Tijmen Ennik
Misschien kennen we elkaar van
Recente events

NPO Innovatie Estafette12 sep 2024EO, HilversumNPO Innovatie Estafette12 sep 2024EO, Hilversum
Tijdens deze live Innovatie Estafette vertelde ik over een afgerond, huidig en toekomstig project voor Het Klokhuis. Eerst vertelde ik over de AI Studio: een interactieve website waar kinderen spelenderwijs en in een veilige omgeving over AI kunnen leren. Daarna vertelde ik over SoortSafari: een interactief spel waar kinderen over de natuur in hun eigen omgeving kunnen leren. Het laatste project is een project dat in de toekomst onthuld zal worden, maar het zal gaan over journalistiek & verschillende perspectieven.

Dutch Media Week2 okt 2023Beeld en Geluid, HilversumDutch Media Week2 okt 2023Beeld en Geluid, Hilversum
Tijdens de Publieke Omroep Talk zat ik in een panel als maker, waar ik mijn AI-projecten presenteerde. Ik deelde mijn inzichten over het onderwijzen van kinderen over AI en besprak hoe AI bijdraagt aan mijn innovatieve concepten.
Meer
Heb je deze al gezien?
Tags
2025


Noortje van Veller
Zingen is heerlijk. En vaak heel veel makkelijker dan je denkt! Noortje helpt je om je stem te ontdekken en is al jaren mijn zangcoach. Voor Noortje heb ik een frisse, moderne website ontworpen en ontwikkeld via waar nieuwe leerlingen haar zangles kunnen ontdekken. De inhoud is via een CMS te bewerken.



Klokhuis Brand!
Er is brand in de pizzeria! Wat zou jij doen als je een verslaggever, juicevlogger of onderzoeksjournalist was? De afgelopen maanden hebben we aan deze superleuke interactive gewerkt, waarbij je in verschillende rollen moet kruipen en zelf media moet maken. Kinderen leren zo hoe verschillende media worden gemaakt en welke motivatie daarachter zit. Deze game is erg belangrijk in deze tijd waarin journalistiek steeds meer onder druk komt te staan en iedereen de hele dag door media consumeert. Probeer het uit! Wist je dat deze 3D-game volledig toegankelijk is? Je kan het bijvoorbeeld ook spelen als je blind bent! De game voldoet hiervoor aan de juiste toegankelijkheidseisen. Ontwikkeling in samenwerking met Marlène Zwetsloot en Tessa Kruiger. De 3D-modellen zijn gemaakt door Brent van den Hove en het script door Fiore Houwing.
2024



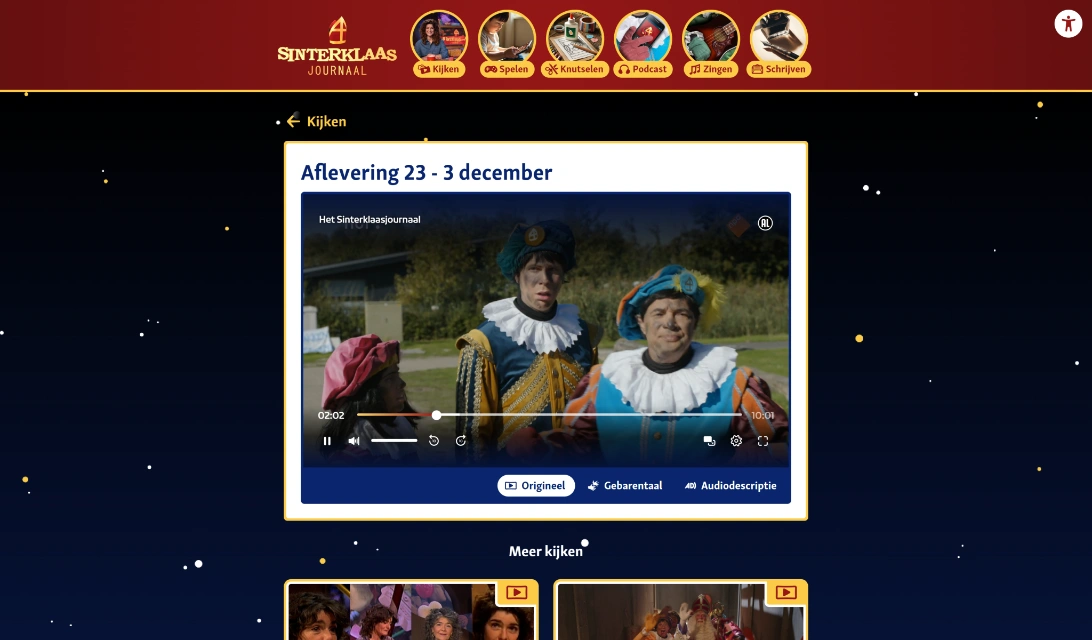
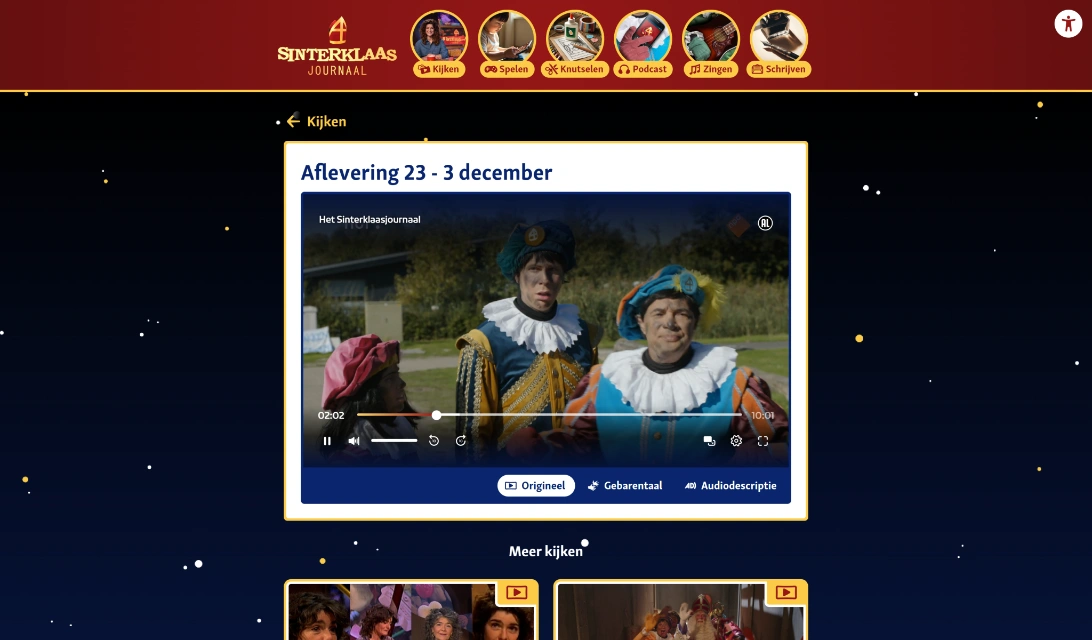
Sinterklaasjournaal voor iedereen
Een Sinterklaasjournaal voor elk kind: daarom is in 2024 de hele website opnieuw ontwikkeld. Zowel UX en techniek als nieuwe redactionele inhoud zijn toegankelijk gemaakt. De nieuwe website voldoet nu aan de Web Content Accessibility Guidelines (WCAG) niveau AA. Voor kleurcontrast hebben we proactief de APCA-methode toegepast. Niet alleen zijn richtlijnen geïmplementeerd, maar de site is ook vooraf getest op verschillende scholen met kinderen die uiteenlopende beperkingen hebben. Dit jaar zijn voor het eerst video's met audiodescriptie direct op de site beschikbaar, zonder extra app. Omdat er nog veel content uit eerdere jaren is, vult een toegankelijkheidsmenu de WCAG-implementatie aan. Hier kun je content filteren op toegankelijkheid en extra instellingen vinden, zoals het inschakelen van een dyslexievriendelijk lettertype.



