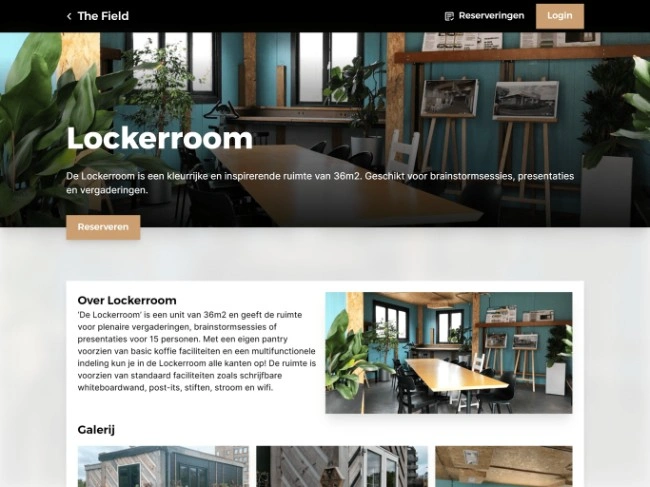
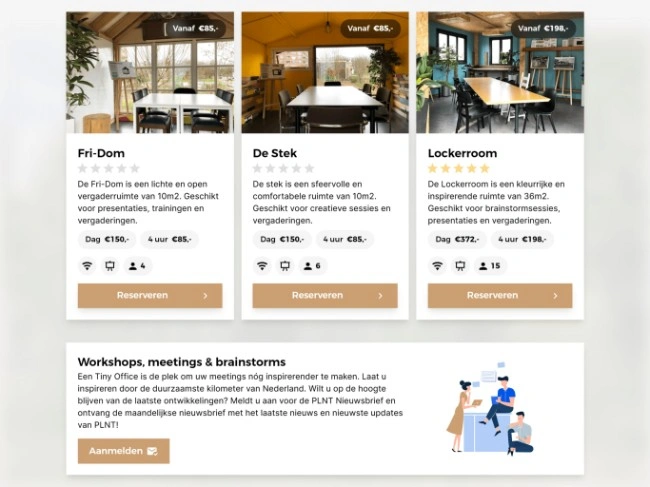
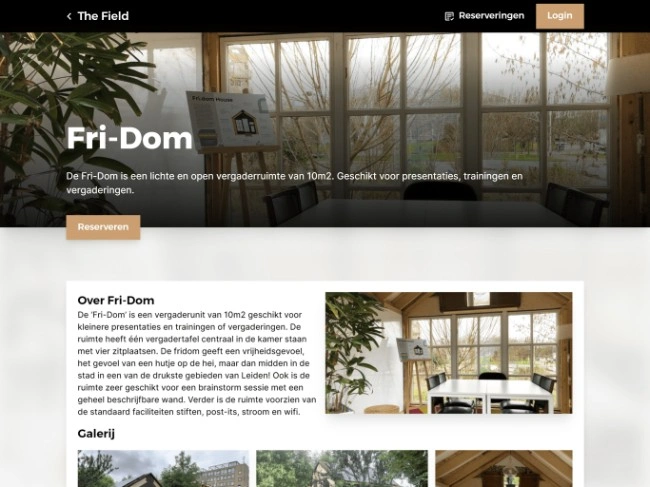
PLNT Tiny Offices
2020
With this project for TheField, customers can easily reserve a Tiny Office online. The offices are user-friendly to manage for TheField. Made with Laravel and React. Developed as a school project commissioned by TheField.
