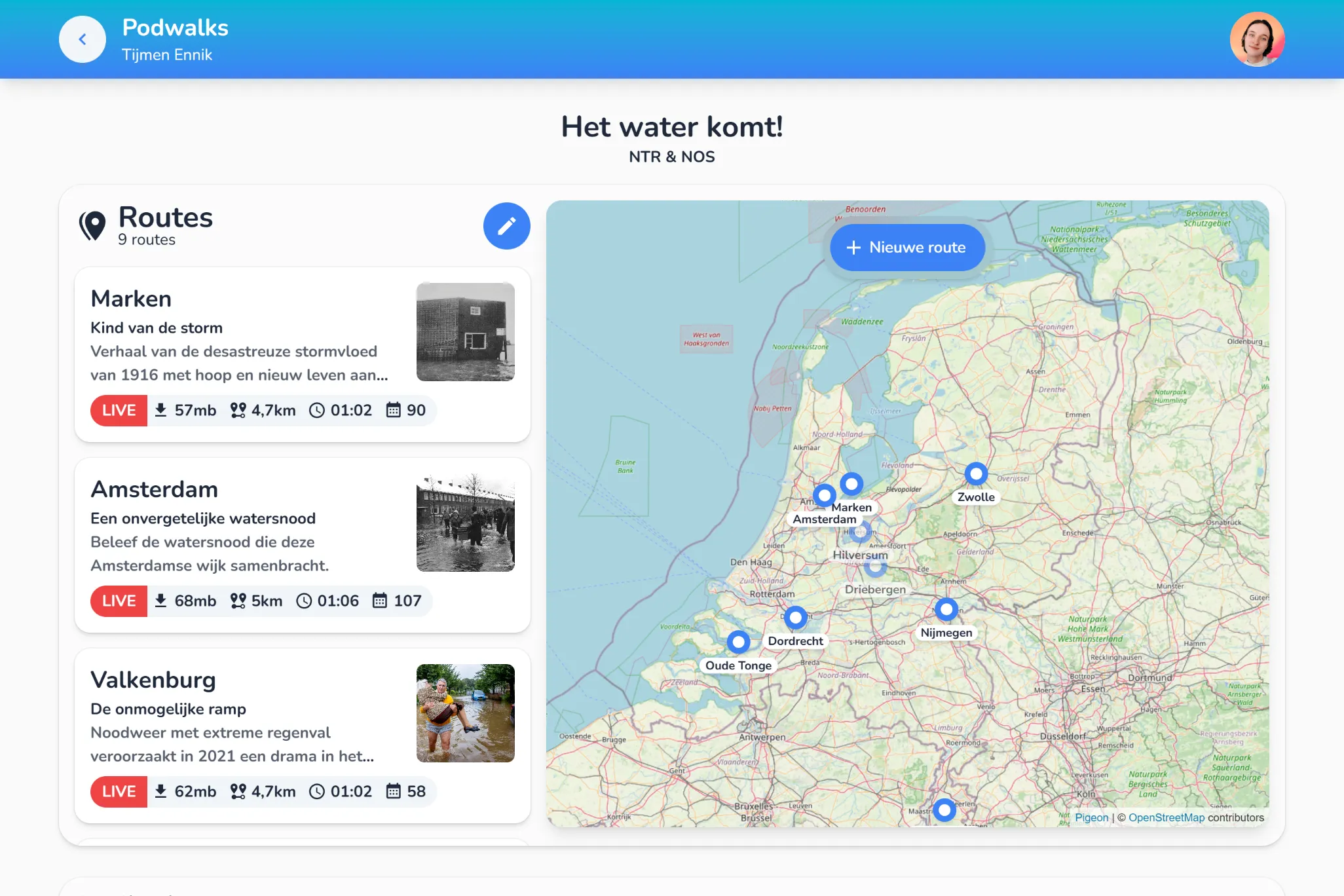
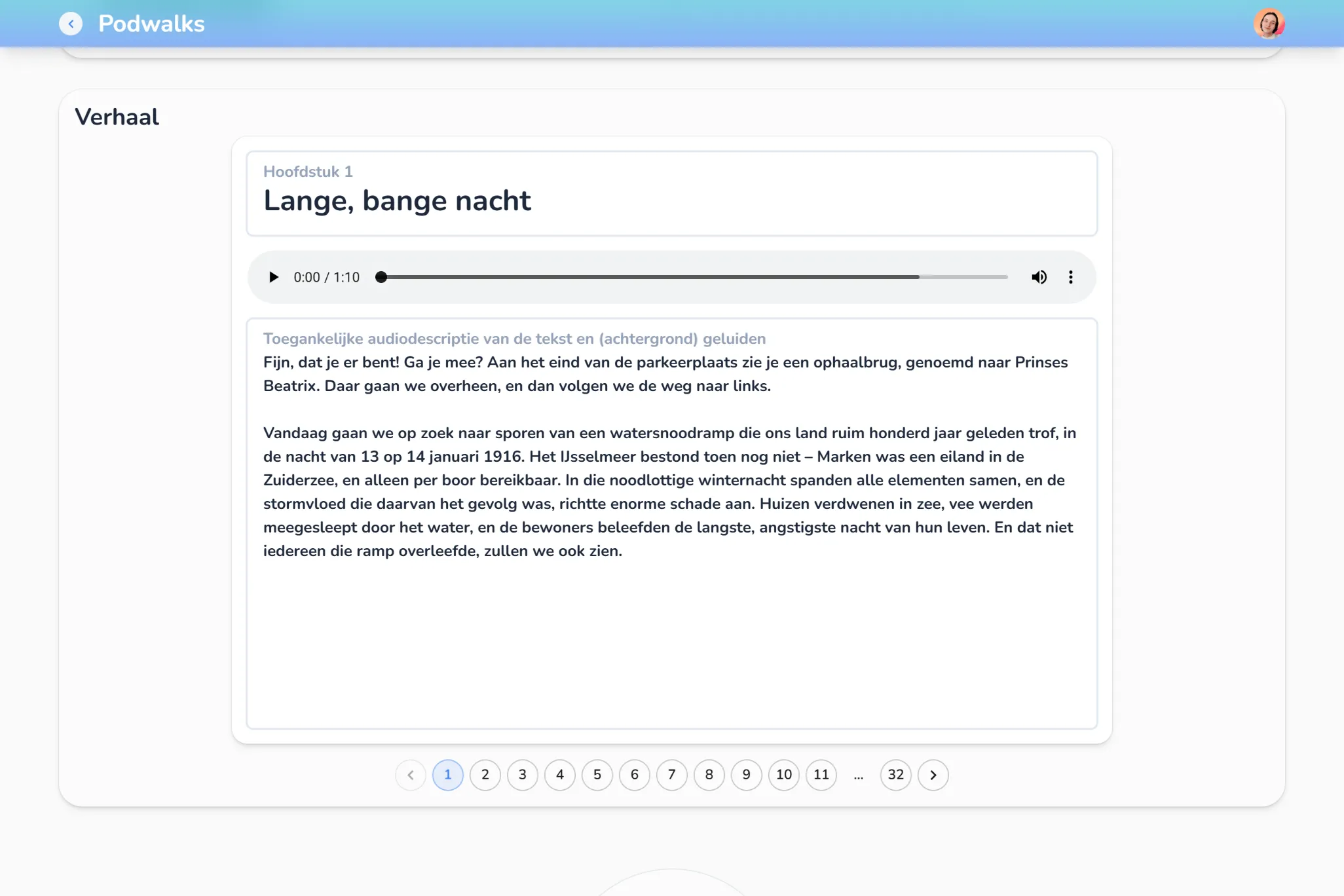
Tijd voor verandering! Daarom heb ik voor de NTR het Podwalks CMS ontworpen en ontwikkeld. Dit CMS is live gekoppeld aan de app van "Het water komt", waardoor aanpassingen aan wandelingen direct zichtbaar zijn. Routes kunnen visueel op een kaart worden uitgezet, en dankzij een simulatiefunctie kun je controleren of de timing en aansluiting van audiopunten optimaal zijn.