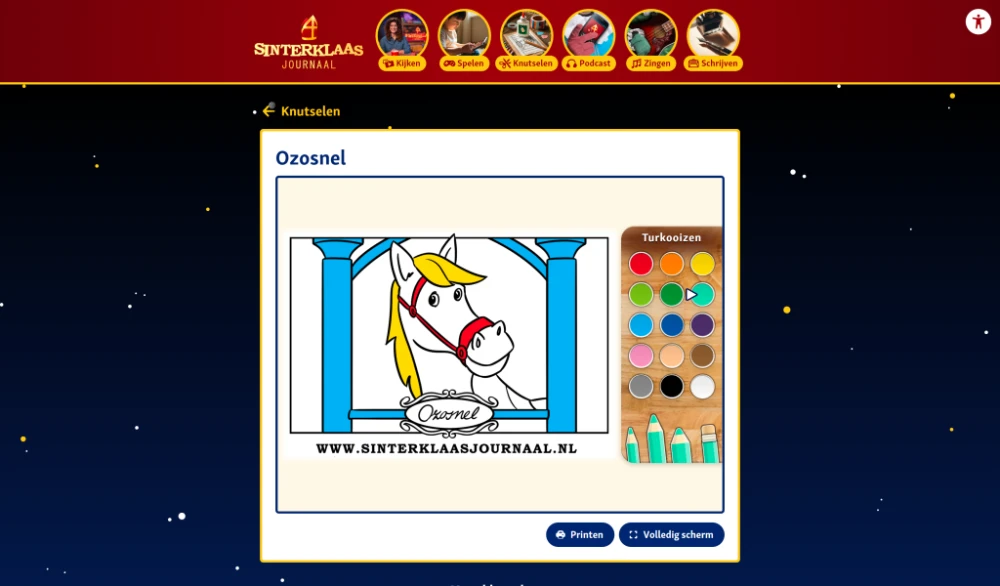
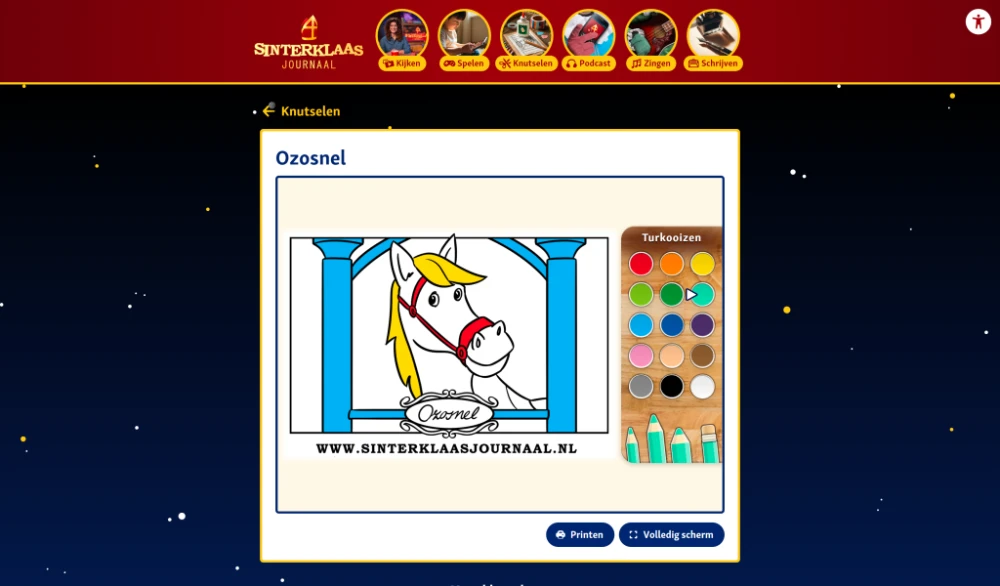
Tekenen voor blinde kinderen
Voor het Sinterklaasjournaal heb ik gekeken naar hoe we iedereen kunnen laten kleuren: ook kinderen die niet kunnen zien. Het doel was om zoveel mogelijk van de website van Sinterklaasjournaal voor alle kinderen toegankelijk te maken. Als oplossing heb ik de kleurplaat in onderdelen opgedeeld. Je kan met een schermlezer stap voor stap door alle delen van de kleurplaat heen. Als je klikt, dan wordt het deel ingekleurd met de kleur die je hebt gekozen. Via UX-onderzoek in samenwerking met Tessa Kruiger en de Visio school in Amsterdam hebben we dit concept kunnen valideren. Het werd positief ontvangen: "Ik wil dit de lievelingskleur van Ozosnel maken!". Daarom zijn er nu veel kleurplaten toegankelijk gemaakt op deze manier.


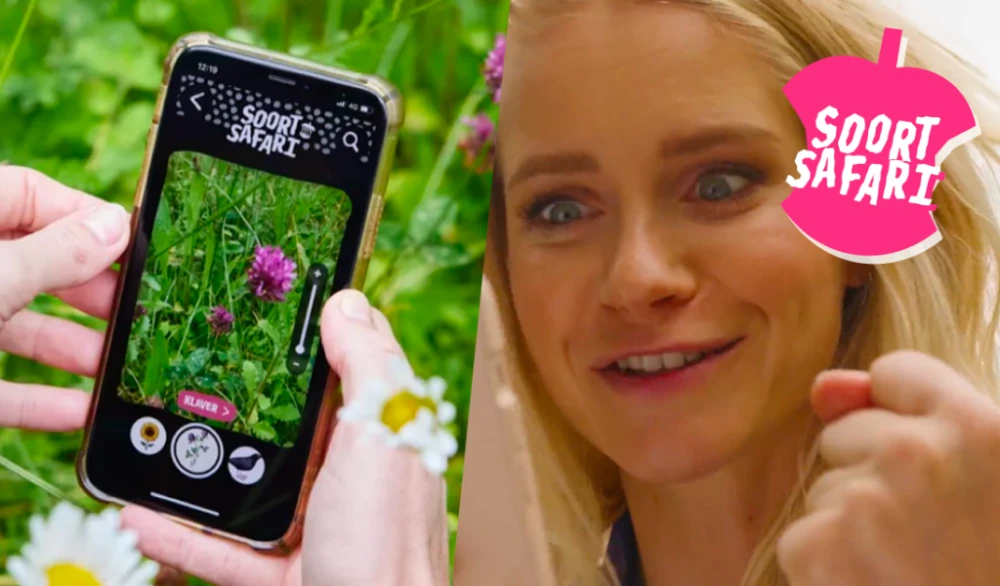
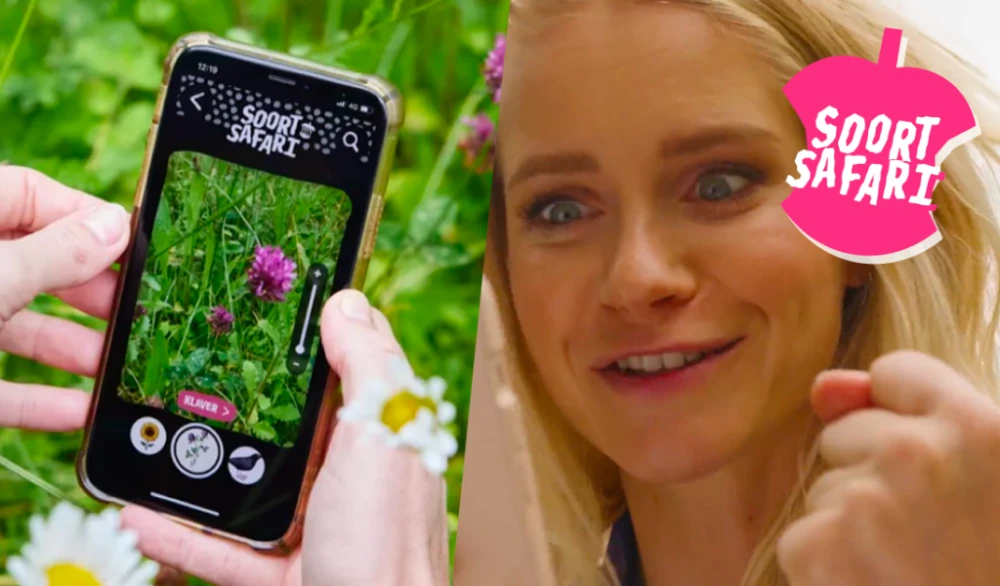
Klokhuis SoortSafari
De afgelopen 1,5 jaar ontwikkelde ik deze app voor Het Klokhuis waarmee kinderen overal natuur kunnen ontdekken. Ook in de stad! Ga je mee op SoortSafari? Elke week is er een nieuwe soort, dus verzamel ze alle 52! Voor elke soort gaan presentatoren van Het Klokhuis in een vlog op zoek om 'm te spotten. Wist je dat dit de eerste productie van Het Klokhuis is met ingebouwde audiodescriptie bij video's voor blinden en slechtzienden? Je hebt dus geen aparte app of apart apparaat meer nodig. De beeldherkenning wordt geleverd door Naturalis Biodiversity Center Nederland en Waarneming.nl.