Related projects


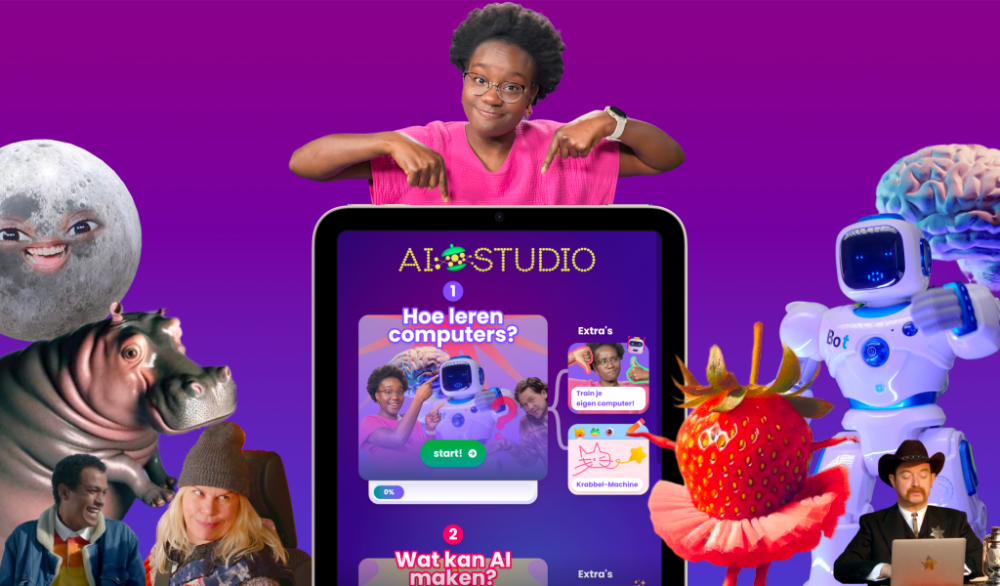
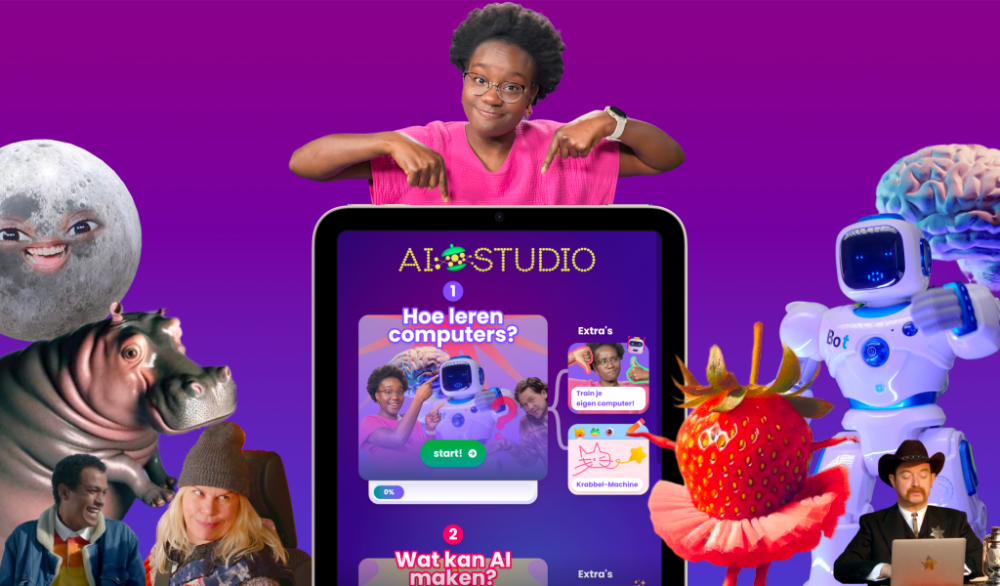
Klokhuis AI Studio
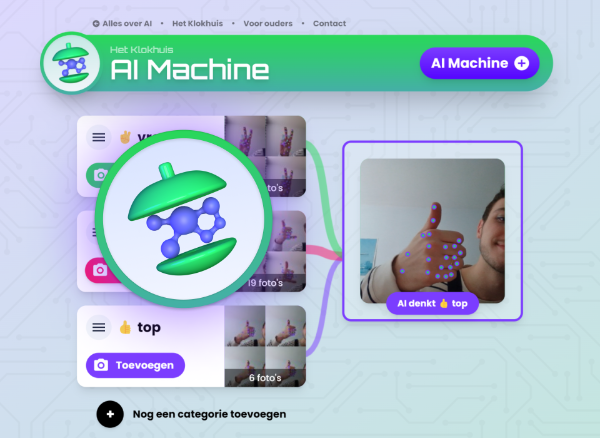
For Het Klokhuis, I researched and developed the AI Studio: an accessible website where children safely learn about artificial intelligence through play. In 2021, I developed a prototype featuring one interactive story and an interactive AI Machine. In this AI Studio, there are now 4 interactive stories and even more interactive AI available. All AI runs on your own device or anonymously at Het Klokhuis. Het Klokhuis has also decided to produce 4 episodes on this topic. The entire Het Klokhuis project on AI has won the Cinekid Award for 'Craftsmanship in a Series Production'.