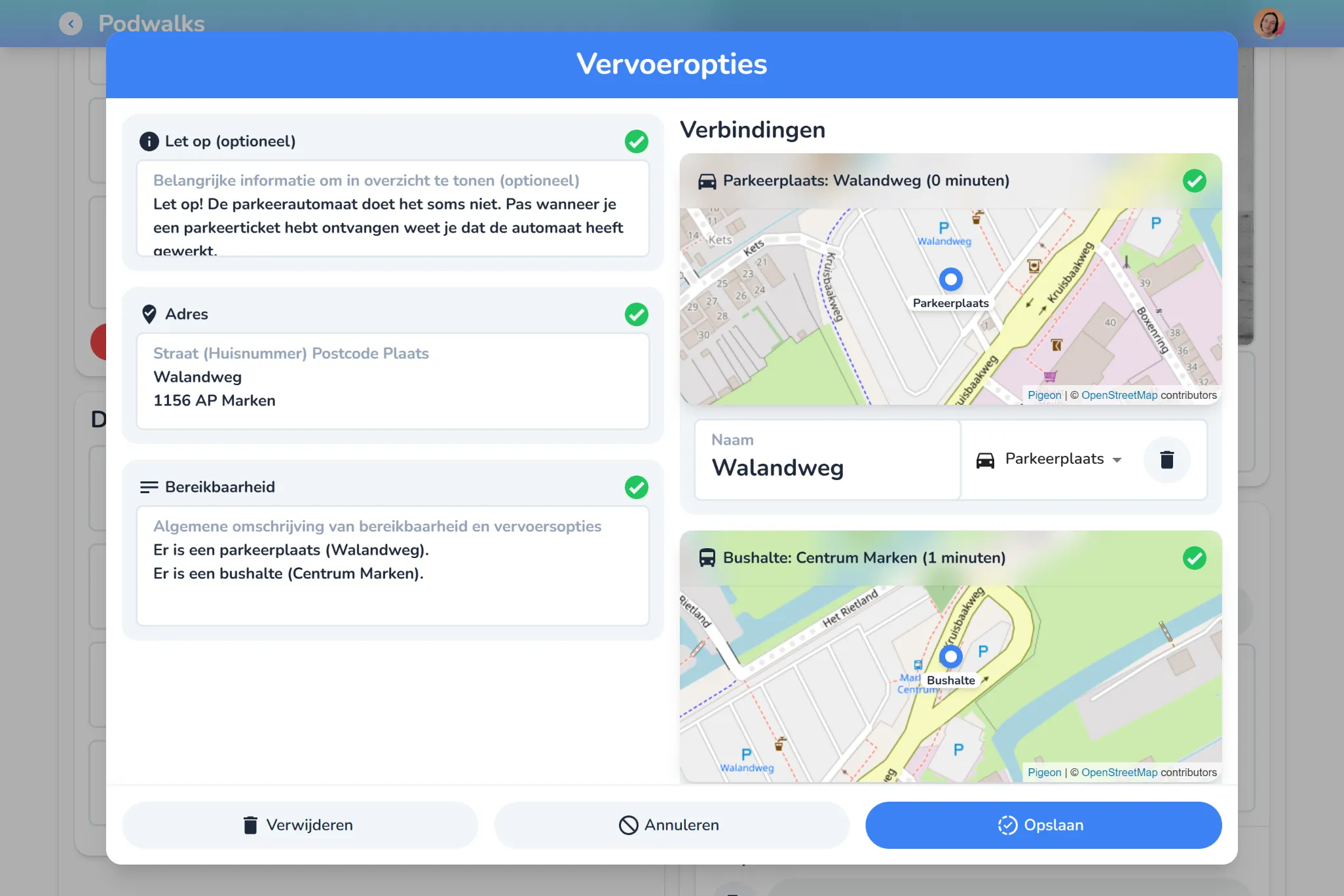
Daarnaast biedt het CMS een scala aan geavanceerde functies, zoals rechtenbeheer, meerdere soorten triggers op locatie, ingebouwde API-documentatie voor developers, analytics, routeback-ups, en de mogelijkheid om app-specifieke bestanden te uploaden. Dit alles maakt het niet alleen gebruiksvriendelijk, maar ook flexibel en toekomstbestendig.