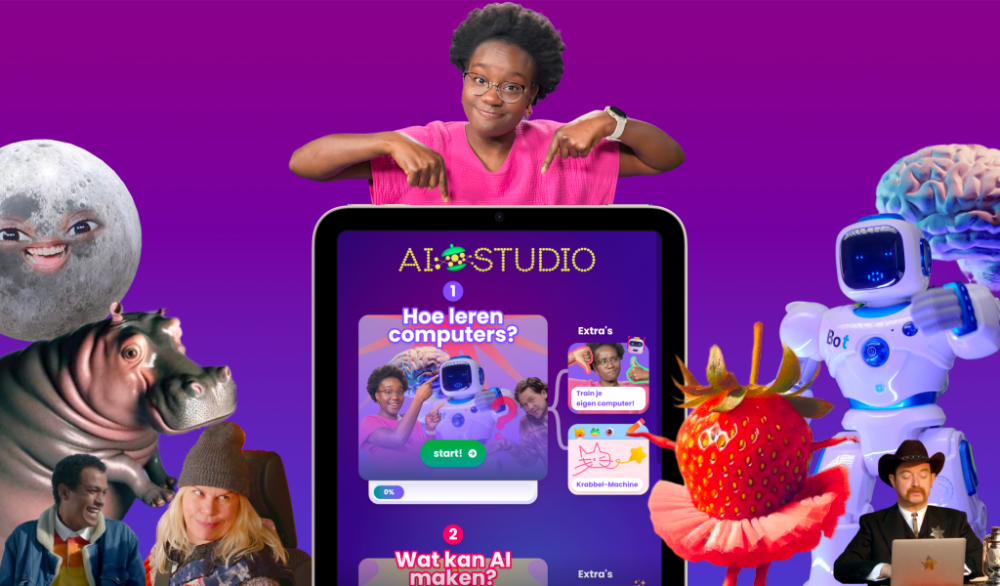
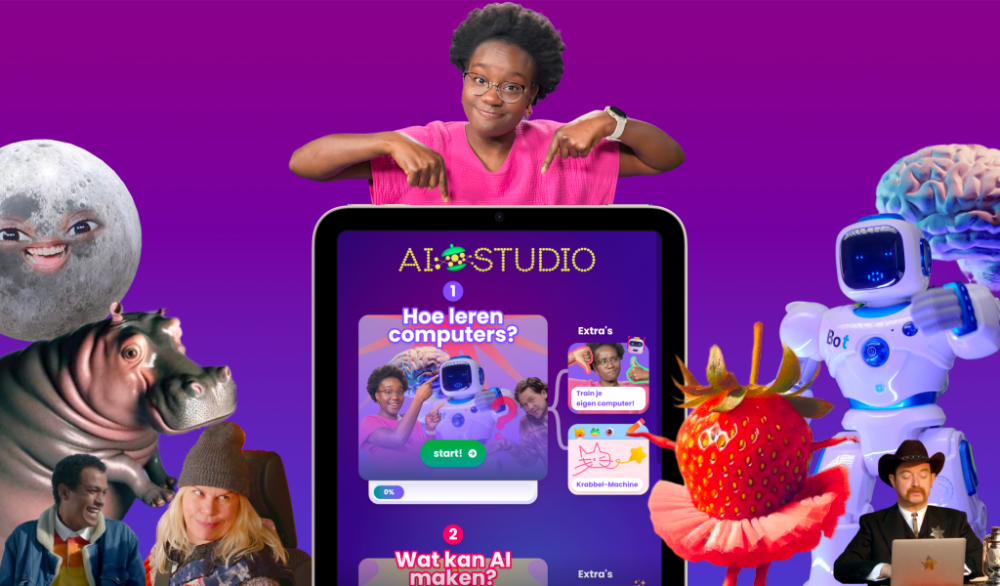
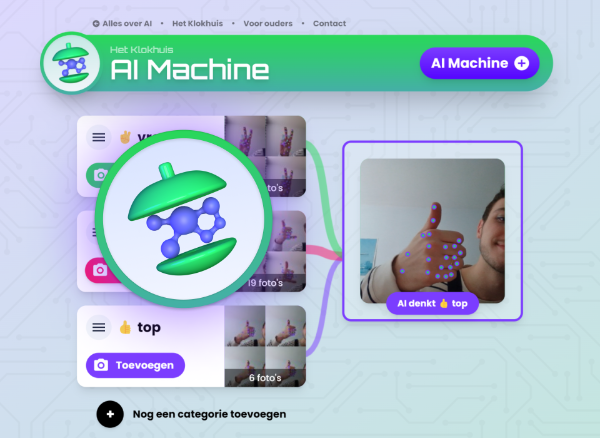
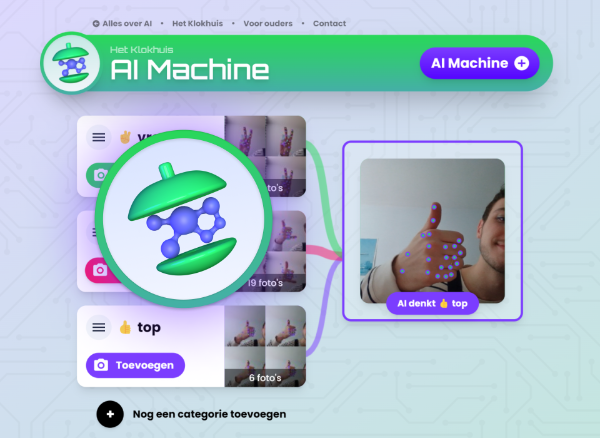
Klokhuis AI Studio
Voor Het Klokhuis onderzocht en ontwikkelde ik de AI Studio: een laagdrempelige website waar kinderen veilig en spelend leren over kunstmatige intelligentie. Er hoort ook een maatwerk CMS bij waar redactie visueel de chat kan ontwerpen en uitproberen voor publicatie. In 2021 heb ik een prototype ontwikkeld met één interactief verhaal en een interactieve AI Machine. In deze AI Studio zijn nu 4 interactieve verhalen en nog meer interactieve AI te vinden. Alle AI wordt op je eigen apparaat of anoniem bij Het Klokhuis uitgevoerd. Het Klokhuis heeft ook besloten om 4 afleveringen over dit onderwerp te maken. Het gehele project van Klokhuis over AI heeft de Cinekid Award gewonnen voor "Vakmanschap in een Serieproductie".



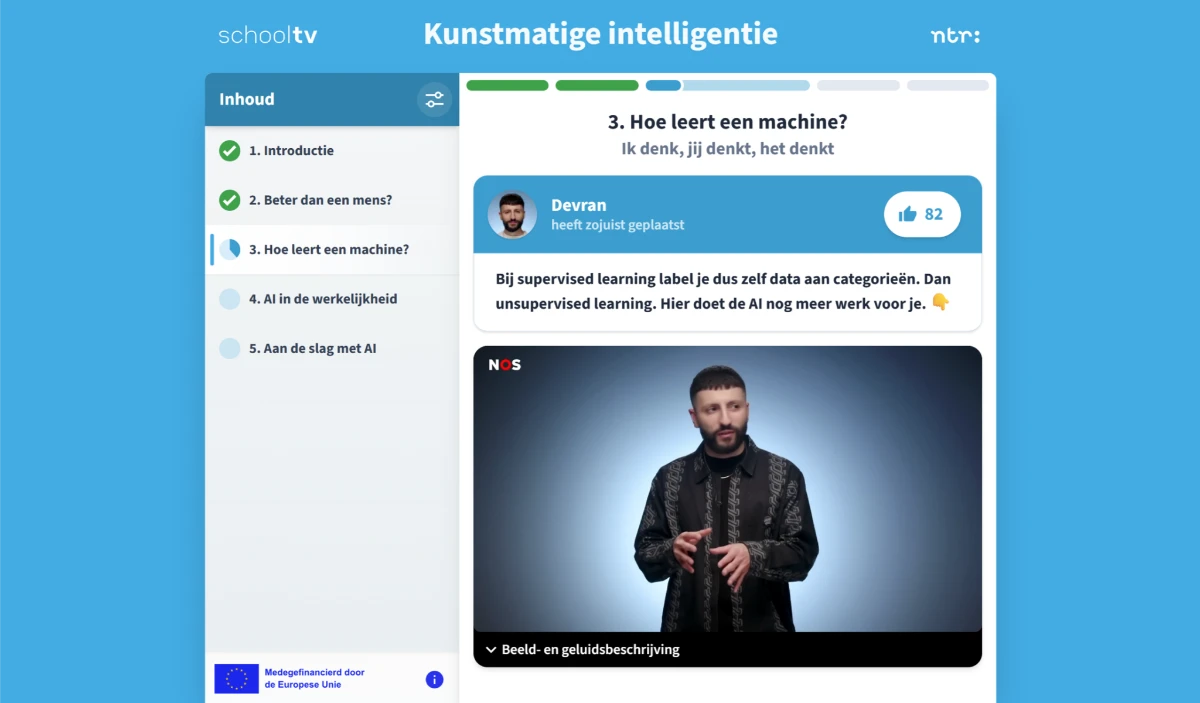
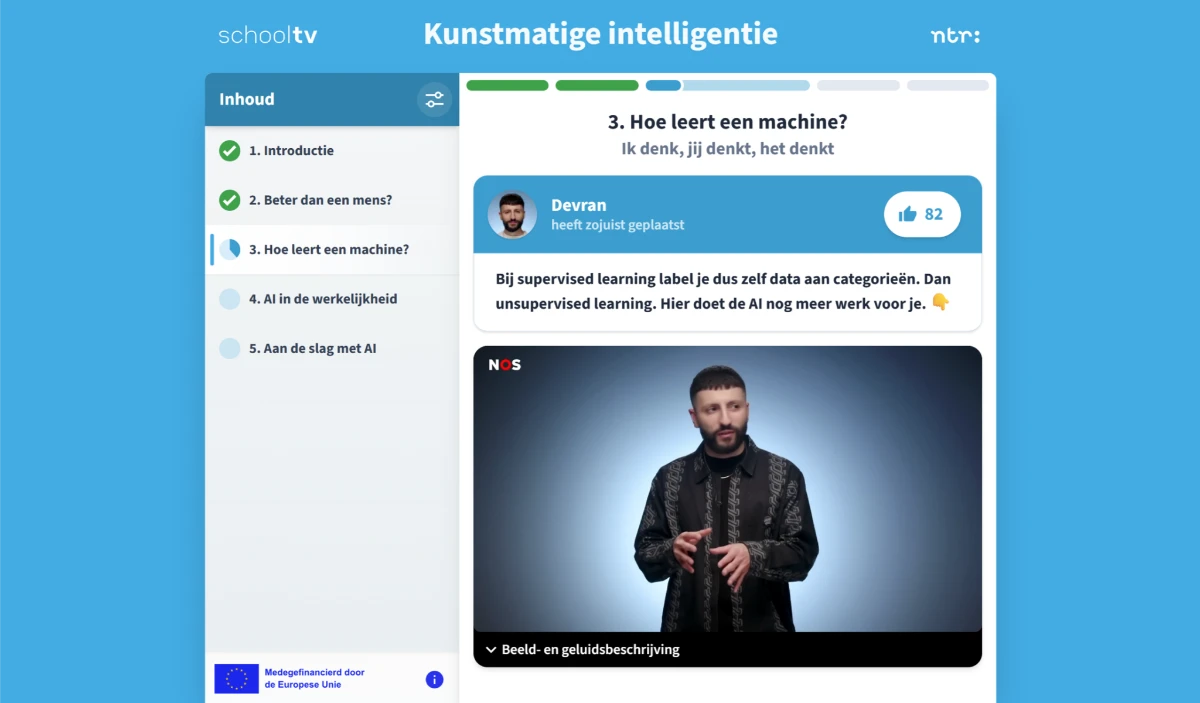
Schooltv Chat
Voor Schooltv ontwikkelde ik Schooltv Chat. Hiermee kan redactie interactieve chats maken die kunnen bestaan uit tekstberichten, video's, stickers, polls interactieve AI en meer! Schooltv heeft 3 chats gemaakt in 2024: over kunstmatige intelligentie, politiek en teamwork. De doelgroep zijn de eerste tot en met de derde klas van het voortgezet onderwijs. In samenwerking met Tessa Kruiger is het eerste prototype tot en met het eindproduct gevalideerd bij de doelgroep. De thema's zijn gebaseerd op EDUboxen van de omroep Belgische VRT. Dit samenwerkingsproject is medegefinancierd door de Europese Unie. Meer informatie hierover is te vinden op de website van Schooltv.
2023