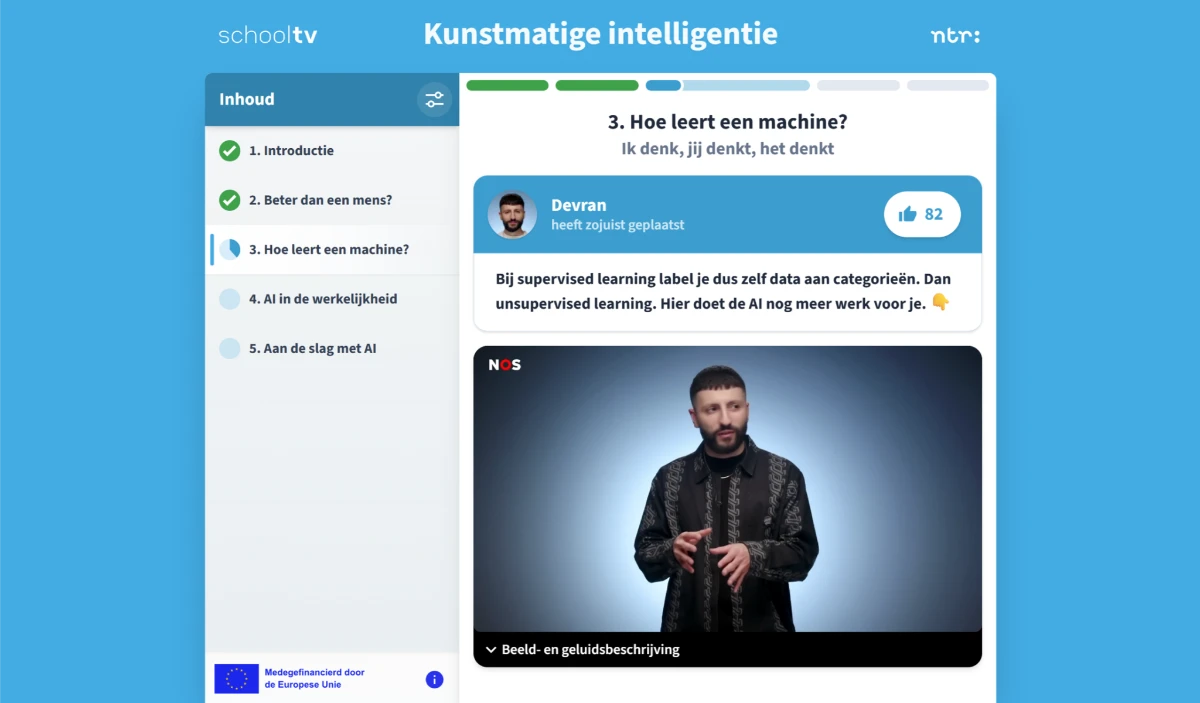
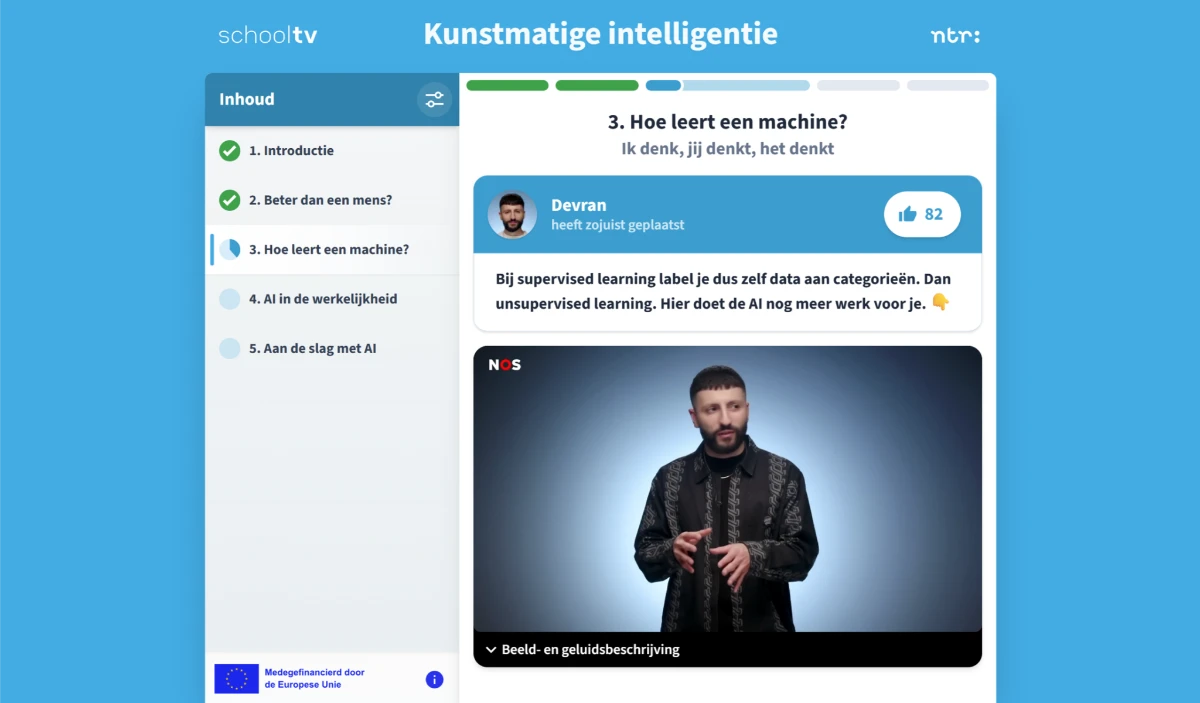
Schooltv Chat
For Schooltv I developed Schooltv Chat. This allows editors to create interactive chats that can consist of text messages, videos, stickers, polls, interactive AI, and more! There is also a custom-made CMS where editors can visually create chats and preview them before publication. Schooltv produced 3 chats in 2024: about artificial intelligence, politics, and teamwork. The target audience is first- to third-year secondary school students. Together with Tessa Kruiger, the first prototype through to the final product was validated with the target group. The themes are based on EDUboxes from the Belgian broadcaster VRT. This collaborative project is co-funded by the European Union. More information can be found on the Schooltv website.


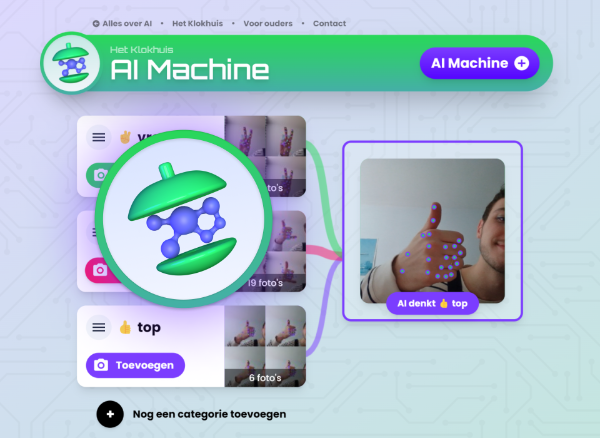
Klokhuis AI Studio prototype
AI is something that is increasingly common and has more and more influence on our daily lives, but most people still do not fully understand what it is. For my graduation project, I developed this AI Studio where children learn about AI and train their own AI. I wanted to explore how we could give the next generation more control over the subject of artificial intelligence through playful learning. To that end, I investigated an interactive dialogue as a medium, in which the various characters of Het Klokhuis guide you through the theory. With this research, I graduated with two 9.3s and a 9.4. The average grade of my bachelor's courses is an 8.7.


Noortje van Veller
Singing is wonderful. And often much easier than you think! Noortje helps you discover your voice and has been my singing coach for years. For Noortje, I designed and developed a fresh, modern website where new students can discover her singing lessons. The content can be edited via a CMS.



Klokhuis Brand!
There's a fire at the pizzeria! What would you do if you were a reporter, juice vlogger, or investigative journalist? Over the past few months we've been working on this super-fun interactive in which you step into different roles and create your own media. In doing so, children learn how various kinds of media are produced and what motivations lie behind them. This game is especially important in a time when journalism is coming under increasing pressure while everyone is consuming media all day long. Give it a try! Did you know this 3D game is fully accessible? You can even play it if you're blind! The game meets all the required accessibility standards. Developed in collaboration with Marlène Zwetsloot and Tessa Kruiger. The 3D models were created by Brent van den Hove and the script by Fiore Houwing.