Gerelateerde projecten


Klokhuis AI Studio
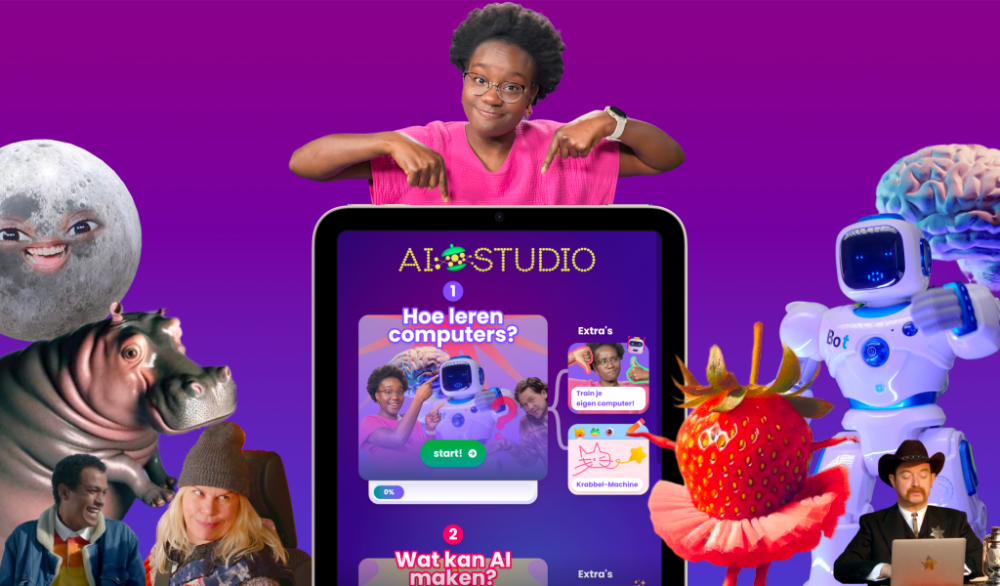
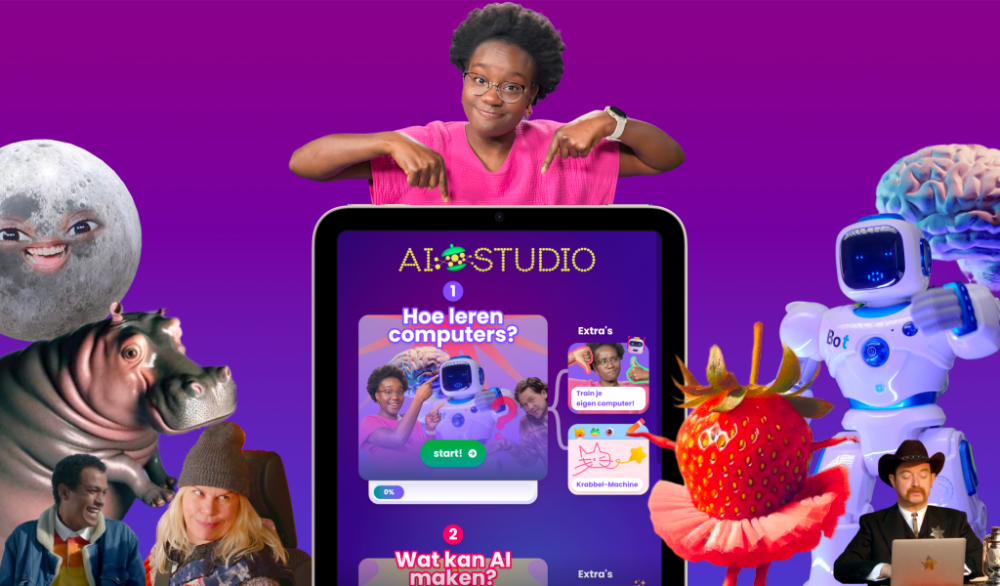
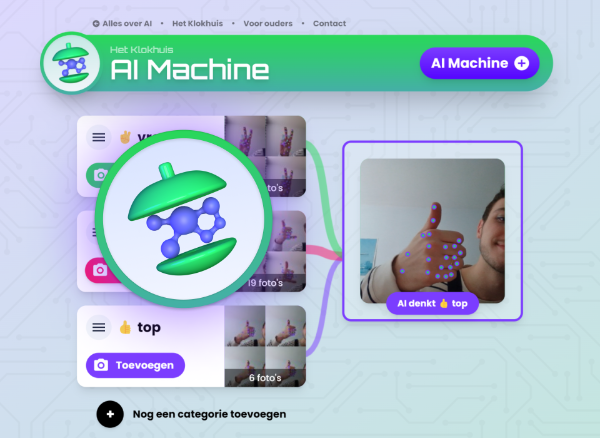
Voor Het Klokhuis onderzocht en ontwikkelde ik de AI Studio: een laagdrempelige website waar kinderen veilig en spelend leren over kunstmatige intelligentie. Er hoort ook een maatwerk CMS bij waar redactie visueel de chat kan ontwerpen en uitproberen voor publicatie. In 2021 heb ik een prototype ontwikkeld met één interactief verhaal en een interactieve AI Machine. In deze AI Studio