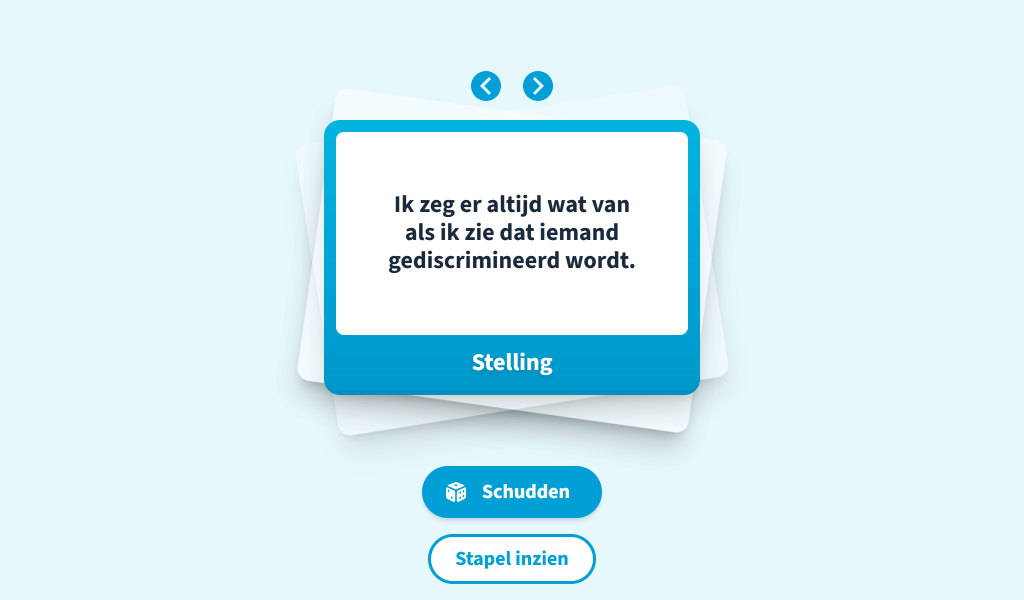
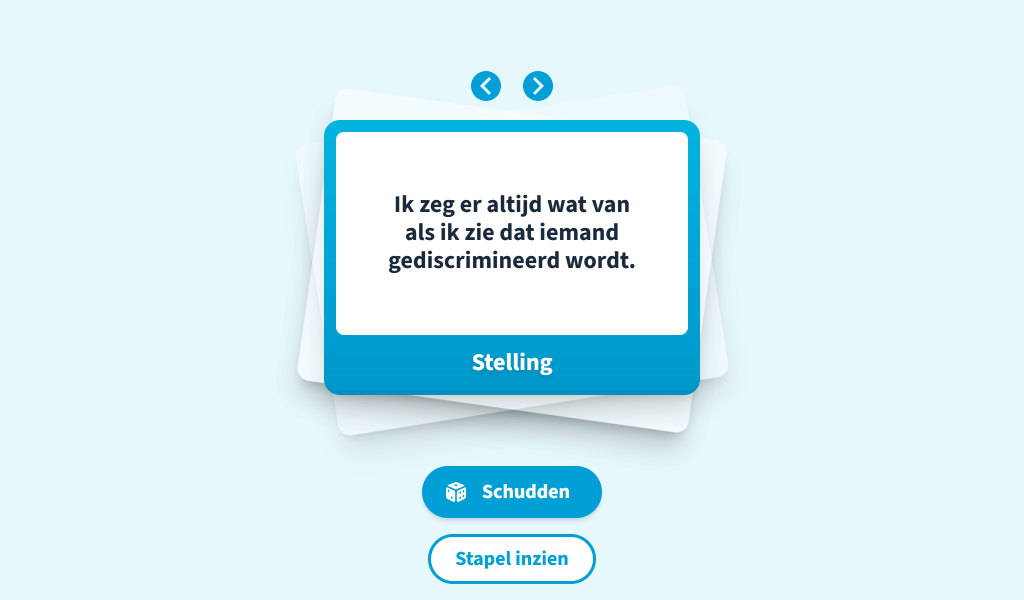
Schooltv Kaartje Keren
Schooltv was op zoek naar een alternatief voor het "Rad van Fortuin". Voorheen gebruikten ze zo'n rad om verschillende woorden of zinnen te plaatsen die na een draai willekeurig werden uitgelicht. Zo stonden er bijvoorbeeld verschillende stellingen op, waarmee je in de klas discussies kon voeren. Toch kleefden er een paar nadelen aan dit rad. Zodra er meer "taartpunten" werden toegevoegd, moest de tekst steeds kleiner worden om nog in de vakken te passen. Bovendien zorgde de animatie van de gekleurde vlakken voor te veel flikkeringen op het scherm, wat een toegankelijkheidsprobleem opleverde. Tijd dus voor een eenvoudig ontwerp dat voor iedereen werkt! Tessa Kruiger en ik ontwierpen Kaartje Keren: kaartjes met tekst die je met één klik kunt omdraaien. Zo blijft het idee van willekeurige selectie behouden, maar is het tegelijk overzichtelijk, gebruiksvriendelijk én toegankelijk.