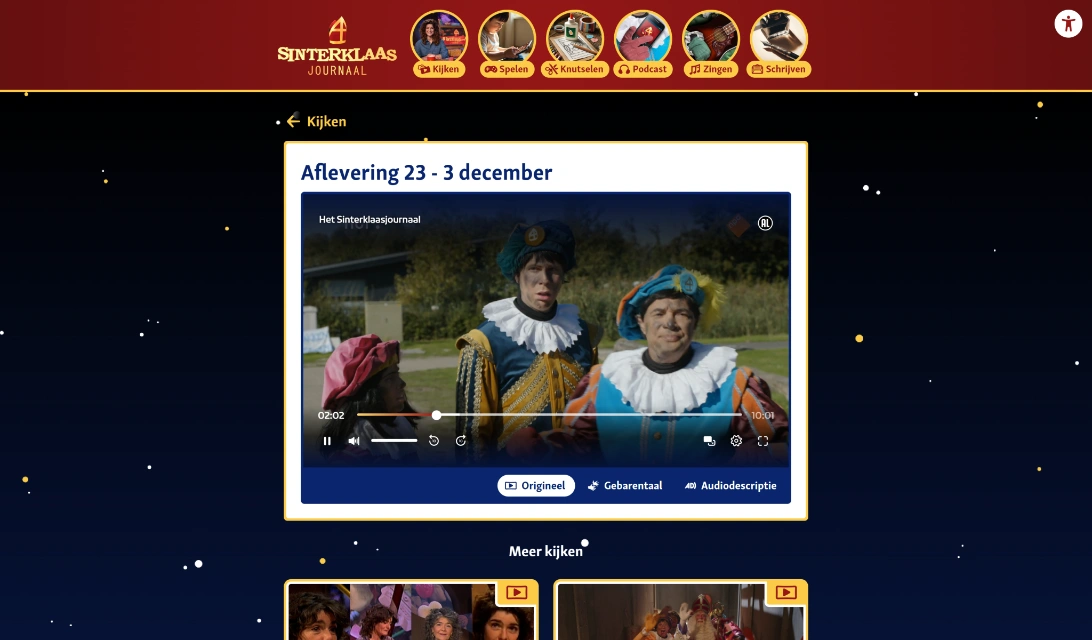
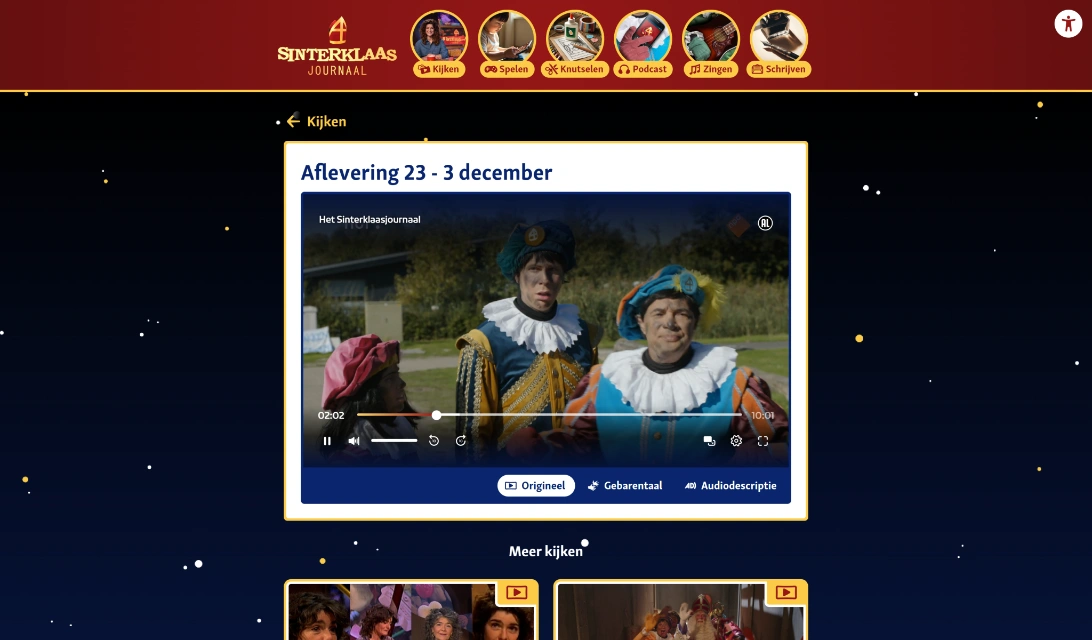
Inclusive Sinterklaasjournaal
A Sinterklaasjournaal for every child: that's why the entire website was redeveloped in 2024. Both UX and technology, as well as new editorial content, have been made accessible. The new website now meets the Web Content Accessibility Guidelines (WCAG) level AA. For color contrast, we've proactively applied the APCA method. Not only have guidelines been implemented, but the site was also pre-tested in various schools with children who have different disabilities. This year also marks the first time that videos with audio description can be accessed directly on the site, without an extra app. Because there's still a lot of content from previous years, an accessibility menu supplements the WCAG implementation. Here, you can filter content based on accessibility and find additional settings, like enabling a dyslexia-friendly font.