zijn nu 4 interactieve verhalen en nog meer interactieve AI te vinden. Alle AI wordt op je eigen apparaat of anoniem bij Het Klokhuis uitgevoerd. Het Klokhuis heeft ook besloten om 4 afleveringen over dit onderwerp te maken. Het gehele project van Klokhuis over AI heeft de Cinekid Award gewonnen voor "Vakmanschap in een Serieproductie".



Schooltv Chat
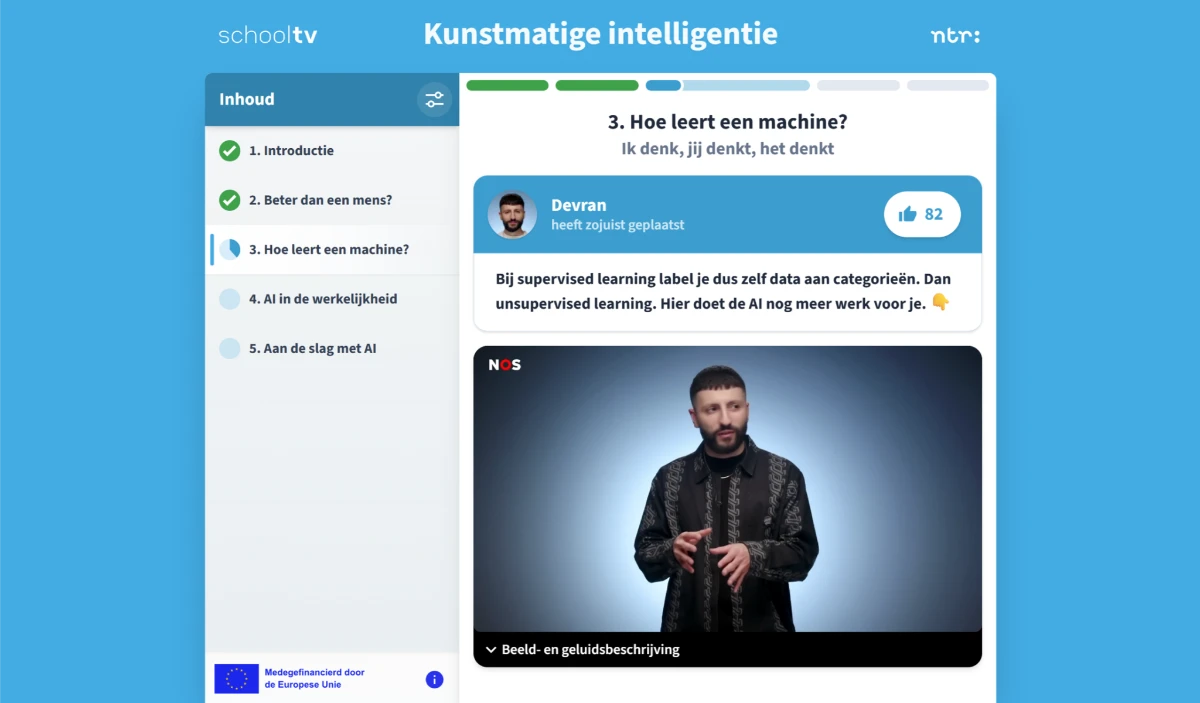
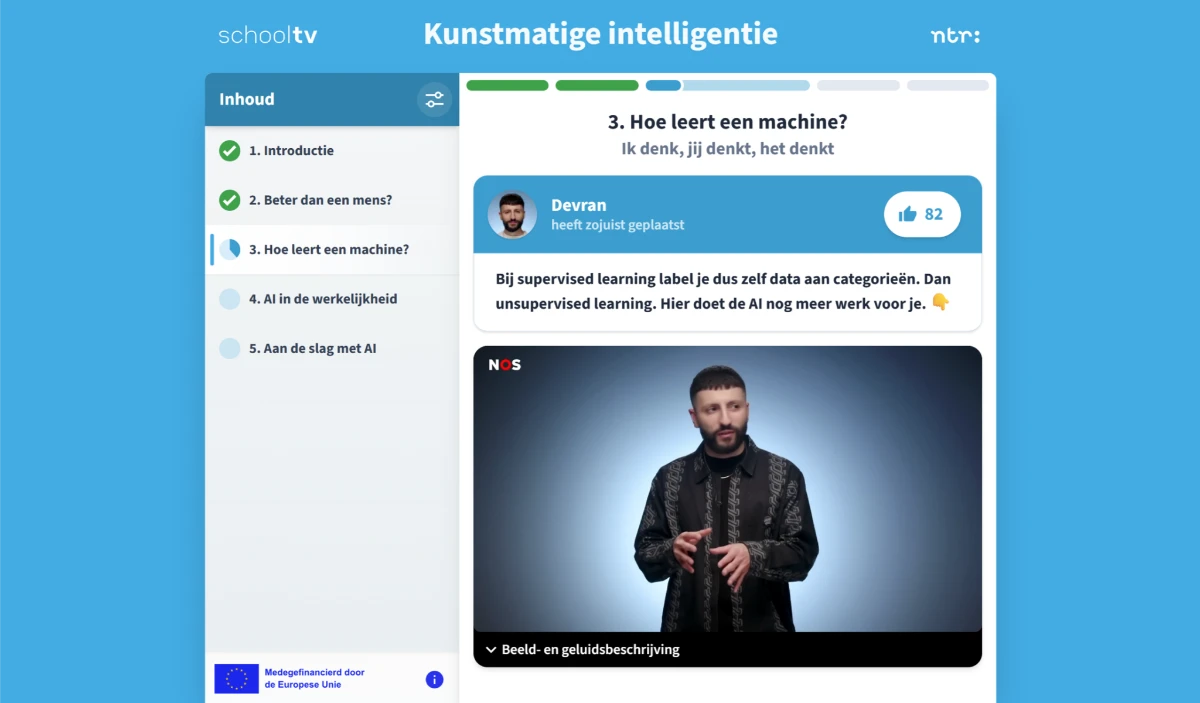
Voor Schooltv ontwikkelde ik Schooltv Chat. Hiermee kan redactie interactieve chats maken die kunnen bestaan uit tekstberichten, video's, stickers, polls interactieve AI en meer! Schooltv heeft 3 chats gemaakt in 2024: over kunstmatige intelligentie, politiek en teamwork. De doelgroep zijn de eerste tot en met de derde klas van het voortgezet onderwijs. In samenwerking met Tessa Kruiger is het eerste prototype tot en met het eindproduct gevalideerd bij de doelgroep. De thema's zijn gebaseerd op EDUboxen van de omroep Belgische VRT. Dit samenwerkingsproject is medegefinancierd door de Europese Unie. Meer informatie hierover is te vinden op de website van Schooltv.