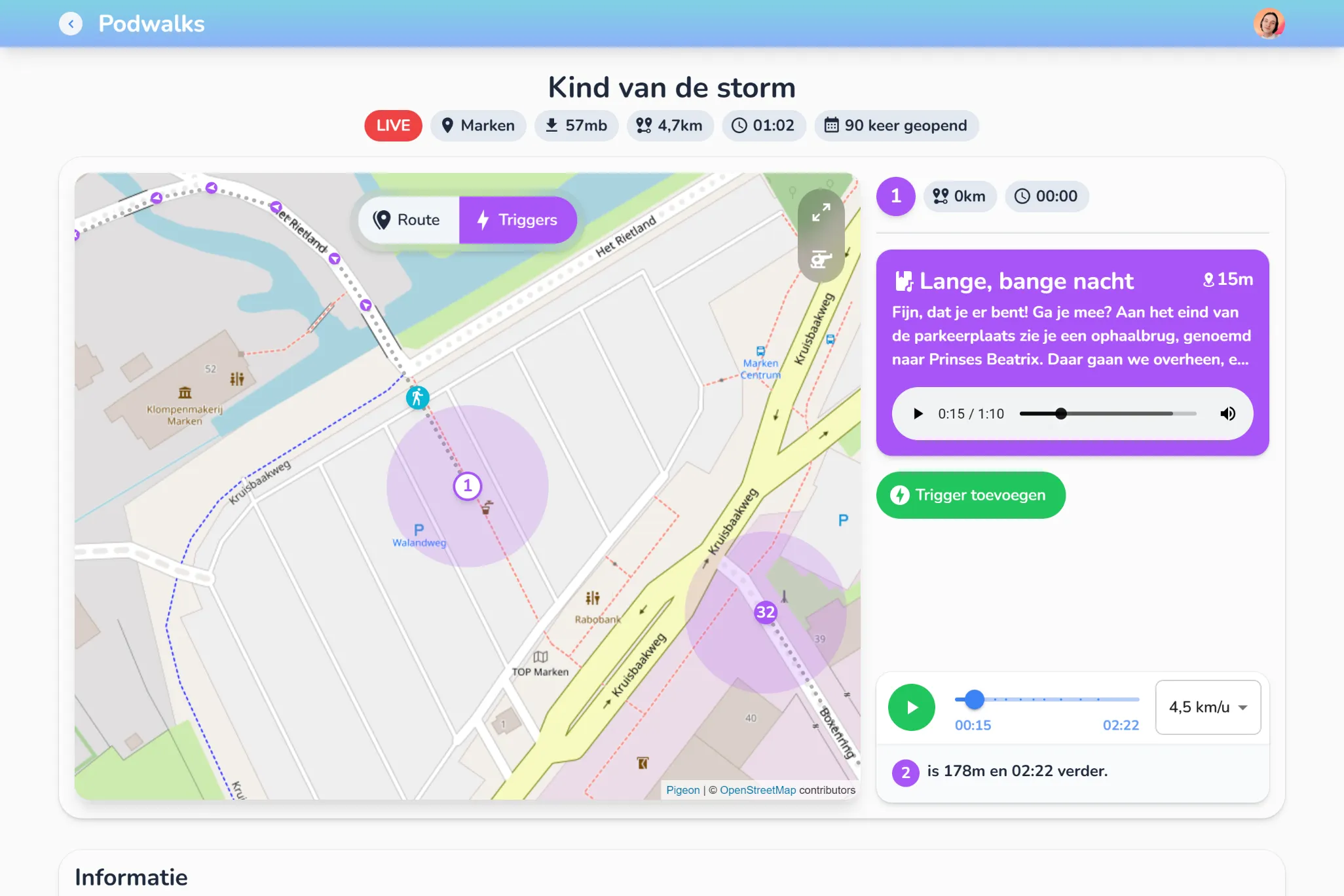
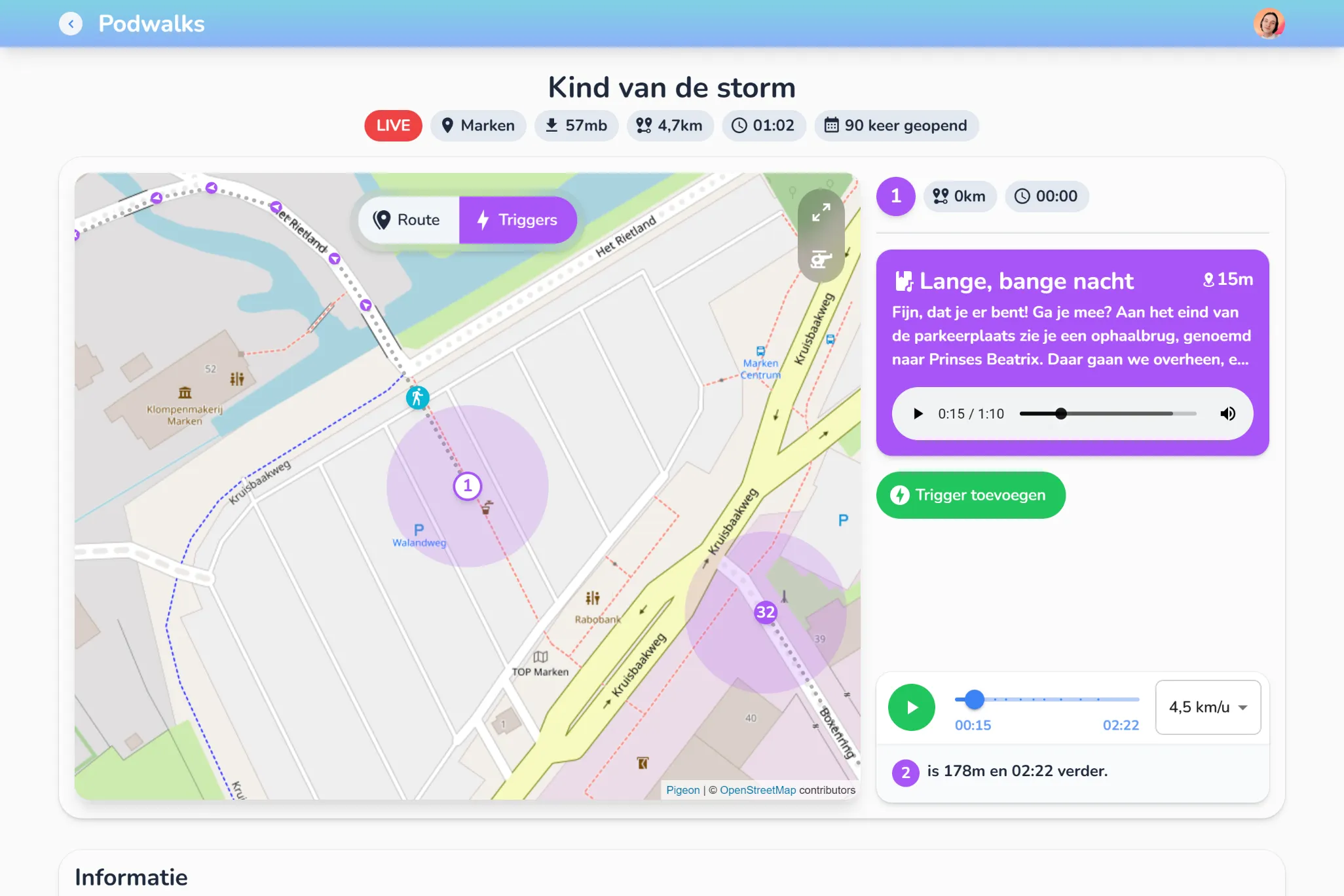
Podwalks CMS
Voor de podwalk-serie "Het water komt" is niet alleen gebruikgemaakt van innovatieve augmented reality, maar is ook het maakproces grondig vernieuwd. Voorheen werden wandelingen gecreëerd met gemeten GPS-punten en audiobestanden die handmatig in de app werden geplaatst. Dit maakte het proces omslachtig en het aanpassen van wandelingen tijdrovend. Tijd voor verandering! Daarom heb ik voor de NTR het Podwalks CMS ontworpen en ontwikkeld. Dit CMS is live gekoppeld aan de app van "Het water komt", waardoor aanpassingen aan wandelingen direct zichtbaar zijn. Routes kunnen visueel op een kaart worden uitgezet, en dankzij een simulatiefunctie kun je controleren of de timing en aansluiting van audiopunten optimaal zijn. Daarnaast biedt het CMS een scala aan geavanceerde functies, zoals rechtenbeheer, meerdere soorten triggers op locatie, ingebouwde API-documentatie voor developers, analytics, routeback-ups, en de mogelijkheid om app-specifieke bestanden te uploaden. Dit alles maakt het niet alleen gebruiksvriendelijk, maar ook flexibel en toekomstbestendig.



"Het water komt" prototype
Voor de opkomende serie "Het water komt" wilde het innovatie team van NTR graag onderzoeken of een podwalk in combinatie met AR een goede match zou zijn. Om dit uit te kunnen valideren heb ik in twee weken een prototype ontwikkeld. Met dit prototype kon een podwalk worden gelopen in Marken en waren er AR punten waar een 3D model werd getoond op locatie. Door dit prototype te testen met de doelgroep konden we snel inzichten krijgen in de potentie van deze combinatie.


Inclusief Design bij NTR
Iedereen moet mee kunnen doen. En daarvoor heb je iedereen nodig. Inclusief design is mediaontwerp dat iedereen kan waarnemen en begrijpen, ook mensen met een beperking. Omdat ik merkte dat er nog veel aandacht nodig is voor inclusief design bij de publieke omroep en ik vanuit mijn rol niet alles kan oplossen heb ik deze site ontwikkeld. Op Inclusief Design kan iedereen kijken hoe je bijdraagt vanuit je eigen rol aan toegankelijke media. Of je nou redacteur bent, UX-ontwerper, grafisch ontwerper, ontwikkelaar, projectleider of innovateur.


SoortSafari prototype
Het Klokhuis was op zoek naar een slimme manier om kinderen te laten leren over de natuur om hen heen. Het concept van SoortSafari is voortgekomen uit mijn eerdere onderzoeken bij NTR en werd geïnspireerd door de Dierenzoeker van Het Klokhuis. Met die tool konden kinderen dieren determineren die ze hadden gevonden. In SoortSafari werkt het precies andersom: de app stuurt je op pad met een opdracht. Het prototype bestond uit een kalender en een kwartettenoverzicht met plant- en diersoorten. Om een soort te verzamelen maak je een foto, waarna AI bepaalt of je de juiste soort hebt gevonden. Zo kun je een complete verzameling aanleggen en spelenderwijs meer leren over de natuur om je heen. Het prototype bleek een groot succes: kinderen waren na 45 minuten nog niet klaar en klommen zelfs op elkaar om een betere foto te maken van een duif in een boom. Met alle inzichten uit de observaties zijn we aan de slag gegaan met het ontwikkelen van een productieversie.
2022


Klokhuis AI Studio prototype
AI is iets dat steeds meer voorkomt en steeds meer invloed heeft op ons dagelijks leven, maar waar de meeste mensen nog niet goed van weten wat het is. Als afstudeerproject heb ik deze AI Studio ontwikkeld waarin kinderen over AI leren en hun eigen AI trainen. Ik wilde onderzoeken hoe we door middel van spelend leren de volgende generatie meer grip konden geven op het onderwerp kunstmatige intelligentie. Daarbij heb ik een interactieve dialoog als medium onderzocht, waarin de verschillende personages van Het Klokhuis je meenemen in de theorie. Met dit onderzoek ben ik afgestudeerd met twee keer een 9,3 en een 9,4. Het gemiddelde cijfer van mijn bachelorvakken is een 8,7.


Schooltv Voice Actions
Schooltv heb ik geholpen met nieuwe ontwerpen voor voice actions om deze nog gebruiksvriendelijker te maken. Met de voice actions kunnen leerlingen praten met verschillende historische figuren, zowel via spraak als via typen.



Verrekijker Rijksmuseum Boerhaave
Met dit prototype onderzochten we de mogelijkheden van AR in een speeltuinobject voor kinderen. Door de verrekijker heen zie je een extra laag over de binnentuin. Met deze elementen kan je interacteren met de hendel onder de kijker. Het studieproject is samen met Maisie Klaassen, Marlène Zwetsloot en Irene de Koning ontwikkeld.
2021



Klokhuis Scanner
Wist je dat je in huis triljoenen onzichtbare huisdieren hebt? Maar wie zijn dat? Mogen ze blijven? Voor NPO Innovatie deed ik onderzoek naar het inzetten van WebAR om verhalen voor de jeugd meer impact te geven. Met de Klokhuis Scanner ontmoet je wel 10 van jouw onzichtbare huisdieren.



Saibo's Lab 2
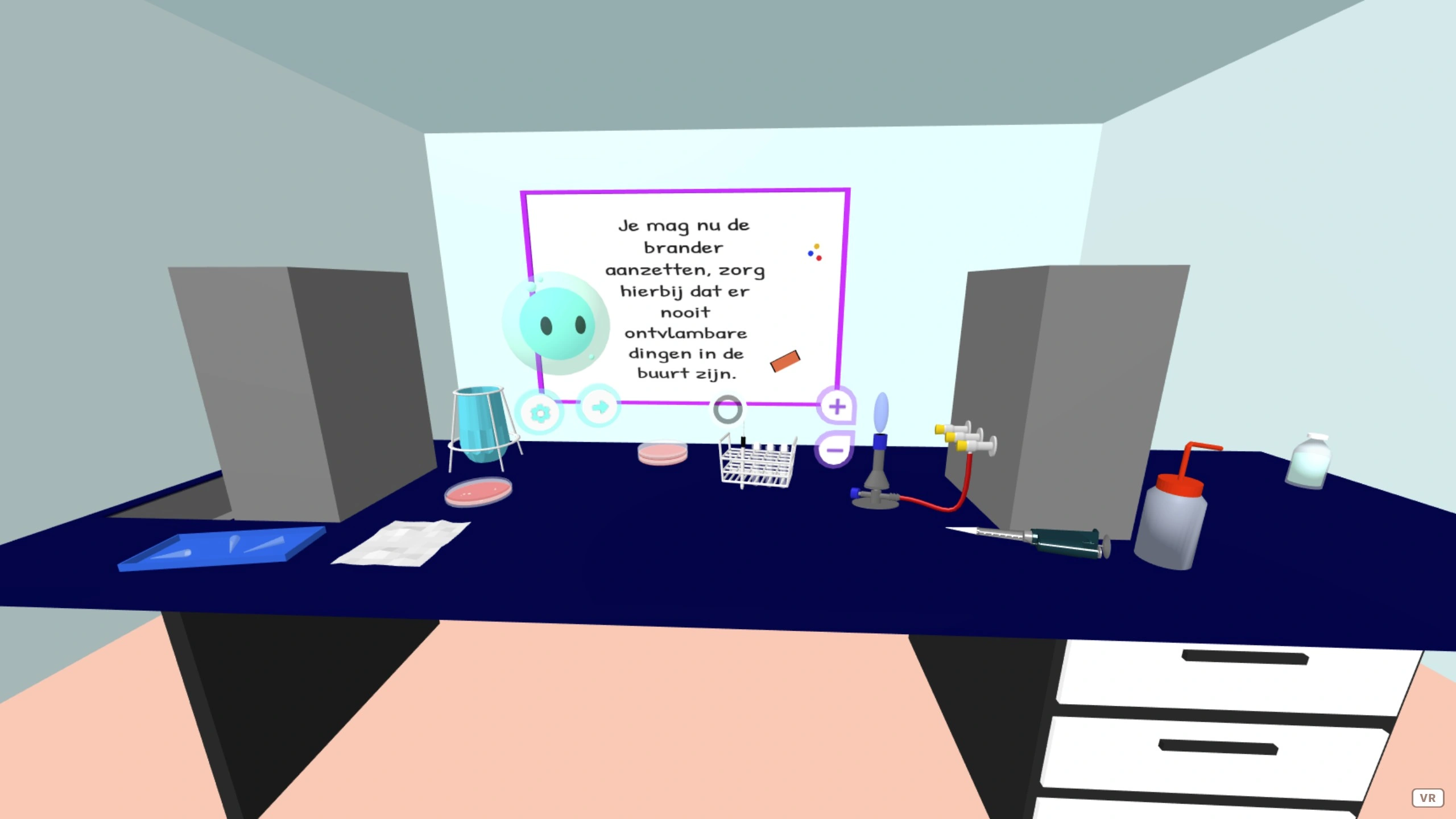
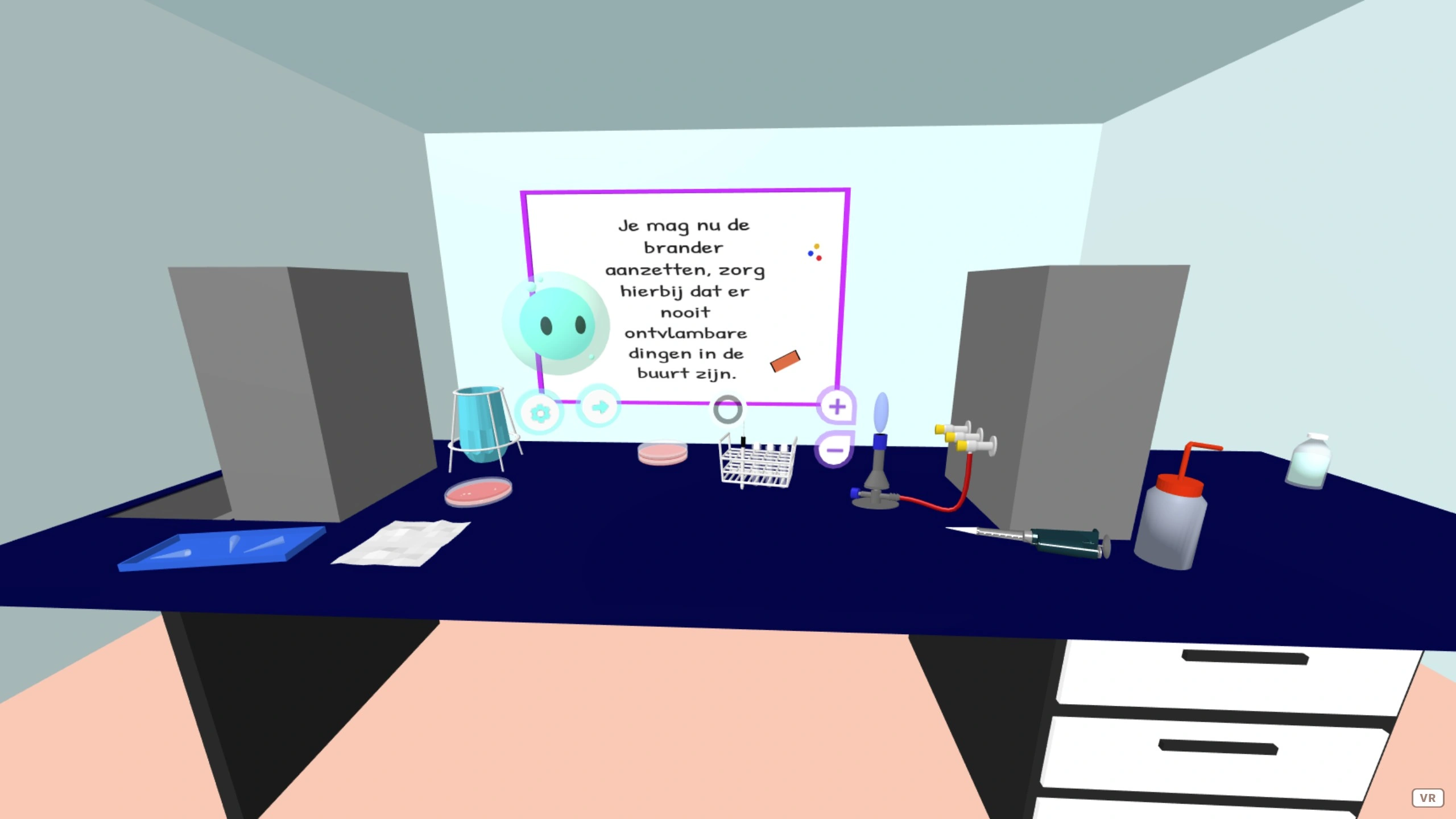
Saibo is de super behulpzame virtuele docent die jou helpt met de regels voor labveiligheid. Om het onderwijs te verrijken ontwikkelden we in dienst van de Hogeschool Leiden een virtual reality app voor de opleiding Biologie en Medisch labonderzoek. De app zal ook in gebruik worden genomen door mboRijnland en middelbare scholen. In samenwerking met Marlène Zwetsloot en Kim Hoogland is deze app ontwikkeld.


NPO Kennis Toegankelijkheid
Bij NTR hielp ik om de toegankelijkheid te verbeteren van componenten op de website van NPO Kennis. Ik analyseerde knelpunten en implementeerde oplossingen die hielpen om de website toegankelijk te maken voor mensen met een beperking, zoals visuele handicaps.
2020



MotionSynth
Maak muziek met je handen! MotionSynth is een interactief experiment waarbij je muziek maakt door je handen te bewegen. Probeer het uit met je webcam!


Gloves
Tijdens dit project hebben Marlène Zwetsloot en ik prototypen handschoenen ontwikkeld die als instrument gebruikt konden worden. Met AI konden eigen gebaren worden getraind die vervolgens met ieder muziekprogramma verbonden konden worden.



Laze
Laze helpt jou met je productiviteitscyclus. Relaxen is belangrijk, daarom kan Laze je ook nog helpen herinneren om op tijd te stoppen met werken 's avonds. Gemaakt samen met Maisie Klaassen als schoolproject.


Manta
Een abstracte vorm beweegt geïnspireerd door de manta rog.