Schooltv Kaartje Keren
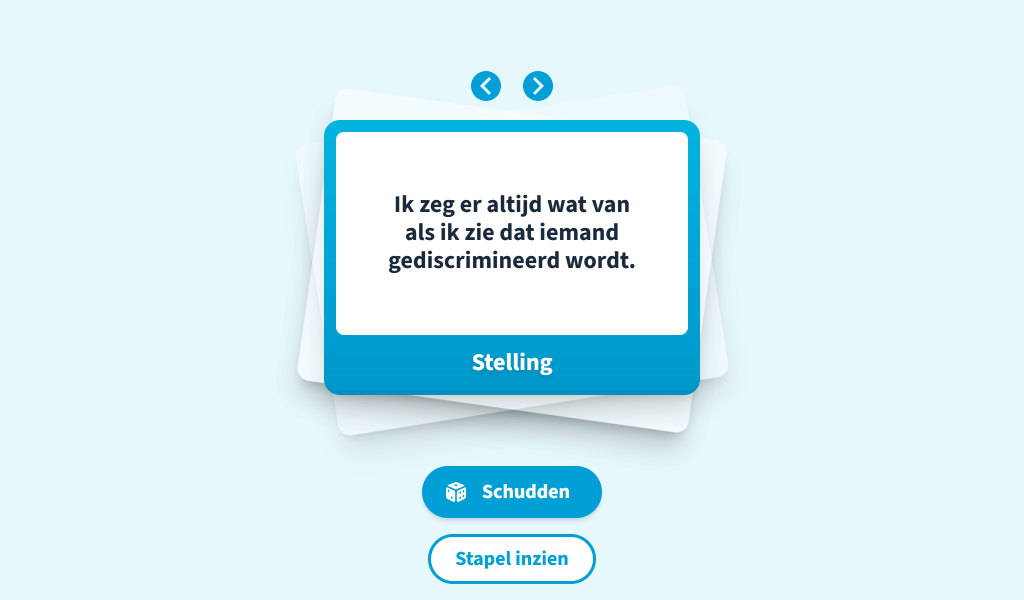
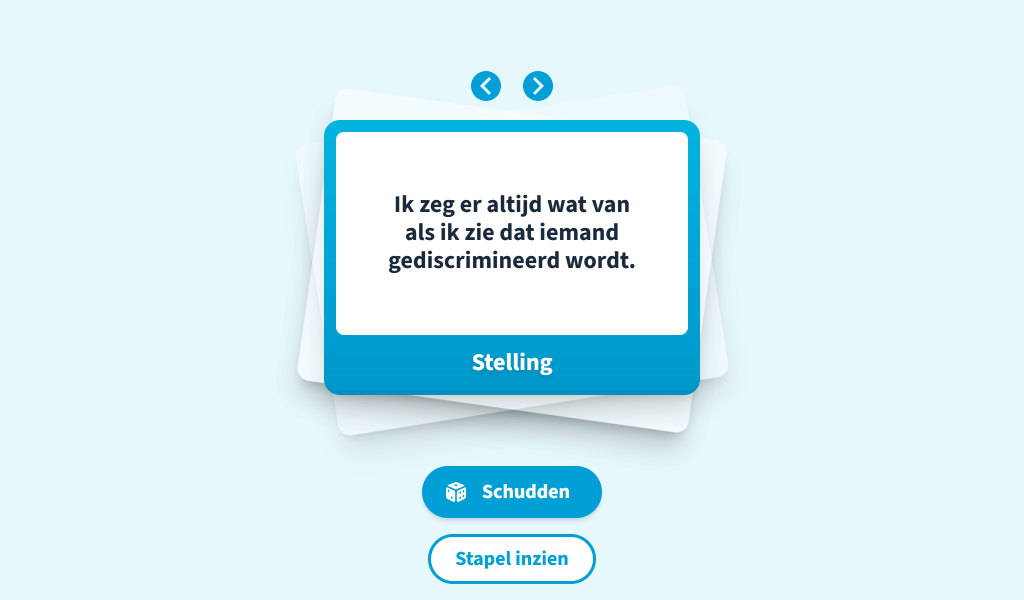
Schooltv was op zoek naar een alternatief voor het "Rad van Fortuin". Voorheen gebruikten ze zo'n rad om verschillende woorden of zinnen te plaatsen die na een draai willekeurig werden uitgelicht. Zo stonden er bijvoorbeeld verschillende stellingen op, waarmee je in de klas discussies kon voeren. Toch kleefden er een paar nadelen aan dit rad. Zodra er meer "taartpunten" werden toegevoegd, moest de tekst steeds kleiner worden om nog in de vakken te passen. Bovendien zorgde de animatie van de gekleurde vlakken voor te veel flikkeringen op het scherm, wat een toegankelijkheidsprobleem opleverde. Tijd dus voor een eenvoudig ontwerp dat voor iedereen werkt! Tessa Kruiger en ik ontwierpen Kaartje Keren: kaartjes met tekst die je met één klik kunt omdraaien. Zo blijft het idee van willekeurige selectie behouden, maar is het tegelijk overzichtelijk, gebruiksvriendelijk én toegankelijk.