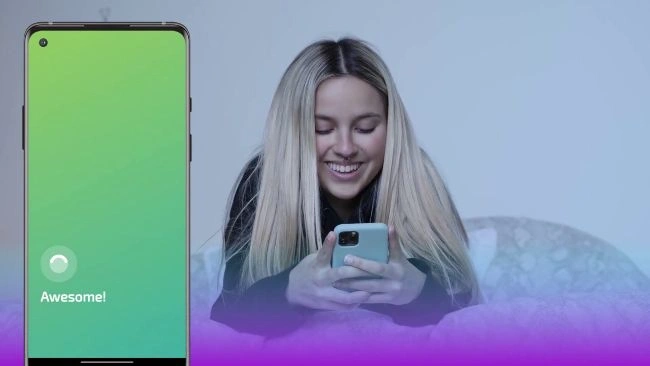
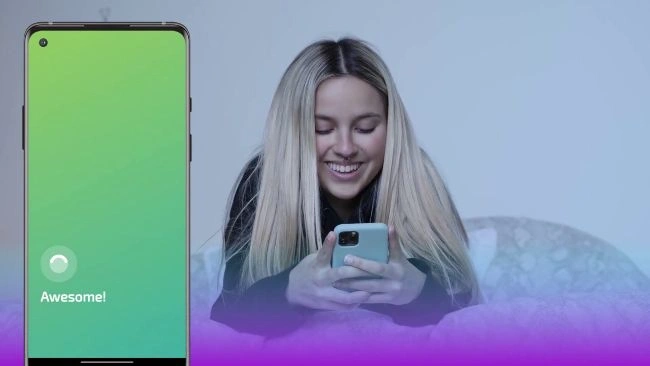
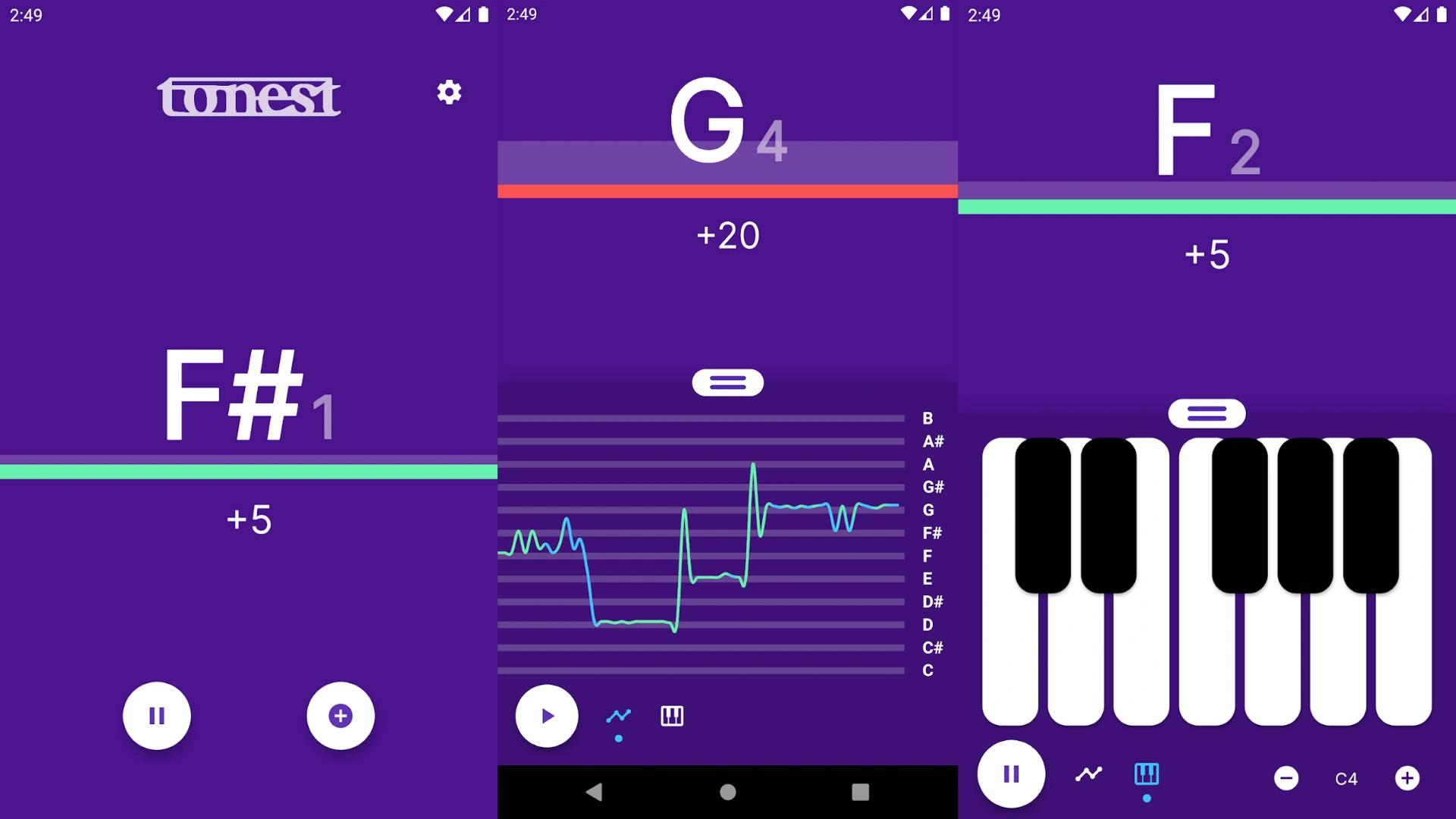
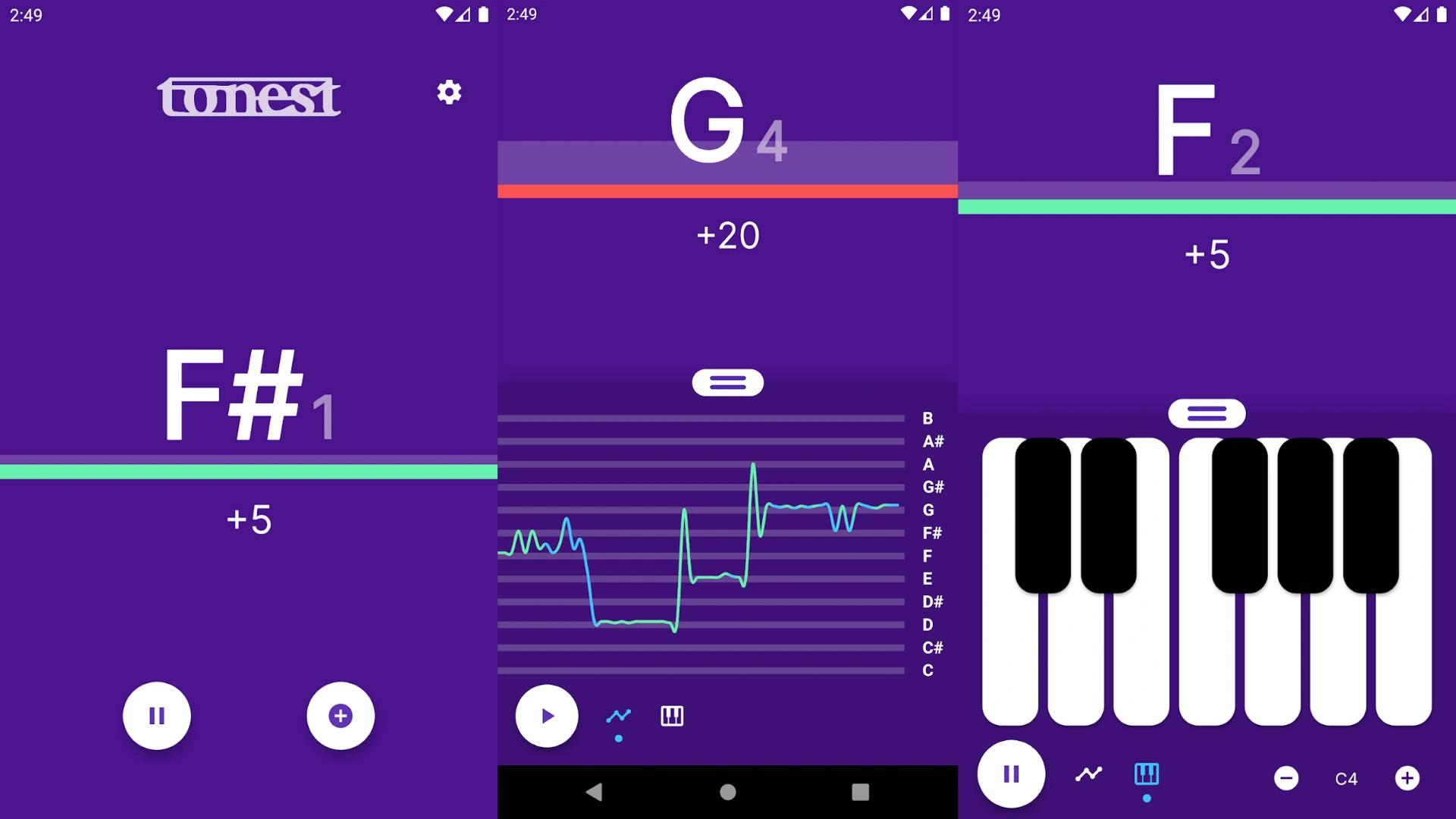
Tonest
Tonest helpt je met oefenen om zuiver te zingen of je instrument te stemmen. Tonest is gemaakt in Flutter en is te downloaden in Google Play. De app komt met history graph en ingebouwde piano (met alle octaven).


PLNT Tiny Offices
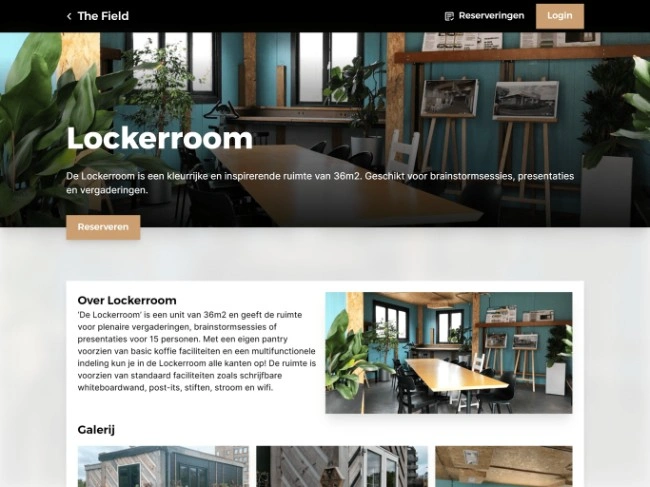
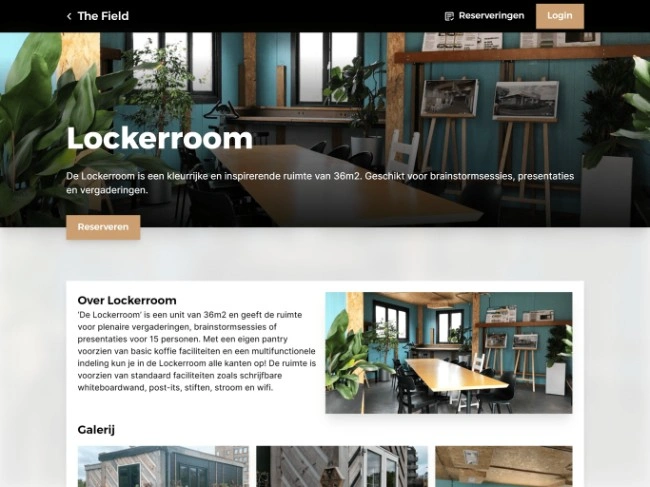
Met dit project voor TheField kunnen klanten gemakkelijk online een Tiny Office reserveren. De offices zijn gebruiksvriendelijk te managen voor TheField. Gemaakt met Laravel en React. Ontwikkelt als schoolproject in opdracht van TheField.