"Het water komt" prototype
Voor de opkomende serie "Het water komt" wilde het innovatie team van NTR graag onderzoeken of een podwalk in combinatie met AR een goede match zou zijn. Om dit uit te kunnen valideren heb ik in twee weken een prototype ontwikkeld. Met dit prototype kon een podwalk worden gelopen in Marken en waren er AR punten waar een 3D model werd getoond op locatie. Door dit prototype te testen met de doelgroep konden we snel inzichten krijgen in de potentie van deze combinatie.


SoortSafari prototype
Het Klokhuis was op zoek naar een slimme manier om kinderen te laten leren over de natuur om hen heen. Het concept van SoortSafari is voortgekomen uit mijn eerdere onderzoeken bij NTR en werd geïnspireerd door de Dierenzoeker van Het Klokhuis. Met die tool konden kinderen dieren determineren die ze hadden gevonden. In SoortSafari werkt het precies andersom: de app stuurt je op pad met een opdracht. Het prototype bestond uit een kalender en een kwartettenoverzicht met plant- en diersoorten. Om een soort te verzamelen maak je een foto, waarna AI bepaalt of je de juiste soort hebt gevonden. Zo kun je een complete verzameling aanleggen en spelenderwijs meer leren over de natuur om je heen. Het prototype bleek een groot succes: kinderen waren na 45 minuten nog niet klaar en klommen zelfs op elkaar om een betere foto te maken van een duif in een boom. Met alle inzichten uit de observaties zijn we aan de slag gegaan met het ontwikkelen van een productieversie.


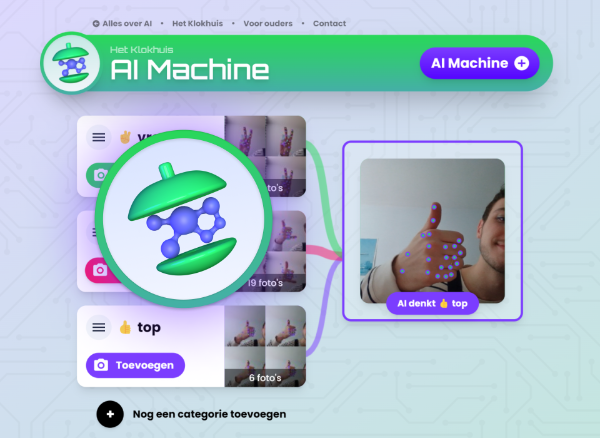
Klokhuis AI Studio prototype
AI is iets dat steeds meer voorkomt en steeds meer invloed heeft op ons dagelijks leven, maar waar de meeste mensen nog niet goed van weten wat het is. Als afstudeerproject heb ik deze AI Studio ontwikkeld waarin kinderen over AI leren en hun eigen AI trainen. Ik wilde onderzoeken hoe we door middel van spelend leren de volgende generatie meer grip konden geven op het onderwerp kunstmatige intelligentie. Daarbij heb ik een interactieve dialoog als medium onderzocht, waarin de verschillende personages van Het Klokhuis je meenemen in de theorie. Met dit onderzoek ben ik afgestudeerd met twee keer een 9,3 en een 9,4. Het gemiddelde cijfer van mijn bachelorvakken is een 8,7.