Flock
Interactief experiment. Typ in het vlak om te beginnen en sleep met je muis. Jouw creatie leeft en beweegt als een zwerm vogels in de natuur.


Saibo's Lab 1
Een virtual reality applicatie voor de opleiding Biologie en Medisch Laboratoriumonderzoek. Ontwikkelt met Marlène Zwetsloot en Kim Hoogland als studieproject.


Mondriaan
Op de site en klik om een unieke Mondriaan te laten genereren.
2019


Karipuna
Beleef de sfeer van dit deel van het Amazonewoud, terwijl je leert over de situatie en zelf de loop van het verhaal beïnvloedt. Begeleid André in de beslissingen die hij moet nemen om zijn volk te redden. Een interactief nieuwsverhaal voor een studieproject.


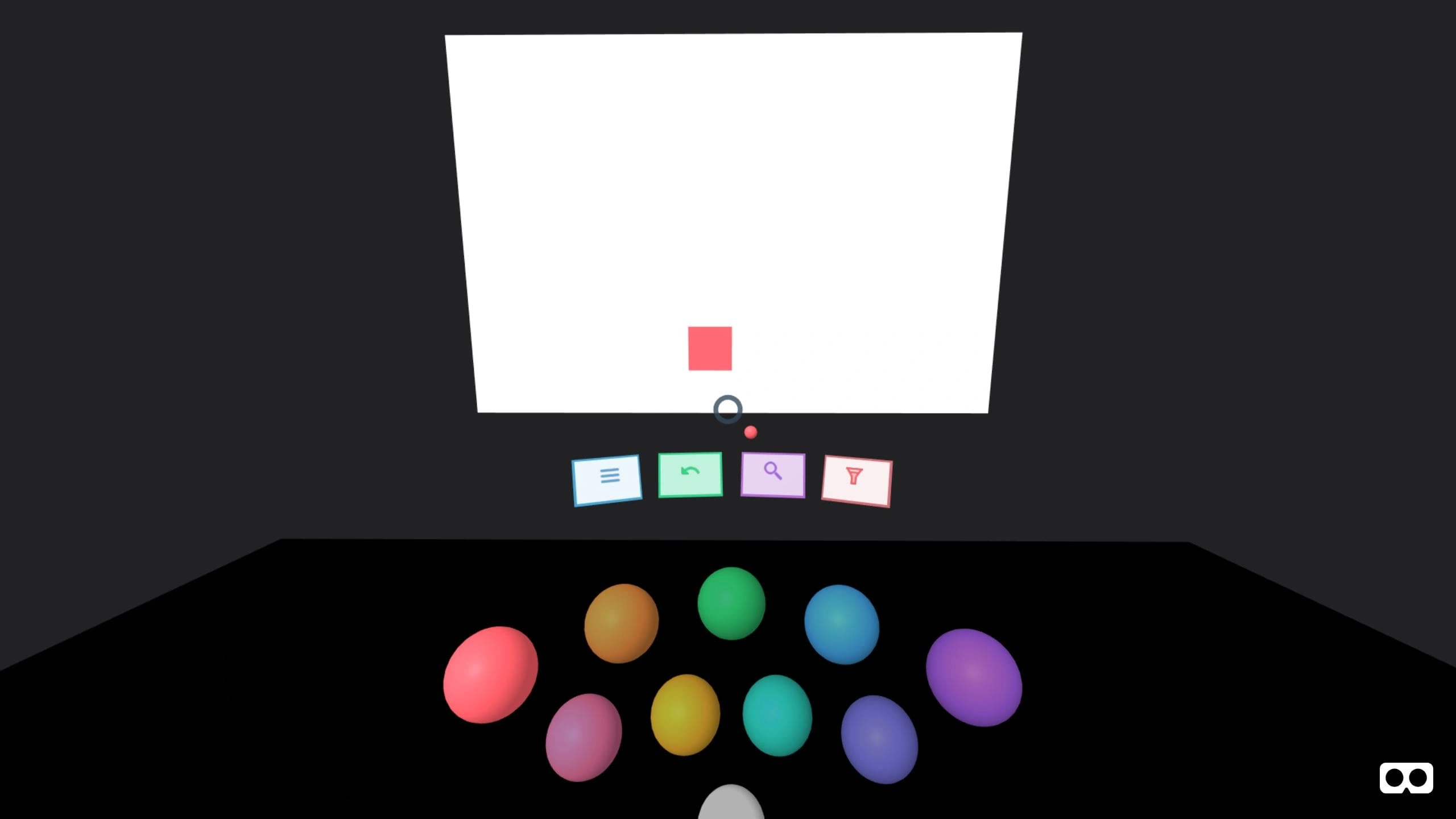
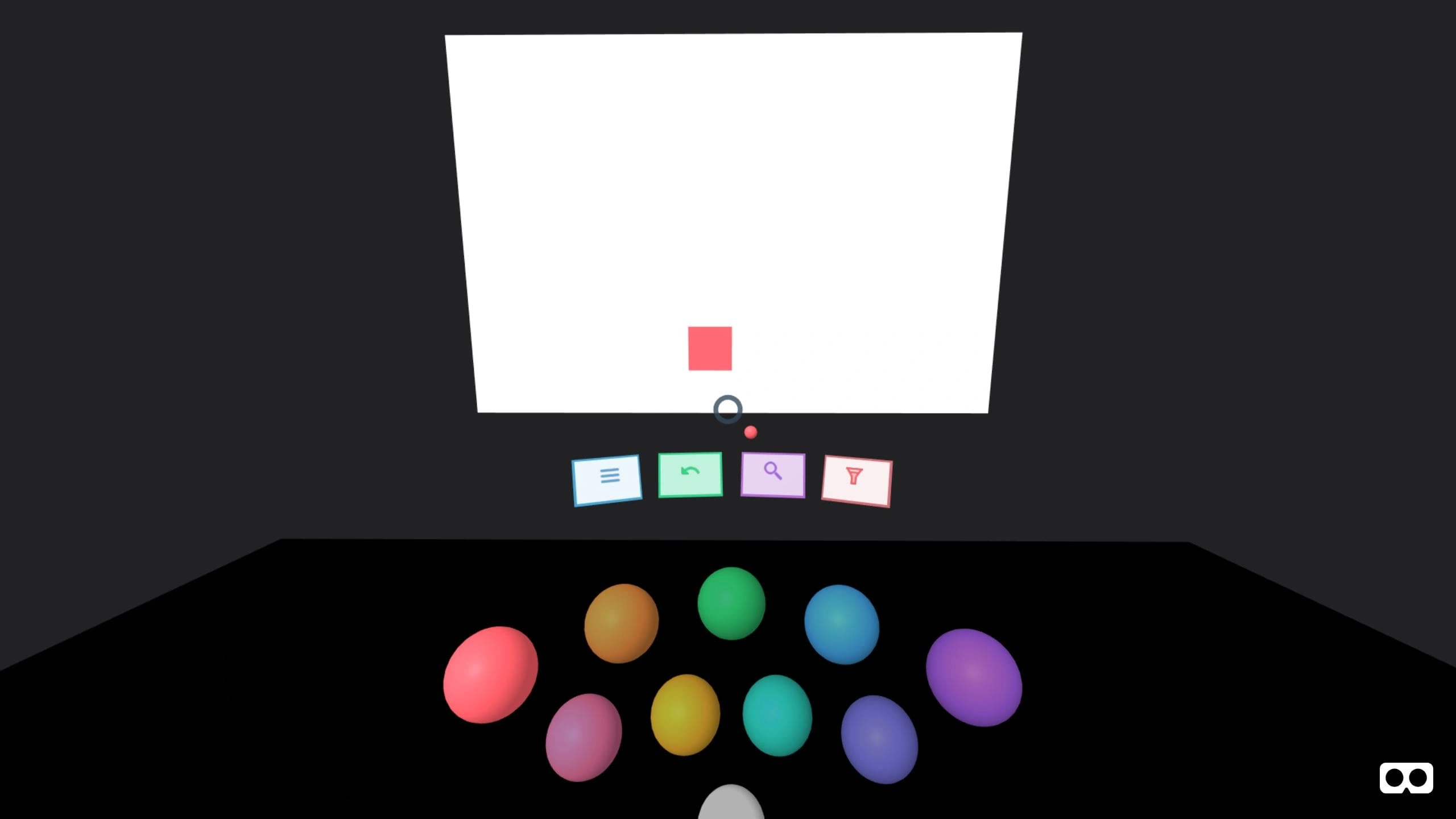
VR Pixel Paint
Een virtual reality app gemaakt met A-Frame. Werkt op Google Cardboard. Je kan pixel art maken en zelfs kleuren mengen!


VR UFO
Laat een UFO landen in Virtual Reality. Gemaakt in A-Frame voor Google Cardboard.


Roasted Mirchi
De website voor production house Roasted Mirchi uit Mumbai. Roasted Mirchi fotografeert en produceert ook muziek.


MuseBlocks
Iedereen kan muziek maken met de blocks in MuseBlocks. Gemaakt als schoolproject, maar nooit gepubliceerd. Neem contact op om meer te weten te komen!





